utils模块最佳实践:编写可复用的代码片段
发布时间: 2024-10-11 00:10:14 阅读量: 76 订阅数: 45 


(179979052)基于MATLAB车牌识别系统【带界面GUI】.zip

# 1. utils模块简介
## 1.1 utils模块的定义与作用
utils模块是软件开发中常见的一种模块,它包含了各种小工具函数,用于提供重复使用的通用功能,以简化开发流程,提高开发效率。这种模块通常会包含一些基础但必要的函数,如字符串操作、数据格式转换、验证函数等。
## 1.2 utils模块的必要性
在项目开发中,自定义utils模块能够极大地减少代码冗余,提升代码的可读性和可维护性。通过将通用的工具函数集中在一个模块中,开发者可以轻松地在多个项目或项目内的不同部分中复用这些功能,从而将注意力集中在核心业务逻辑的开发上。
# 2. 构建utils模块的基础
### 2.1 utils模块的设计原则
在构建一个通用的utils模块时,设计原则是关键的起点。它们不仅指导开发人员如何开发模块,还决定着模块的可用性和灵活性。
#### 2.1.1 可复用性设计
可复用性是衡量模块价值的一个重要指标。一个设计良好的utils模块应该能够在不同的项目和环境中被重复使用,从而提升开发效率并减少重复代码。为了确保可复用性,模块的编写应遵循以下几点:
- **通用功能封装**:将常用且独立的功能封装成函数或类,避免与特定业务逻辑耦合。
- **明确的接口定义**:提供清晰、稳定的接口,使其他开发者易于理解和使用。
- **良好的文档**:详细记录每个函数或类的作用、参数、返回值和使用示例。
例如,对于一个处理日期和时间的函数,它应该能够处理所有常见的日期时间操作,并且不依赖于特定的业务逻辑。
```javascript
// 一个简单的日期时间工具函数示例
function formatDateTime(dateStr) {
const date = new Date(dateStr);
const year = date.getFullYear();
const month = (date.getMonth() + 1).toString().padStart(2, '0');
const day = date.getDate().toString().padStart(2, '0');
const hours = date.getHours().toString().padStart(2, '0');
const minutes = date.getMinutes().toString().padStart(2, '0');
return `${year}-${month}-${day} ${hours}:${minutes}`;
}
```
在这个示例中,`formatDateTime` 函数是一个可复用的工具,它接收一个日期字符串,并返回一个格式化的日期时间字符串。这个函数可以在多种情况下使用,而且不依赖于任何特定的业务逻辑。
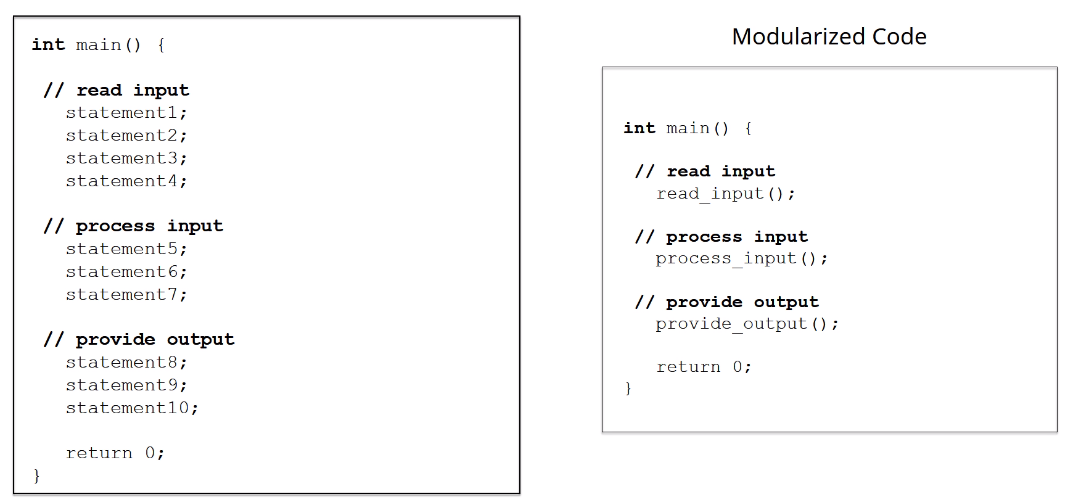
#### 2.1.2 模块化和解耦
模块化是将复杂的系统分解为更小、更易管理的单元的过程。解耦则是减少不同模块之间的依赖关系。模块化和解耦是设计utils模块时需要考虑的重要原则,有助于提高代码的可维护性、可测试性和可扩展性。
- **模块化**:将utils模块拆分成独立的子模块或组件,每个组件负责一个特定的功能区域。
- **解耦**:确保模块之间的交互最小化,比如通过定义清晰的接口和使用事件、消息传递等方式进行通信,而不是直接引用其他模块的内部实现。
例如,在JavaScript中,可以使用CommonJS模块系统来实现模块化:
```javascript
// math.js
