Django表单构建的10大最佳实践:深度揭秘widgets背后的哲学
发布时间: 2024-10-08 02:52:33 阅读量: 25 订阅数: 20 


# 1. Django表单构建基础
在本章中,我们将从基础开始,探索Django表单的构建原理和基本用法。首先,我们会简要介绍Django表单的核心功能,并通过实际代码示例来说明如何快速创建和使用表单。随后,我们会深入探讨表单字段的配置、表单的初始化方法以及表单的生命周期。
## 1.1 Django表单简介
Django作为一个高级的Python Web框架,提供了一套完整的表单处理系统。使用Django表单可以简化数据验证、清洗和HTML渲染的过程。Django表单不仅支持标准的HTML表单标签,还可以轻松集成自定义的验证逻辑和客户端验证。
## 1.2 创建基础表单
创建一个基础的Django表单非常简单。我们首先需要从`django.forms`模块中导入`Form`类,然后创建一个新的表单类并定义需要的字段。例如,下面的代码展示了如何创建一个包含姓名和邮箱的简单联系表单:
```python
from django import forms
class ContactForm(forms.Form):
name = forms.CharField(max_length=100)
email = forms.EmailField()
```
在这个例子中,我们定义了两个字段:`name`和`email`。`CharField`用于文本输入,`EmailField`用于电子邮件地址输入。通过指定`max_length`参数,我们可以限制输入的最大字符数,增强表单的安全性。
## 1.3 表单的生命周期
Django表单的生命周期包括实例化、数据绑定、清洗、验证和渲染。了解这个周期对于构建健壮的表单处理逻辑至关重要。当表单被提交时,Django首先将数据与表单字段绑定,然后执行清洗和验证步骤。如果所有数据都通过验证,则表单实例被视为有效。最后,可以渲染表单到HTML,供用户填写。
在接下来的章节中,我们将进一步探讨Django表单的高级用法和优化技巧,帮助你创建更加复杂和功能完善的Web应用表单。
# 2. ```
# 第二章:深入理解Django表单Widgets
Django表单(Forms)是构建Web应用程序时的一个核心组件,而Widgets在其中扮演着重要的角色。Widgets不仅仅负责表单的显示,更是与用户交互的媒介,它们在表单呈现和数据处理中发挥着关键作用。理解Widgets的类型、选项、自定义以及布局和渲染方式,对于开发高效、用户友好的Web应用至关重要。
## 2.1 Widgets的作用与类型
### 2.1.1 什么是Widgets
Widgets是Django表单系统的一个重要组成部分,它们是表单字段的HTML表示。Widgets可以在表单中显示输入字段,如文本框、复选框、选择列表等。Widgets不仅定义了这些字段的外观,而且还可以控制它们的渲染方式,包括对HTML属性的设置、JavaScript集成、以及CSS样式的应用。
### 2.1.2 Widgets的主要类型及其应用场景
- **Input Widgets**: 用于生成标准的HTML输入字段,如`TextInput`, `EmailInput`, `NumberInput`等。适用于大多数简单的数据输入。
- **Text Widgets**: 如`TextEditor`和`ClearableFileInput`。这些Widgets对于文本输入和文件上传等复杂场景特别有用。
- **Choice Widgets**: `Select`和`CheckboxSelectMultiple`等Widgets用于提供选择列表,适合数据选择的场景。
- **File Widgets**: 专门用于文件上传,如`ClearableFileInput`,用于上传文件字段的显示。
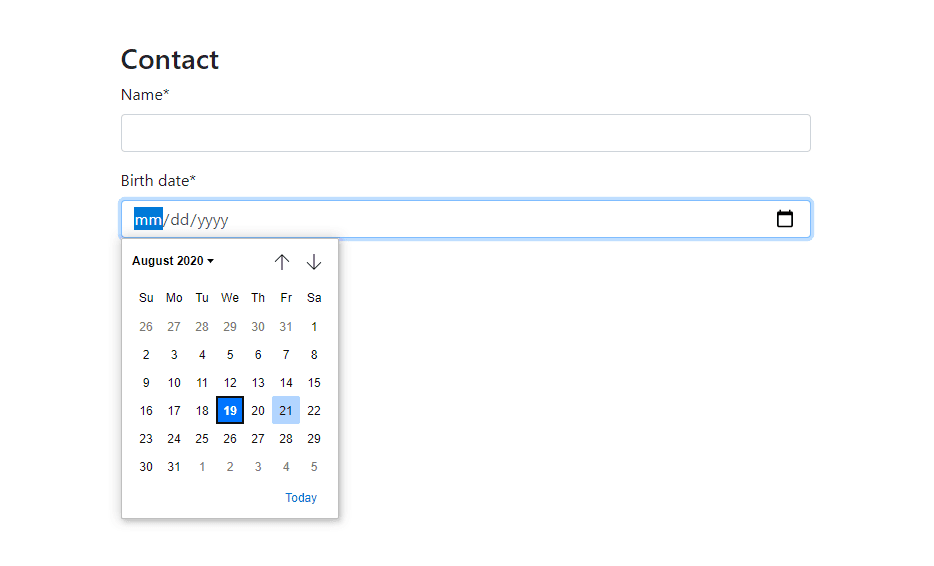
- **Date/Time Widgets**: 如`DateInput`和`DateTimeInput`,适合需要输入日期和时间的表单。
Widgets的选择和使用应根据具体的业务需求和用户体验设计来决定,以实现最佳的交互效果。
## 2.2 Widget选项与自定义
### 2.2.1 关键的Widget选项解析
Widgets提供多种选项来定制化表单字段的显示和行为。一些常用的选项包括:
- **`attrs`**: 设置HTML属性,如`{'class': 'myclass', 'placeholder': '请输入内容'}`。
- `required`: 布尔值,指示字段是否必须填。
- `label`: 字段的标签文本,也可以通过`labels`属性设置不同的语言版本。
- `help_text`: 在字段旁边显示的额外帮助信息。
这些选项的使用,能够帮助开发者更好地控制表单的行为和外观。
### 2.2.2 如何自定义Widget
在某些情况下,内置的Widgets可能无法满足特定的需求,这时我们可以通过继承和扩展来创建自定义Widgets。
