【Django表单构建秘籍】:一步步教你成为widgets定制大师
发布时间: 2024-10-08 02:49:08 阅读量: 16 订阅数: 20 


# 1. Django表单构建基础
Django作为一个功能强大的Python Web框架,提供了内建的表单处理机制,使得构建和验证Web表单变得简单而高效。本章将从基础开始,介绍Django表单的核心概念和构建流程。我们将学习如何创建表单类,利用Django内置的字段类型,并理解表单如何与视图(view)和模板(template)进行交互。此外,本章还将涉及表单的验证和错误处理,以及如何通过表单类的`clean()`方法来自定义验证逻辑。通过本章的学习,读者将能够掌握创建基本Django表单并处理用户输入的基础知识。
# 2. 深入理解Widgets
## 2.1 Widgets的作用与分类
### 2.1.1 Widgets的基本功能和用法
Widgets在Django中扮演了用户界面的展示与用户输入接收的角色。通过使用Widgets,开发者可以控制表单字段如何在前端呈现,包括输入框的类型、样式和HTML属性。一个标准的Widget继承自django.forms Widget类,并且能够转换为HTML代码。
为了使用Widgets,首先需要在表单类中指定字段使用的Widget。这是通过在表单类的字段定义中指定widget参数来实现的。例如:
```python
from django import forms
class ContactForm(forms.Form):
subject = forms.CharField(max_length=100)
message = forms.CharField(widget=forms.Textarea)
```
在此示例中,`message`字段使用了`forms.Textarea`这个预定义的Widget,它会渲染为HTML中的`<textarea>`元素,而`subject`字段则使用默认的输入框Widget。
### 2.1.2 常见Widgets类型详解
Django提供了多种内建的Widgets来满足不同场景的需求。以下是一些常见的Widgets类型及其用途:
1. `forms.TextInput` - 用于文本输入的标准输入框。
2. `forms.Textarea` - 多行文本输入框。
3. `forms.PasswordInput` - 密码输入框,隐藏用户输入的字符。
4. `forms.CheckboxInput` - 单个勾选框。
5. `forms.Select` - 下拉选择框。
这些Widgets在表单字段中以参数的形式使用,开发者可以根据需要选择合适的Widgets来优化表单的用户体验。例如,为了提高安全性,可以让用户输入密码的字段默认使用`PasswordInput`。
## 2.2 创建自定义Widgets
### 2.2.1 继承Widget类进行自定义
当Django提供的Widgets不能满足特定需求时,可以通过继承`forms.Widget`类来自定义Widgets。自定义Widgets允许开发者控制如何渲染表单字段的HTML代码,以及如何处理这些字段的数据。
下面是一个简单的自定义Widgets的例子,它会创建一个带有自定义样式的文本输入框:
```python
from django import forms
from django.utils.safestring import mark_safe
class CustomTextInput(forms.TextInput):
def __init__(self, attrs=None):
default_attrs = {'class': 'custom-input'}
if attrs:
default_attrs.update(attrs)
super().__init__(default_attrs)
def render(self, name, value, attrs=None, renderer=None):
output = super().render(name, value, attrs, renderer)
return mark_safe(f'<div class="custom-input-wrapper">{output}</div>')
```
在这个例子中,`CustomTextInput`类继承自`forms.TextInput`,并在初始化时添加了一个额外的`class`属性。此外,在渲染方法中,它将渲染出的HTML包裹在一个`div`元素中,这个`div`元素也包含了自定义的`class`。
### 2.2.2 实现自定义Widgets的HTML渲染
要实现自定义Widgets的HTML渲染,开发者需要重写`render`方法。`render`方法负责输出最终的HTML代码。通过修改这个方法,可以改变Widgets的输出结构和样式。
例如,以下是一个创建自定义下拉选择框的Widgets示例:
```python
from django.forms.widgets import Select
from django.utils.safestring import mark_safe
class CustomSelect(Select):
def render_options(self, selected_choices):