function add(a, b) {
return a + b;
}
module.exports = {
add: add,
};
// main.js
const math = require('./math.js');
console.log(math.add(1, 2)); // 输出 3
```
在这个例子中,`math.js` 是一个封装了加法操作的模块,它提供了 `add` 函数供外部使用。`main.js` 通过 `require` 方法引入了 `math.js` 模块,并使用了其中的 `add` 函数。这样的设计使得 `math.js` 可以独立于 `main.js` 存在,并且可以在其他地方被复用。
### 2.2 utils模块中的函数分类
为了提高utils模块的可读性和可维护性,我们可以将函数按照它们的功能进行分类。常见的分类包括工具函数、验证函数和辅助函数。
#### 2.2.1 工具函数
工具函数是最常见的utils函数类型,它们提供了对数据、字符串、日期等常见对象的基本操作。例如:
```javascript
// 字符串工具函数
function capitalize(str) {
return str.charAt(0).toUpperCase() + str.slice(1);
}
// 数组工具函数
function contains(arr, item) {
return arr.indexOf(item) !== -1;
}
```
#### 2.2.2 验证函数
验证函数用于检查输入数据是否符合特定的规则或格式。例如:
```javascript
// 输入验证函数
function isValidEmail(email) {
return /^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(email);
}
// 格式校验函数
function isPhoneNumberValid(phone) {
return /^\d{10}$/.test(phone);
}
```
#### 2.2.3 辅助函数
辅助函数通常是为了支持主业务逻辑而提供的辅助功能。它们可能包括日志记录、错误处理、环境检测等。例如:
```javascript
// 日志辅助函数
function logInfo(message) {
console.log(`INFO: ${message}`);
}
// 错误处理辅助函数
function handleError(err) {
console.error('ERROR:', err);
}
```
### 2.3 utils模块的代码结构
良好的代码结构是维护大型代码库的关键。对于utils模块,合理的目录结构和文件组织、代码规范和命名约定都是不可或缺的。
#### 2.3.1 目录结构和文件组织
一个清晰的目录结构有助于团队成员快速找到特定的功能代码。通常,utils模块会按照功能分组来组织文件。例如:
```
utils/
|- string.js
|- array.js
|- date.js
|- validation/
|- email.js
|- phone.js
```
在这种结构下,每个文件或目录负责一类功能,这样的组织形式易于扩展并可维护。
#### 2.3.2 代码规范和命名约定
代码规范和命名约定有助于确保代码的风格一致,减少阅读和理解代码的难度。例如,使用驼峰命名法(camelCase)来命名函数,以短语来命名变量:
```javascript
// Good
function formatPhoneNumber(number) {
// ...
}
// Bad
function format_number(number) {
// ...