```python
from django import forms
class CustomWidget(forms.TextInput):
class Media:
css = {
'all': ('custom.css',)
}
js = ('custom.js',)
def __init__(self, attrs=None):
default_attrs = {'class': 'custom-input'}
if attrs:
default_attrs.update(attrs)
super().__init__(default_attrs)
def render(self, name, value, attrs=None, renderer=None):
output = super().render(name, value, attrs, renderer)
# 可以添加一些JavaScript来增强Widget功能
return output + '<script type="text/javascript">customFunction();</script>'
```
以上代码定义了一个自定义的文本输入Widget,并添加了自定义的CSS和JavaScript。`render`方法可以用来修改最终输出的HTML,实现更复杂的自定义需求。
## 2.3 Widgets的布局与渲染
### 2.3.1 使用Widgets进行表单布局
Widgets不仅能单独使用,还能与表单布局(Form Layouts)结合,实现复杂的表单设计。Django提供了一个表单布局类`FormLayout`来帮助开发者控制表单字段的布局。
```python
from django.forms import Form, ModelForm, FormLayout, TextInput
class ContactForm(Form):
name = forms.CharField(max_length=100, widget=TextInput(attrs={'class': 'input-lg'}))
email = forms.EmailField()
message = forms.CharField(widget=forms.Textarea)
class Meta:
layout = FormLayout(
'name',
'email',
'message',
'submit',
)
```
在这个例子中,`FormLayout`被用来排列`name`, `email`, `message`三个字段。
### 2.3.2 控制Widgets的渲染方式
Widgets的渲染可以通过`render`方法自定义,也可以通过指定`Media`类来加载自定义的CSS和JavaScript。这允许开发者对Widgets的行为和样式进行细致的控制。
```python
class CustomWidget(forms.Widget):
class Media:
css = {
'all': ('custom.css',)
}
js = ('custom.js',)
def render(self, name, value, attrs=None, renderer=None):
output = super().render(name, value, attrs, renderer)
output += '<span class="help-text">请填写此项</span>'
return output
```
上述自定义的Widget在渲染HTML时,额外添加了一个帮助文本提示。通过这种方式,开发者可以根据具体需求调整Widgets的表现形式。
```
以上章节内容提供了对Django表单Widgets深入理解的基础,同时涉及了自定义Widgets以及如何通过Widgets进行表单布局的高级技巧。代码块、表格和mermaid流程图等元素虽未在本章节示例中直接展示,但可以在后续的章节中结合具体的应用场景深入演示。
# 3. 高级Django表单技巧
## 3.1 复杂表单的构建方法
### 3.1.1 处理多模型表单和子表单集
在构建复杂的Web应用时,常常需要同时处理多个数据模型。Django表单通过内置的支持以及对多模型表单和子表单集的扩展,能够有效地管理这类场景。
首先,考虑一个多模型表单,可能需要同时处理用户信息和订单信息。在Django中,我们可以创建两个模型:
```python
class UserForm(forms.ModelForm):
class Meta:
model = User
fields = '__all__'
class OrderForm(forms.ModelForm):
class Meta:
model = Order
fields = '__all__'
```
接下来,为了同时处理这两个表单,我们需要定义一个主表单,它将包含这两个子表单:
```python