# Generate <option> tags for the given choices.
options = []
for option_value, option_label in self.choices:
options.append(self.render_option(selected_choices, option_value, option_label))
return mark_safe('\n'.join(options))
def render(self, name, value, attrs=None, renderer=None):
if value is not None:
value = ensure_string(value)
output = [f'<select name="{name}"']
if attrs:
output.append(str(self.build_attrs(attrs)))
output.append('>')
output.extend(self.render_options(value))
output.append('</select>')
return mark_safe('\n'.join(output))
```
在上面的代码中,`CustomSelect`类重写了`render`方法来生成自定义的下拉选择框。它通过调用`render_options`方法来渲染每个`<option>`标签,并将它们组合成一个`<select>`元素。
## 2.3 Widgets在表单中的高级应用
### 2.3.1 Widgets与表单字段的关联
Widgets与表单字段的关联通常在表单类中通过指定字段的`widget`参数来实现。通过这种方法,开发者可以精细地控制表单字段的渲染方式。例如:
```python
class MyForm(forms.Form):
email = forms.EmailField(label="Email", widget=forms.TextInput(attrs={'class': 'email-field'}))
```
在这个例子中,`email`字段使用了一个具有特定CSS类的`TextInput` Widget。这意味着当表单被渲染时,`email`字段会使用一个带有`class="email-field"`的`<input>`标签,从而可以应用相应的CSS样式。
### 2.3.2 实现Widgets属性的动态设置
在某些情况下,开发者可能希望根据特定的运行时逻辑来动态设置Widgets的属性。这可以通过在表单类中定义一个属性方法来实现,然后在该方法中返回一个包含所需属性的字典。
下面是一个示例,演示了如何根据条件动态设置一个字段的`placeholder`属性:
```python
class ConditionalPlaceholderForm(forms.Form):
search_query = forms.CharField(label='Search', widget=forms.TextInput())
def __init__(self, *args, **kwargs):
super(ConditionalPlaceholderForm, self).__init__(*args, **kwargs)
self.fields['search_query'].widget.attrs['placeholder'] = 'Type your query...'
```
在这个表单类中,我们在`__init__`方法中设置了`search_query`字段的`placeholder`属性。这个操作确保了当表单实例化时,该字段就会具有指定的`placeholder`值。
通过以上的章节内容,我们可以看到Widgets在Django表单中起到了关键作用,从简单的用户输入控件到复杂的定制化界面元素,Widgets提供了灵活多变的解决方案。在接下来的章节中,我们将深入探讨如何将Widgets与表单字段进行有效的配合,以及在构建定制化表单时如何优化表单的结构和性能。
# 3. 表单字段与Widgets的配合
## 3.1 字段类型与Widgets的对应关系
### 3.1.1 字段类型概述
Django表单系统中的字段类型(Field Types)是用于定义表单数据的逻辑结构和验证方式的核心组件。字段类型决定了表单中数据的种类,如文本、数字、日期等,并为数据提供相应的验证规则。常见的字段类型包括:
- `CharField`:用于处理字符串数据,如文本输入。
- `IntegerField`:用于处理整数数据。
- `DateField`:用于处理日期类型的数据。
- `EmailField`:用于处理电子邮件地址,会进行基本的格式验证。
- `BooleanField`:用于处理布尔值(True/False)。
每个字段类型通常都会对应一个或多个Widgets,Widgets则定义了字段在HTML表单中的渲染方式,即如何在网页上显示和接受用户输入。
### 3.1.2 选择合适的Widgets与字段匹配
选择合适的Widgets与字段类型进行匹配是构建高效、友好的用户界面的关键。以下是一些字段类型与Widgets之间的常见匹配关系:
- `CharField` 常与 `TextInput` Widgets 配合使用。
- `EmailField` 通常会使用 `EmailInput` Widgets,以便提供专门的电子邮件输入框。
- `BooleanField` 可以与 `CheckboxInput` Widgets 一起使用,为用户提供选择框。
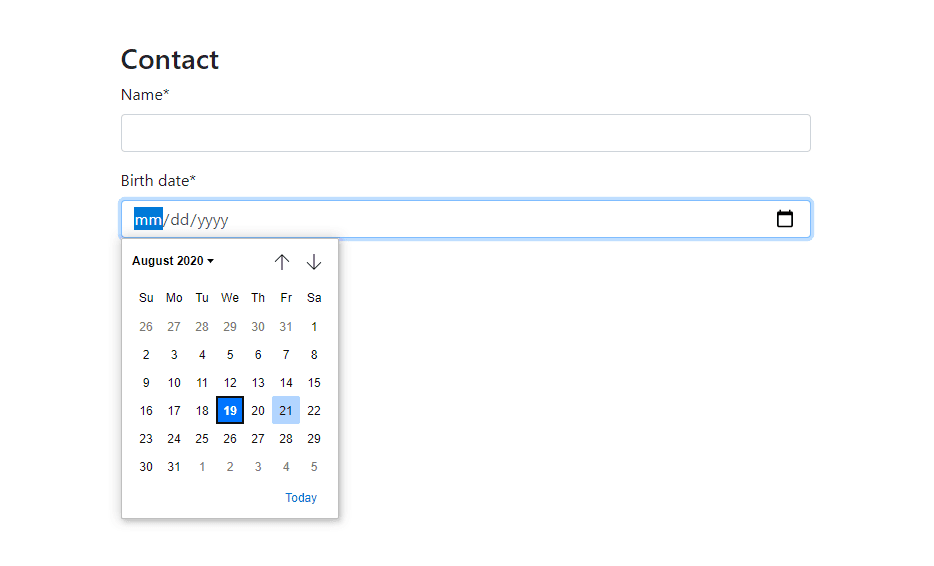
- `DateField` 可以用 `DateInput` Widgets 结合 HTML5 的日期选择器。
- `ChoiceField` 往往需要下拉选择框,可以使用 `Select` Widgets 实现。
为了确保表单的用户体验与后端逻辑的一致性,开发者在创建表单时应该仔细考虑字段与Widgets的选择。例如,当需要用户输入一个邮箱地址时,使用 `EmailInput` Widgets 不仅能改善用户界面,还能利用Widgets自带的邮箱格式验证功能增强数据的准确性。
## 3.2 表单验证与Widgets的交互
### 3.2.1 表单验证机制简介
Django表单验证机制是确保数据质量与安全的重要环节。它涉及客户端和服务器端的验证。客户端验证可以即时反馈给用户输入错误,提高用户体验;服务器端验证则确保了数据的最终正确性。
在Django中,字段类型的验证规则已经内置,但通过Widgets也可以进一步自定义验证逻辑。比如,可以对Widgets进行配置,限制用户输入的字符数或定义输入格式。
### 3.2.2 Widgets在验证过程中的角色
Widgets在表单验证过程中扮演着数据展示和部分验证的角色。虽然Widgets本身不直接负责验证,但它负责渲染表单字段,并将用户输入传递给字段的验证器。
当表单提交给服务器时,Widgets会收集输入数据,并将其封装成适当的格式传递给表单的字段实例。然后,字段实例会利用内置的验证方法(例如 `clean()`)来确保数据的有效性。
为了加强Widgets的验证能力,开发者可以在Widgets中使用JavaScript来实现客户端验证,这可以在数据提交到服务器之前就进行初步验证,提高效率。
```javascript
// 示例:使用JavaScript进行客户端验证
document.querySelector('#id_email').addEventListener('change', function(e) {
var value = e.target.value;
if (!value.includes('@')) {
alert('请输入有效的电子邮件地址。');
e.target.value = ''; // 清空无效输入
}
});
```
## 3.3 响应式设计与Widgets的适配
### 3.3.1 响应式设计的基本概念
响应式设计(Responsive Design)是指网页能够根据不同的屏幕尺寸和分辨率自动调整布局,确保用户在不同设备上都能获得良好的浏览体验。
在构建表单时,适配响应式设计尤其重要,因为用户可能在手机、平板或桌面电脑等多种设备上使用表单。为了实现响应式设计,开发者需要在Widgets的布局和样式上做出调整。
### 3.3.2 创建支持响应式的自定义Widgets
为了使表单支持响应式设计,可以创建自定义Widgets,利用CSS媒体查询(Media Queries)来控制不同屏幕尺寸下的显示效果。以下是一个简单的例子,展示了如何创建一个响应式布局的自定义Widgets:
```html
<!-- 示例:简单的响应式Widgets布局 -->
<div class="form-group">
<label for="id_field">字段名称</label>
<input type="text" class="form-control" id="id_field" name="field">
</div>
```
```css
/* 示例:CSS媒体查询,调整不同屏幕尺寸下的样式 */
@media (max-width: 768px) {
.form-group {
flex-direction: column;
}
.form-control {
width: 100%;
}
}
```
通过上述方式,开发者可以根据不同的设备特性进行样式调整,确保在移动设备上表单字段能够适应屏幕宽度,而在桌面设备上则能充分利用空间。
# 4. 实战:构建定制化表单
构建定制化的表单不仅能够满足特定的业务需求,还能提供更为人性化的用户体验。本章将通过实际项目演示如何搭建一个定制化表单,并引入Widgets来优化表单的外观和功能。
## 4.1 开发环境与项目设置
在开始构建定制化表单之前,首先要搭建一个合适的开发环境,并对项目进行必要的配置。
### 4.1.1 Django项目的搭建
首先,确保已经安装了Python环境。然后安装Django框架,并创建一个新的项目:
```bash
django-admin startproject myformproject
cd myformproject
```
接下来,创建一个新的应用来处理表单相关的逻辑:
```bash
python manage.py startapp formsapp
```
在项目的`settings.py`文件中注册新创建的应用:
```python
# myformproject/settings.py
INSTALLED_APPS = [
# ...
'formsapp',
# ...
]
```
### 4.1.2 项目依赖与配置
使用虚拟环境来管理项目依赖是最佳实践。创建并激活虚拟环境:
```bash
python -m venv venv
source venv/bin/activate # On Windows use `venv\Scripts\activate`
```
安装项目依赖的第三方库:
```bash
pip install django-crispy-forms
```
`django-crispy-forms`库允许开发者以更简洁的方式来控制表单的渲染输出。在`settings.py`中添加以下配置来集成:
```python
# myformproject/settings.py
CRISPY_TEMPLATE_PACK = 'bootstrap4'
```
最后,进行简单的路由配置来指向表单视图:
```python
# myformproject/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', ***.urls),
path('form/', include('formsapp.urls')),
]
```
创建`formsapp/urls.py`来处理表单相关的URL请求:
```python
# formsapp/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('contact/', views.ContactFormView.as_view(), name='contact_form'),
]
```
## 4.2 创建基础表单与Widgets
现在我们将创建一个基础表单,并使用Widgets来美化表单。
### 4.2.1 编写基础表单类
首先,在`formsapp/forms.py`中定义表单类:
```python
# formsapp/forms.py
from django import forms
class ContactForm(forms.Form):
name = forms.CharField(max_length=100, label='Name')
email = forms.EmailField(label='Email')
subject = forms.CharField(max_length=100, label='Subject')
message = forms.CharField(widget=forms.Textarea, label='Message')
```
### 4.2.2 应用Widgets进行表单美化
为了美化表单,可以使用Django内置的Widgets,或者自定义Widgets。通过`django-crispy-forms`,可以非常方便地控制Widgets的渲染方式。
```python
# formsapp/forms.py
from crispy_forms.helper import FormHelper
from crispy_forms.layout import Layout, Field
class ContactForm(forms.Form):
# ... [之前定义的字段]
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.helper = FormHelper(self)
self.helper.form_method = 'post'
self.helper.layout = Layout(
Field('name', placeholder='Enter your name'),
Field('email', placeholder='Enter your email'),
Field('subject', placeholder='Enter subject'),
Field('message', rows="5", placeholder='Enter your message'),
# 添加提交按钮
Field('submit', type='submit', value='Send', css_class='btn btn-primary'),
)
```
在这个例子中,`FormHelper`类被用来控制表单的渲染逻辑,例如定义了表单的提交方法和布局。`Field`构造器的参数用于定制字段的HTML属性,如`placeholder`和`rows`。
## 4.3 增强表单功能与用户体验
为了提升用户体验,我们需要实现表单的前后端交互,并增强用户输入体验。
### 4.3.1 实现表单的前后端交互
可以使用JavaScript和AJAX技术来实现无需刷新页面即可与服务器进行通信。以下是一个简单的JavaScript脚本示例,用于在用户提交表单时显示一条消息,而不是进行页面跳转:
```html
<!-- formsapp/templates/formsapp/contact_form.html -->
<form id="contactForm" method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Submit</button>
</form>
<script>
document.addEventListener('DOMContentLoaded', () => {
const form = document.getElementById('contactForm');
form.addEventListener('submit', (event) => {
event.preventDefault();
// 这里可以添加AJAX请求的代码
alert('Form submitted!'); // 演示用
});
});
</script>
```
### 4.3.2 提升表单的用户输入体验
使用Widgets可以增强用户的输入体验,如自动补全、输入验证等。Django内置的Widgets提供了很多实用的功能,例如输入验证:
```python
# formsapp/forms.py
from django.core.validators import RegexValidator
class ContactForm(forms.Form):
# ... [之前定义的字段]
mobile = forms.CharField(
max_length=10,
label='Mobile',
validators=[RegexValidator(r'^\d{10}$', 'Enter a valid 10-digit mobile number.')]