}
```
此外,对于注释也有规范,比如在函数上方提供JSDoc注释,说明函数的用途、参数和返回值。
通过遵循以上设计原则和结构组织,我们可以构建一个高效、可维护且具有可复用性的utils模块。这样的模块不仅方便在多个项目中复用,也为团队开发工作带来便利,从而提升整体开发效率和代码质量。
# 3. utils模块的代码实现
## 3.1 编写通用工具函数
### 字符串处理
字符串是编程中使用极为频繁的数据类型,因此字符串处理函数的设计应遵循简单而强大的原则。以下是一些常见的字符串处理功能示例:
#### 实现一个字符串反转函数
```javascript
function reverseString(str) {
return str.split('').reverse().join('');
}
```
- **参数说明**:`str` 字符串参数,需要被反转的字符串。
- **执行逻辑**:字符串通过`split`方法拆分成数组,使用`reverse`方法反转数组顺序,最后通过`join`方法将数组元素拼接成新的字符串。
#### 实现一个URL查询参数解析函数
```javascript
function parseUrlParams(url) {
const queryString = url.split('?')[1];
const queryParams = {};
if (queryString) {
queryString.split('&').forEach(param => {
const [key, value] = param.split('=');
queryParams[key] = value;
});
}
return queryParams;
}
```
- **参数说明**:`url` 一个字符串参数,代表完整的URL。
- **执行逻辑**:通过`split`方法获取URL的查询部分,然后以`&`分割得到参数数组,遍历参数数组再以`=`分割键和值存入对象中。
### 数组和对象操作
数组和对象是数据组织的两种基本结构,在utils模块中,提供针对这两种结构的操作是十分必要的。
#### 实现一个数组扁平化函数
```javascript
function flattenArray(arr) {
const result = [];
arr.forEach(item => {
if (Array.isArray(item)) {
result.push(...flattenArray(item));
} else {
result.push(item);
}
});
return result;
}
```
- **参数说明**:`arr` 数组参数,可能是多层嵌套的数组。
- **执行逻辑**:递归地遍历数组,如果元素是数组则递归扁平化,否则直接添加到结果数组中。
#### 实现一个对象深度合并函数
```javascript
function deepMerge(obj1, obj2) {
const result = { ...obj1 };
for (const [key, value] of Object.entries(obj2)) {
if (typeof value === 'object' && value !== null && !Array.isArray(value)) {
result[key] = deepMerge(obj1[key] || {}, value);
} else {
result[key] = value;
}
}
return result;
}
```
- **参数说明**:`obj1` 和 `obj2` 是需要合并的两个对象。
- **执行逻辑**:使用展开操作符克隆`obj1`,遍历`obj2`的键,如果值是对象则递归合并,否则直接赋值给`obj1`的对应键。
## 3.2 实现验证函数
### 输入验证
输入验证保证了函数接收到正确的数据类型和值,这对于函数的健壮性和错误处理至关重要。
#### 实现一个数值验证函数
```javascript
function isNumeric(value) {
return !isNaN(parseFloat(value)) && isFinite(value);
}
```
- **参数说明**:`value` 输入的值,可以是任何类型。
- **逻辑分析**:利用`parseFloat`和`isNaN`函数检查输入是否为合法的数字,`isFinite`确认其为有限的。
### 格式校验
格式校验通常用于校验字符串是否符合特定的格式,比如邮箱地址、电话号码等。
#### 实现一个邮箱地址验证函数
```javascript
function isValidEmail(email) {
const re = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
return re.test(String(email).toLowerCase());
}
```
- **参数说明**:`email` 输入的邮箱地址字符串。
- **逻辑分析**:使用正则表达式来匹配邮箱的基本格式。`re.test`方法将输入转换为小写后进行匹配。
## 3.3 开发辅助功能
### 日志管理
日志是帮助开发者追踪程序运行状态的重要工具,合理地在utils模块中集成日志功能可以帮助用户更好地维护应用。
#### 实现一个简单日志函数
```javascript
function log(message) {
const timestamp = new Date().toISOString();
console.log(`[${timestamp}] ${message}`);
}
```
- **参数说明**:`message` 需要打印的日志消息。
- **逻辑分析**:函数通过获取当前时间戳并转换为ISO标准格式,然后与日志消息一起打印。
### 错误处理
错误处理是保持程序稳定运行的关键,一个合理的错误处理机制能够减少程序崩溃的概率,并提供清晰的错误信息。
#### 实现一个错误捕获并记录的函数
```javascript
function captureError(error) {
log(`Error captured: ${error.message}`);
// 将错误信息记录到文件或者其他持久化存储
}
```
- **参数说明**:`error` 错误对象,包含错误信息等属性。
- **逻辑分析**:捕获错误对象,并将错误消息记录到控制台。在实际应用中,错误信息还可以进一步存储到日志文件或发送到错误收集服务。