class MultiModelForm(forms.Form):
user = UserForm()
order = OrderForm()
```
在视图中处理表单提交时,可以这样操作:
```python
def handle_request(request):
if request.method == 'POST':
form = MultiModelForm(request.POST)
if form.is_valid():
user_form = form.cleaned_data['user']
order_form = form.cleaned_data['order']
# 保存用户信息和订单信息
user = user_form.save()
order = order_form.save()
# 进一步处理逻辑
else:
form = MultiModelForm()
return render(request, 'my_template.html', {'form': form})
```
子表单集中每个表单都会保持其自己的数据验证和清洗机制,这是通过在主表单中将子表单视为字典项来实现的。
### 3.1.2 表单集的应用和自定义
Django还提供了`formset`的概念,它是用于管理一组相关表单的工具,主要是在处理动态表单集时使用。表单集允许你创建多个相同类型的表单实例,并通过JavaScript动态地添加或删除它们。
对于表单集,Django的`BaseFormSet`是实现自定义表单集的基础。例如,假设我们有多个`Article`模型的表单实例:
```python
from django.forms.formsets import BaseFormSet
class ArticleForm(forms.ModelForm):
class Meta:
model = Article
fields = ['title', 'content', 'publish_date']
class ArticleFormSet(BaseFormSet):
def __init__(self, *args, **kwargs):
super(ArticleFormSet, self).__init__(*args, **kwargs)
# 自定义表单集的初始化代码
def handle_article_formset(request):
if request.method == 'POST':
formset = ArticleFormSet(request.POST, request.FILES)
if formset.is_valid():
# 保存所有表单实例的数据
instances = formset.save(commit=False)
for instance in instances:
instance.save()
# 返回成功处理消息
else:
formset = ArticleFormSet()
return render(request, 'articles_formset.html', {'formset': formset})
```
Django提供了一些内置的表单集类,例如`formset_factory`,可以根据需要快速创建表单集:
```python
from django.forms.formsets import formset_factory
ArticleFormSet = formset_factory(ArticleForm, extra=2) # 创建表单集,extra定义初始数量
```
通过表单集的使用,开发者可以更灵活地处理相关联的数据集合,同时维护了一定程度的自动化验证和管理。
## 3.2 表单验证的深入探讨
### 3.2.1 如何在表单层面实现数据验证
Django提供了一套完整的机制来验证表单数据。从字段级别到表单级别的验证,都是通过定义在表单类中的`clean_<fieldname>()`和`clean()`方法完成的。
以一个简单的用户注册表单为例,我们需要验证用户名不为空,并且密码和确认密码字段匹配:
```python
from django import forms
class RegistrationForm(forms.Form):
username = forms.CharField()
password = forms.CharField(widget=forms.PasswordInput)
confirm_password = forms.CharField(widget=forms.PasswordInput)
def clean_username(self):
username = self.cleaned_data['username']
if User.objects.filter(username=username).exists():
raise forms.ValidationError("Username is already taken.")