)
```
此外,可以利用第三方库如`django-crispy-forms`来进一步增强表单的视觉效果,例如通过`crispy_forms.layout.Field`中的`css_class`属性为输入框添加Bootstrap的表单控件类。
为了提供即时反馈,可以在表单中加入字段级的验证提示:
```html
<!-- formsapp/templates/formsapp/contact_form.html -->
<form id="contactForm" method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Submit</button>
</form>
<script>
document.addEventListener('DOMContentLoaded', () => {
const form = document.getElementById('contactForm');
form.addEventListener('submit', (event) => {
event.preventDefault();
// 这里可以添加AJAX请求的代码
alert('Form submitted!'); // 演示用
});
// 假设我们有一个id为'mobile'的输入框
const mobileInput = document.getElementById('id_mobile');
mobileInput.addEventListener('input', () => {
// 这里可以加入输入即时验证的逻辑
});
});
</script>
```
通过这些步骤,我们可以将一个基础的表单变成一个具有高度定制化和良好用户体验的表单。在下一章节中,我们将深入探讨如何进一步优化表单的结构和性能,并探索Django表单构建的未来趋势。
# 5. 表单构建进阶技巧与优化
## 5.1 复杂表单的结构优化
在Django项目中,当表单字段繁多,布局复杂时,就需要采取一些结构优化的策略,确保表单不仅在功能上完善,同时在代码维护上也保持清晰。
### 5.1.1 复杂表单的组织方法
构建复杂表单时,我们可以采用以下几种组织方法:
- **模块化**:将表单分解为多个模块,每个模块负责一组相关的字段。可以为每个模块创建一个单独的表单类,然后在主表单类中通过`formset`或`formfield_overrides`进行组合。
- **表单集(FormSets)**:利用Django的`formset_factory`,可以为一组相似的对象创建表单集,比如`ModelFormSet`可以用于编辑模型对象的集合。
- **嵌套表单**:在某些情况下,你可以创建嵌套的表单类,这使得表单逻辑更加模块化和可复用。
### 5.1.2 使用Widgets组改善复杂表单
Widgets组是Django表单构建中用于在模板中组织表单控件的一种方式,尤其适合在复杂表单中进行布局优化。以下是一个使用Widgets组的例子:
```python
from django.forms import Form, PasswordInput, TextInput
from django.forms.widgets import WidgetGroup
class LoginForm(Form):
username = forms.CharField(widget=TextInput(attrs={'class': 'username-input'}))
password = forms.CharField(widget=PasswordInput(attrs={'class': 'password-input'}))
# 使用Widgets组来组织用户名和密码
def __init__(self, *args, **kwargs):
super(LoginForm, self).__init__(*args, **kwargs)
self.fields['credentials'] = WidgetGroup(
self['username'],
self['password'],
widget=forms.TextInput(attrs={'class': 'form-control'})
)
```
在HTML模板中,你可以这样渲染这个Widgets组:
```html
<form method="post" action="">
{% csrf_token %}
{{ form.credentials }}
<button type="submit">Submit</button>
</form>
```
## 5.2 表单安全性与性能优化
随着Web应用的复杂性增加,表单的处理变得更加关键,特别是安全性与性能方面。
### 5.2.1 表单的安全实践
为了保护Web应用不受常见的网络攻击,例如CSRF攻击,Django默认启用了一些安全机制:
- **CSRF防护**:确保每个POST表单包含一个 CSRF 令牌。
- **数据验证**:使用Django的内置验证机制确保用户提交的数据是合法的。
- **安全清理**:对所有的用户输入进行清理,防止跨站脚本攻击(XSS)。
- **使用HTTPS**:确保所有的表单提交都通过加密的连接进行,减少数据被窃取的风险。
### 5.2.2 性能优化策略
性能优化是确保用户良好体验的关键环节:
- **表单字段最小化**:仅包含必要的字段,减少不必要的数据传输。
- **静态文件压缩**:对表单中使用的静态文件(如CSS和JavaScript)进行压缩,减少页面加载时间。
- **异步表单提交**:使用Ajax进行表单提交可以减少页面的刷新次数,提升用户体验。
- **缓存**:对不常更改的表单数据采用缓存机制,减少服务器的响应时间。
## 5.3 探索Django表单的未来趋势
随着Django框架的不断更新与发展,表单构建也呈现出新的趋势与方向。
### 5.3.1 Django表单框架的更新与发展
Django的表单框架随着每个新版本的发布都获得了改进:
- **改进的表单集**:更加强大的表单集功能,如更多的验证选项,更好的错误处理等。
- **集成前端框架**:Django表单可以更加无缝地集成流行的前端框架和库,如React、Vue.js等。
- **表单字段的扩展性增强**:表单字段类型和Widgets的可扩展性得到增强,使得开发者可以更轻松地创建自定义的字段类型和Widgets。
### 5.3.2 预测未来表单构建的方向
随着Web技术的发展,可以预见未来Django表单的构建将会有以下趋势:
- **动态表单**:表单元素可以根据用户交互或数据变化进行动态更新。
- **更智能的表单验证**:集成机器学习和人工智能技术,进行更智能的数据验证和错误提示。
- **提升无障碍性**:随着无障碍性要求的提升,表单构建工具会提供更多的无障碍性支持。
通过优化表单的结构、安全和性能,结合Django表单框架的最新发展,开发者可以构建更加高效、用户友好的表单,从而提升整个Web应用的质量和用户体验。
0
0