以上章节内容演示了utils模块中工具函数的实现方式,深入到编写通用工具函数的每个细节,包括字符串处理、数组和对象操作的实用方法。验证函数部分展示了如何确保输入值满足预期格式和数据类型的校验机制。最后,辅助功能的实现强调了日志管理和错误处理对于程序维护的重要性。通过这些基础而实用的代码实现,开发者能够构建起一个可靠而强大的utils模块。
# 4. utils模块的测试与维护
## 4.* 单元测试的重要性
### 4.1.1 编写单元测试
单元测试是软件开发过程中不可或缺的一环,它能确保代码的各个单元能够按照预期工作。在编写utils模块时,每一个函数都应有相应的单元测试用例。使用如Jest或Mocha这样的JavaScript测试框架可以方便地完成这一工作。
以下是一个简单的单元测试示例,使用Jest框架对一个简单的工具函数进行测试:
```javascript
// utils.js
function add(a, b) {
return a + b;
}
module.exports = {
add,
};
// utils.test.js
const utils = require('./utils');
test('adds 1 + 2 to equal 3', () => {
expect(utils.add(1, 2)).toBe(3);
});
```
在上面的测试代码中,`test` 函数定义了一个测试用例,它验证了`utils.add`函数是否能正确地将两个数字相加。`expect` 函数用于生成测试断言,而`toBe`是一个匹配器,用于比较期望值和实际值是否相等。
执行测试命令 `npm test` 后,Jest将会运行所有的测试用例,并给出一个报告。测试通过时,会看到像这样的输出:
```
PASS ./utils.test.js
√ adds 1 + 2 to equal 3 (5ms)
```
### 4.1.2 测试覆盖率和质量控制
测试覆盖率是衡量测试用例覆盖了多少代码的指标,它是评估测试质量的一个重要方面。高测试覆盖率通常意味着代码中隐藏的缺陷更少,因为更多的代码路径都经过了测试。
在Node.js中,可以使用`nyc`这个工具来集成代码覆盖率的统计:
```bash
npm install --save-dev nyc
```
然后在`package.json`中添加一个脚本来运行nyc:
```json
"scripts": {
"test:coverage": "nyc npm test"
}
```
执行该脚本后,nyc将会输出代码覆盖率的详细报告,包括哪些行被执行了,哪些未被执行,以及代码中的哪些部分需要更多的测试用例。这有助于开发者持续改进测试质量,确保代码库的每个部分都得到适当的验证。
## 4.2 代码重构和优化
### 4.2.1 重构的时机和方法
重构是改善代码质量而不改变其外部行为的过程。在utils模块中,随着时间的推移和代码的迭代,重构变得尤为重要。重构的时机通常在代码需要新增功能、修复bug或者优化性能时出现。利用重构来简化代码结构、增强模块的可读性和可维护性是非常常见的做法。
一个常见的重构方法是消除重复代码。如果模块中存在相似的函数或逻辑块,考虑将它们抽象为更通用的函数。
例如,两个处理不同数据类型的函数可以重构为一个更为通用的函数,如下所示:
```javascript
// before refactoring
function parseCSV(data) {
// parse CSV data
}
function parseJSON(data) {
// parse JSON data
}
// after refactoring
function parseData(data, dataType) {
if (dataType === 'csv') {
// parse CSV data
} else if (dataType === 'json') {
// parse JSON data
}
}
```
### 4.2.2 性能优化技巧
性能优化是提高utils模块效率的关键步骤。在JavaScript中,性能优化往往包括减少不必要的计算、优化内存使用和提升执行效率等方面。
一个简单的例子是在循环中避免不必要的计算。例如:
```javascript
// unoptimized loop
for (let i = 0; i < array.length; i++) {
// doing something with array[i]
}
// optimized loop
let len = array.length;
for (let i = 0; i < len; i++) {
// doing something with array[i]
}
```
在这个例子中,优化后的代码在循环开始前预先获取了数组的长度,这样可以避免每次循环时重新计算长度,节省了计算资源。
另一个常见的优化是使用尾递归,它可以帮助避免在递归调用时产生新的栈帧,从而减少内存消耗:
```javascript
function factorial(n, acc = 1) {
if (n <= 1) return acc;
return factorial(n - 1, n * acc); // tail recursion
}
```
在上述代码中,`factorial`函数通过累加器`acc`进行尾递归,这样每次递归调用都使用了相同的栈帧,大幅降低了栈空间的使用。
## 4.3 版本管理和文档编写
### 4.3.1 版本控制策略
版本控制是管理utils模块变化和迭代的重要工具。使用Git作为版本控制系统可以有效地跟踪模块的所有变更历史。通过创建标签和分支,开发者可以控制功能的发布和维护。
遵循语义化版本控制规则是管理utils模块版本的常见做法。版本号通常遵循“主版本号.次版本号.修订号”的格式。主版本号的增加表示不兼容的API更改,次版本号的增加表示新增了向下兼容的功能,而修订号的增加表示向下兼容的问题修复。
### 4.3.2 创建和维护文档
良好的文档是确保utils模块长期可用性和可维护性的关键。文档应该清楚地说明每个函数、类和模块的作用,参数和返回值的详细信息,以及如何使用它们。
可以通过JSDoc注释的方式给代码添加文档说明。例如:
```javascript
/**
* Adds two numbers.
* @param {number} a - The first number to add.
* @param {number} b - The second number to add.
* @returns {number} The sum of the two numbers.