return username
def clean(self):
cleaned_data = super().clean()
password = cleaned_data.get('password')
confirm_password = cleaned_data.get('confirm_password')
if password and confirm_password and password != confirm_password:
raise forms.ValidationError("Passwords don't match.")
return cleaned_data
```
`clean_<fieldname>()`方法会自动为该字段进行清理,而`clean()`方法则是用来执行字段间的数据验证。
### 3.2.2 跨字段验证和自定义验证器
跨字段验证是指需要根据多个字段的值来进行的数据验证。例如,我们需要验证用户输入的出生日期是否早于注册日期。这可以通过自定义验证器来实现。
```python
from django.core.exceptions import ValidationError
def validate_date_order(date_input, registration_date):
if date_input > registration_date:
raise ValidationError('Birth date must be earlier than registration date.')
class RegistrationForm(forms.Form):
birth_date = forms.DateField()
registration_date = forms.DateField()
def clean(self):
cleaned_data = super().clean()
birth_date = cleaned_data.get("birth_date")
registration_date = cleaned_data.get("registration_date")
if birth_date and registration_date:
validate_date_order(birth_date, registration_date)
return cleaned_data
```
Django还支持使用`validators`参数在字段定义中指定预定义的验证器,进一步简化验证逻辑的实现。
## 3.3 表单的前后端交互
### 3.3.1 AJAX与Django表单结合使用
现代Web应用常常需要在不刷新页面的情况下提交表单并获取数据。AJAX技术配合Django表单可以完美实现这一需求。
```javascript
$.ajax({
url: '/submit-form/',
type: 'post',
data: {
'csrfmiddlewaretoken': getCookie('csrftoken'), // Django的CSRF令牌处理
'form_field': $('#id_form_field').val()
},
success: function(response) {
// 根据服务器响应更新页面内容
}
});
```
在Django的视图中处理AJAX请求,通常是返回一些JSON格式的数据:
```python
from django.http import JsonResponse
def submit_form(request):
if request.is_ajax() and request.method == 'POST':
form = MyForm(request.POST)
if form.is_valid():
# 处理表单数据
data = {'success': True, 'message': 'Form submitted successfully'}
else:
data = {'success': False, 'errors': form.errors}
return JsonResponse(data)
else:
# 非AJAX请求重定向到其他页面
return redirect('some_view_name')
```
Django表单与AJAX的结合使用,允许开发者为用户创建流畅、响应迅速的Web界面。
### 3.3.2 使用Widgets实现复杂的客户端逻辑
Widgets是Django表单组件的基础,它不仅定义了表单字段的HTML表示,还可以包含复杂的客户端逻辑。通过自定义Widgets,可以实现例如客户端验证、自动完成等功能。
```python
class MyCustomWidget(forms.Widget):
template_name = 'widgets/my_custom_widget.html'
def __init__(self, attrs=None):
super().__init__(attrs)
# 添加一些特定的属性或数据,用于渲染和客户端逻辑
def render(self, name, value, attrs=None, renderer=None):
# 渲染HTML,可以在此处添加自定义的JavaScript或CSS
return super().render(name, value, attrs)