*/
function add(a, b) {
return a + b;
}
```
利用工具如jsdoc可以将这些注释自动生成为HTML文档,使得用户可以方便地在线查阅。
以上就是有关utils模块测试与维护的详细讨论,涵盖了单元测试的重要性、代码重构和优化的实践以及版本管理和文档编写的必要性。通过这些实践,可以确保utils模块的质量和可持续发展。
# 5. utils模块在项目中的应用
## 5.1 utils模块的集成策略
### 5.1.1 模块化集成方法
模块化集成方法的核心在于将utils模块作为一个独立的组件集成到项目中,让项目的其它部分能够轻松调用其中的功能,而不需要关心这些功能是如何实现的。这种方法的目的是使得整个项目的代码库更加清晰、简洁和易于维护。
要实现模块化集成,首先需要在项目中安装utils模块。如果utils模块已经发布在公共的npm仓库中,可以通过npm包管理工具来进行安装:
```bash
npm install your-utils-module
```
接着,在代码中引入所需的工具函数或模块:
```javascript
import { functionName } from 'your-utils-module';
// 使用函数
functionName();
```
通过上述步骤,utils模块就被集成到了你的项目中。当utils模块发布新的版本时,只需要更新npm包即可。
此外,为了支持多种前端构建工具,utils模块可以支持UMD(Universal Module Definition)格式,这样它就可以在不同的环境中被引入,包括浏览器、Node.js以及AMD模块加载器。
### 5.1.2 依赖管理
集成utils模块到项目中,依赖管理也是不可或缺的一环。在现代Web应用开发中,使用依赖管理可以确保项目依赖的版本清晰,避免了依赖冲突,方便项目维护。
以npm为例,通常会在项目的`package.json`文件中列出utils模块的版本号,这样在安装依赖时,可以保持版本的一致性:
```json
{
"dependencies": {
"your-utils-module": "^1.0.0"
}
}
```
这里的`^`符号表示使用最新版本的utils模块,但是不高于1.1.0版本。可以通过运行`npm update`来更新utils模块到新的版本,前提是新的版本是向后兼容的。
### 表格:集成utils模块的对比分析
| 集成方法 | 优点 | 缺点 |
| --- | --- | --- |
| npm/Yarn安装 | 简单快速,版本控制 | 可能存在依赖版本冲突 |
| UMD格式 | 兼容多种环境 | 可能影响构建大小 |
| 静态文件引入 | 无需构建工具支持 | 更新维护不便捷 |
## 5.2 案例分析:实现功能增强
### 5.2.1 实际业务场景下的应用
假设我们要为一个Web应用增加功能,例如在页面上显示当前时间。通常,我们可能会直接使用JavaScript内置的Date对象,但是这样会增加代码的冗余,不利于维护和测试。
这时,我们可以使用utils模块中的时间处理工具函数,例如:
```javascript
import { getCurrentTime } from 'your-utils-module';
const currentTime = getCurrentTime();
console.log('Current time:', currentTime);
```
通过使用utils模块的`getCurrentTime`函数,我们不仅可以轻松地在页面上显示当前时间,还可以很方便地处理时间相关的其他功能,比如格式化时间等。
### 5.2.2 代码片段的复用示例
utils模块中的工具函数可以广泛应用于项目的各个部分。例如,字符串格式化函数在表单验证、日志记录或用户界面交互中都非常有用。下面是一个复用代码片段的例子:
```javascript
import { format } from 'your-utils-module';
// 表单验证
function validateEmail(email) {
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
return format(emailRegex.test(email), 'Email is {0}.');
}
// 日志记录
function logMessage(level, message) {
console.log(format(level, '({0})'), message);
}
// 用户界面
function displayMessage(message) {
const formattedMessage = format(message, 'Your message is {0}');
// 假设有一个显示消息的UI组件
display(formattedMessage);
}
```
在这个例子中,我们使用了utils模块中的`format`函数来处理不同场景下的字符串格式化需求。这样做提高了代码的复用性,减少了重复代码,并且在未来如果需要更新格式化逻辑,我们只需要在一个地方修改即可。
## 5.3 处理常见问题
### 5.3.1 兼容性问题
在集成utils模块到项目中时,可能会遇到兼容性问题,特别是当你使用了一些较新的JavaScript特性,而你的应用需要支持旧版浏览器时。为了处理这个问题,我们可以采取以下策略:
- 使用Babel这样的转译工具,将最新的JavaScript代码转译成旧版浏览器能够理解的代码。
- 如果utils模块中包含复杂的工具函数,可以考虑编写一个polyfill,确保在旧浏览器中也能使用这些工具函数。
### 5.3.2 安全性考虑
utils模块在项目中的使用也应遵循安全性最佳实践。例如,网络请求工具函数需要处理跨站请求伪造(CSRF)问题,数据格式化函数要防止代码注入攻击等。
对于安全性问题,我们可以在utils模块中集成安全检查,比如使用同源策略限制网络请求的来源,或者在数据格式化时使用白名单限制允许的字符集。
### 代码:处理跨站请求伪造(CSRF)
```javascript
import { csrfMiddleware } from 'your-utils-module';
// 使用中间件来保护所有的网络请求
app.use(csrfMiddleware());
```
在这个例子中,`csrfMiddleware`是一个中间件函数,它会被应用到所有的网络请求中,以此来防止CSRF攻击。通过在utils模块中提供这种中间件,应用开发者可以轻松集成安全措施,而不需要在每个请求处理函数中都写上重复的代码。
## mermaid流程图:utils模块集成到项目中的步骤
```mermaid
graph LR
A[开始集成] --> B[安装utils模块]
B --> C[引入所需工具函数]
C --> D[编写业务逻辑]
D --> E[测试代码]
E --> F[处理兼容性和安全问题]
F --> G[部署]
```
通过以上章节内容,我们深入探讨了utils模块在项目中的集成策略,它涉及了模块化集成方法、依赖管理、处理兼容性和安全性问题等关键方面。在实际应用中,利用utils模块,开发者可以快速地增强项目的功能,同时减少重复编码工作,提升项目的整体质量。
# 6. utils模块的未来展望
在快速发展的IT行业中,技术的变革和新趋势的出现对现有的开发工具和模块产生了深远的影响。对于utils模块,这种影响同样显著,因为它在简化开发流程、提升代码效率方面起着至关重要的作用。本章将探讨技术发展趋势对utils模块的影响,并展望从utils模块到微服务架构的转变。
## 6.1 技术发展趋势对utils模块的影响
随着技术的发展,utils模块也需要不断地更新迭代以适应新的开发需求和技术标准。
### 6.1.1 新兴技术的集成
随着人工智能、大数据、云计算等新兴技术的出现,utils模块也需要相应地集成新功能,以支持这些技术的应用。例如,在数据处理方面,可能会集成机器学习算法的工具函数,或者提供对大数据处理框架的接口支持。这些集成将拓展utils模块的应用范围,并提高开发效率。
```python
# 示例:集成数据分析功能
def analyze_data(data):
"""
使用Python的Pandas库进行数据分析
"""
import pandas as pd
df = pd.DataFrame(data)
# 进行数据处理和分析的代码...
return df
```
### 6.1.2 社区和开源项目的作用
开源社区在utils模块的发展中扮演了重要角色。来自社区的贡献可以引入新的思路和功能,这有助于utils模块适应不断变化的开发需求。同时,社区也能提供反馈和问题报告,帮助开发者及时发现并修复模块中的缺陷。
## 6.2 从utils模块到微服务架构
在微服务架构中,utils模块的角色发生了转变,它不仅是代码复用的工具,更是服务间通信和数据处理的关键。
### 6.2.1 微服务架构的基本概念
微服务架构是一种将单一应用程序作为一套小服务开发的方法,每个服务运行在其独立的进程中,并通常使用轻量级的通信机制(如HTTP资源API)。在这样的架构下,utils模块可以作为一个轻量级的服务,提供跨服务的通用工具函数和验证功能。
### 6.2.2 utils模块在微服务中的角色
在微服务架构中,utils模块可以演变为一个专门提供通用功能的“工具服务”,为其他服务提供支持。例如,它可能包含用于数据校验、缓存处理、日志记录等跨服务共享的功能。此外,utils服务还可以通过API网关对外提供接口,使得其他服务可以按需调用这些工具函数。
```mermaid
graph TD
A[客户端] -->|请求| B[API网关]
B -->|转发| C[工具服务]
C -->|返回数据| B
B -->|返回数据| A
```
以上图表展示了客户端通过API网关调用工具服务的过程,这个过程中API网关起到了路由请求和负载均衡的作用,而工具服务则处理具体的业务逻辑。
utils模块的未来展望不仅仅是对现有工具的增强,更是在架构转型和新兴技术浪潮中寻找新的定位。随着技术的发展,utils模块将变得更加智能、高效和强大,以适应不断变化的开发环境。
0
0