def value_from_datadict(self, data, files, name):
# 根据提交的数据获取字段值,可以在这里执行客户端验证
return super().value_from_datadict(data, files, name)
```
在视图中使用自定义Widget:
```python
class MyForm(forms.Form):
my_field = forms.CharField(widget=MyCustomWidget)
```
通过这种方式,开发者可以极大地扩展表单字段的行为,而不必担心后端逻辑的复杂性。Widgets是连接前后端交互和实现复杂客户端逻辑的桥梁。
以上内容为第三章:高级Django表单技巧的详细解释。通过3.1节的介绍,我们了解了如何构建涉及多个模型的复杂表单,以及表单集的应用和自定义。3.2节深入探讨了表单验证的技巧,包括如何实现跨字段验证和利用自定义验证器。最后,3.3节讲解了如何通过AJAX技术以及自定义Widgets来实现高级的前后端交云技术,提升用户体验。
# 4. Django表单实战应用案例
## 4.1 构建电子商务表单
### 4.1.1 商品搜索和筛选表单
在构建电子商务网站时,商品搜索和筛选功能是至关重要的。Django表单可以让我们快速搭建起这样的功能,并与后端数据进行有效交互。
```python
from django import forms
from .models import Product
class ProductSearchForm(forms.Form):
query = forms.CharField(max_length=100, required=False)
category = forms.ModelChoiceField(queryset=Category.objects.all(), required=False)
min_price = forms.DecimalField(max_digits=6, decimal_places=2, required=False)
max_price = forms.DecimalField(max_digits=6, decimal_places=2, required=False)
```
在上面的代码中,我们创建了一个`ProductSearchForm`表单,包含了四个字段:搜索查询(query)、分类(category)、最低价格(min_price)和最高价格(max_price)。这些字段允许用户输入搜索条件,从而筛选出他们感兴趣的商品。在实际应用中,我们可能还会添加一个提交按钮,当用户提交表单时,将查询条件发送到后端。
为了进一步提升用户体验,可以使用Widgets来美化表单的外观和操作逻辑。比如,可以给价格字段添加一个范围滑块,以更直观地筛选价格区间。
### 4.1.2 结账和支付信息表单
结账和支付流程是电子商务网站的核心,Django表单在这里也扮演了重要角色。以下是一个简化的结账表单示例:
```python
class CheckoutForm(forms.Form):
full_name = forms.CharField(max_length=100)
email = forms.EmailField()
address = forms.CharField(widget=forms.Textarea)
postal_code = forms.CharField(max_length=10)
city = forms.CharField(max_length=100)
country = forms.CharField(max_length=100)
# 更多字段如支付方式、信用卡信息等可以按需添加
```
这个`CheckoutForm`表单包含客户的基本信息和地址信息,这些信息对于完成购买过程至关重要。在实际开发中,我们还可能需要集成第三方支付服务(如Stripe或PayPal),这通常需要额外的表单字段以及与支付平台API的集成。
### *.*.*.* 结合Widgets优化界面
我们可以通过Widgets来改善表单的用户体验。例如,对于地址字段,可以使用`forms.Textarea`来允许用户输入更多文本。同样,对于支付信息,可以使用专门的Widget来处理信用卡的输入格式和验证。
### *.*.*.* 表单验证和数据清洗
在结账表单的验证逻辑中,通常需要确保用户输入的数据是有效的。比如,需要检查电子邮件格式、地址是否符合预期的结构等。Django提供了内置的验证方法,可以通过在表单类中覆写`clean`方法来实现自定义验证逻辑。
### *.*.*.* 表单提交后的处理
提交表单后,需要在视图中处理这些信息。通常涉及保存用户信息到数据库,并将订单信息发送到支付平台进行处理。在这个过程中,安全性和数据完整性是关键考量点。
## 4.2 实现用户交互系统
### 4.2.1 用户注册和登录表单
用户注册和登录是大多数网站的基本功能。在Django中,可以使用内置的`UserCreationForm`和`AuthenticationForm`来处理用户注册和登录,也可以自定义这些表单来满足特定需求。
```python
from django.contrib.auth.forms import UserCreationForm
class CustomUserCreationForm(UserCreationForm):
first_name = forms.CharField(max_length=150)
last_name = forms.CharField(max_length=150)
class Meta(UserCreationForm.Meta):
model = User
fields = UserCreationForm.Meta.fields + ('first_name', 'last_name')
```
### 4.2.2 用户个人资料编辑表单
用户个人资料的编辑功能也是网站常见的交互点。为了实现这个功能,我们可以创建一个自定义表单来覆盖用户模型的字段。
```python
from django.contrib.auth.models import User
from django import forms
class UserUpdateForm(forms.ModelForm):
email = forms.EmailField()
class Meta:
model = User
fields = ['username', 'email']
```
### *.*.*.* 表单的个性化与扩展
用户个人资料编辑表单可以根据实际需求添加更多的字段,如联系方式、头像上传等。此外,还可以自定义表单的Widgets,改变字段的显示效果或用户交互方式,以提供更好的用户体验。
### *.*.*.* 前后端交互与表单验证
当用户提交表单时,我们需要在后端进行数据验证。如果表单验证失败,需要向用户显示相应的错误信息。在Django中,表单的错误信息会被存储在`form.errors`中,可以直接在模板中显示出来,或者以更友好的方式反馈给用户。
在设计这些用户交互系统时,要确保信息的正确性和安全性,特别是在处理密码和支付信息时。使用HTTPS等加密协议来保证数据传输的安全性是必须的。
通过上述的实战应用案例,我们可以看到Django表单的灵活性和强大功能。它们不仅支持快速开发,还允许我们通过定制来满足更复杂的需求。在下一章节中,我们将探讨Django表单的未来趋势以及与其他框架的整合。
# 5. Django表单的未来与趋势
随着Web开发的不断发展,Django表单也在不断地进行更新和改进,以适应日益复杂的Web应用需求。在这一章节中,我们将探讨Django表单的最新特性,与其他框架的整合方法,以及表单安全性与最佳实践。
## 5.1 Django表单的最新特性
在最新版本的Django中,表单系统增添了许多新的特性,这些改进包括但不限于增强的字段类型、改进的验证机制和更加灵活的布局选项。
### 5.1.1 Django新版本中表单的变化
在Django的新版本中,开发人员可以利用一些新的字段类型,比如`EmailField`的增强版`EmailBoundaryField`,它提供了更精确的电子邮件地址验证。除此之外,新的验证器如`UniqueTogetherValidator`,允许开发者在模型层面强制数据唯一性。
### 5.1.2 性能优化和新工具
性能优化是Django表单新版本中另一个重点。例如,`Form`和`ModelForm`的渲染过程经过优化,能够减少不必要的数据库查询。新的工具例如`FormSet`的增强版,提供更加灵活和强大的表单集合管理能力。
## 5.2 与其他框架的整合
Django表单的整合能力不断增强,使得它能够和其他流行的前端框架如Vue.js、Angular和React无缝集成。
### 5.2.1 Django表单与Vue/Angular/React整合
整合Vue.js、Angular或React,可以让Django表单更灵活地处理前端交互。例如,可以使用Vue.js来创建动态的表单元素,Angular来管理复杂的表单状态,或者React来构建交互式组件。通过在Django后端提供API端点,并将表单数据序列化为JSON,前端框架可以轻松地与Django表单进行交互。
### 5.2.2 第三方库和插件的介绍与评估
Django表单社区提供了一系列的第三方库和插件,它们扩展了Django表单的功能。例如,`django-crispy-forms`和`django-widget-tweaks`提供了对表单布局和样式更细粒度的控制。在选择合适的第三方工具时,考虑其活跃度、兼容性、文档质量以及社区支持是非常重要的。
## 5.3 表单安全性与最佳实践
在Web应用中,表单是一个常见的攻击点,因此强化表单的安全性是开发过程中的重要一环。最佳实践可以帮助我们避免常见的安全漏洞,如SQL注入、跨站请求伪造(CSRF)以及跨站脚本攻击(XSS)。
### 5.3.1 防止表单注入和跨站脚本攻击
Django自带了许多防护措施来防止注入攻击。例如,使用`CharField`和`TextField`自动转义输出的HTML标签,从而防止XSS攻击。对于CSRF攻击,Django提供了内置的CSRF中间件和模板标签来确保表单提交的安全。
### 5.3.2 遵循的安全性和隐私保护标准
遵循最佳实践,如使用HTTPS来保护表单数据传输的安全,限制表单的尝试提交次数来防止暴力破解攻击,以及实现适当的数据验证和清理,这些都是保障表单安全的重要措施。同时,遵守如GDPR等隐私保护法规,确保用户数据的合法收集、处理和存储。
在使用Django表单构建应用时,开发人员不仅要关注功能的实现,还要关注性能的优化和安全性问题。遵循上述的建议和最佳实践,可以确保应用的表单在满足功能性的同时,也具备高效和安全的性能。
0
0





