R语言交互式报告:用shiny包打造动态数据分析报告
发布时间: 2024-11-06 00:36:05 阅读量: 72 订阅数: 24 


# 1. R语言Shiny包概述
## 1.1 Shiny简介
Shiny是一个开源的R包,它极大地简化了构建交互式Web应用程序的过程。通过Shiny,数据科学家和R开发者可以创建具有动态图形、表格和控件的Web应用,无需深入了解HTML、CSS或JavaScript等前端技术。Shiny应用程序通过将UI(用户界面)与Server(服务器端逻辑)分离来工作,允许开发者专注于应用的核心功能和用户体验。
## 1.2 Shiny的应用场景
Shiny应用广泛应用于各种数据分析和展示场景。例如,企业可以使用Shiny来构建内部数据分析工具,教育机构可以使用它来创建互动教学应用,而研究人员可以通过Shiny分享他们对复杂数据集的见解。Shiny的易用性和灵活性使得它成为R社区中最受欢迎的Web开发工具之一。
## 1.3 安装和运行Shiny
要开始使用Shiny,首先需要在R环境中安装Shiny包。可以通过CRAN库执行以下命令进行安装:
```R
install.packages("shiny")
```
安装完成后,可以使用以下代码测试Shiny是否正确安装并运行一个基本示例应用:
```R
library(shiny)
runExample("01_hello")
```
通过上述步骤,用户即可看到一个带有滑块和输出图表的基本Shiny应用运行在本地服务器上。这只是一个起点,Shiny提供的功能远不止于此,接下来的章节将深入探讨Shiny的组件和应用结构。
# 2. Shiny基础组件和应用结构
### 2.1 Shiny核心组件介绍
在Shiny应用中,核心组件分为用户界面(UI)组件和服务器端(Server)组件。这些组件相辅相成,共同构建出响应式Web应用程序。
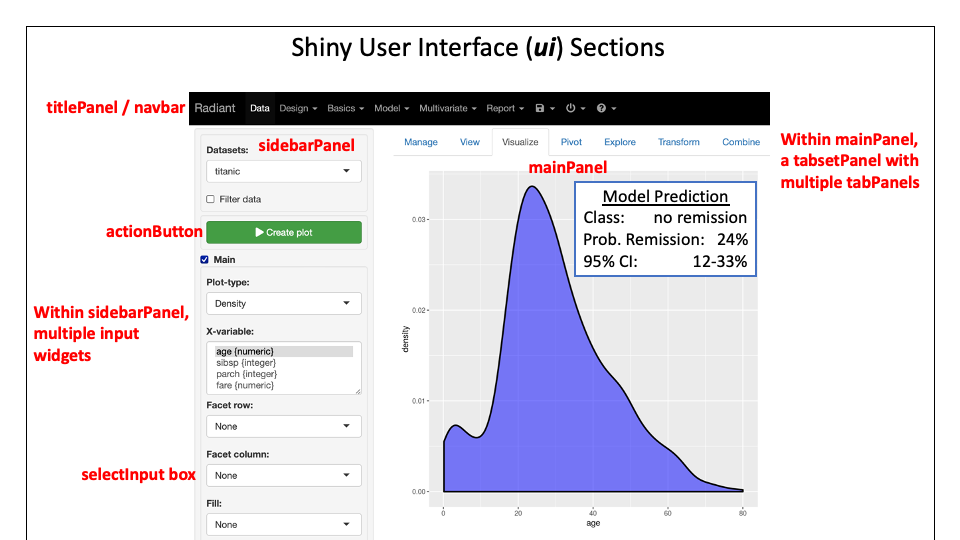
#### 2.1.1 用户界面(UI)组件
Shiny UI组件负责定义用户界面的布局和外观,包括控件的展示方式和网页的静态内容。例如,`fluidPage`可以创建一个流动布局的页面,`sidebarLayout`为页面提供了一个侧边栏布局。UI组件使得Shiny应用对用户具有直观和互动的特质。
下面是一个使用`fluidPage`和`sidebarLayout`的基本UI组件示例:
```r
library(shiny)
ui <- fluidPage(
titlePanel("Basic Shiny App"),
sidebarLayout(
sidebarPanel(
sliderInput("num", "Choose a number", min=1, max=100, value=50)
),
mainPanel(
textOutput("text")
)
)
)
server <- function(input, output) {
output$text <- renderText({
paste("You selected", input$num)
})
}
shinyApp(ui = ui, server = server)
```
在上述代码中,`fluidPage`创建了一个流动页面布局,`sidebarLayout`创建了一个包含侧边栏和主面板的布局。`sidebarPanel`定义了侧边栏面板,内含一个滑块输入控件`sliderInput`,用户可以通过它选择一个数值。`mainPanel`是主面板,显示了基于用户输入值的文本输出。
#### 2.1.2 服务器端(Server)组件
服务器端组件在Shiny应用中负责处理用户输入,执行数据处理和分析逻辑,并返回动态内容给UI。服务器函数接收两个参数:`input`和`output`。`input`是一个列表,用于接收来自UI的所有输入值。`output`用于生成输出内容。
```r
server <- function(input, output) {
output$text <- renderText({
paste("You selected", input$num)
})
}
```
在这个例子中,`server`函数通过`renderText`表达式,基于`input$num`的值生成文本输出。每当用户改变滑块位置时,`input$num`值发生变化,`renderText`会重新执行,并更新页面上的显示内容。
### 2.2 应用的基本结构与构成
#### 2.2.1 创建基本的Shiny应用
创建一个基本的Shiny应用涉及到编写UI和服务器端组件的代码,然后使用`shinyApp`函数将它们组合成一个完整的应用程序。下面是一个简单的应用例子,包括了一个数字滑块输入和一个文本输出:
```r
library(shiny)
ui <- fluidPage(
titlePanel("Hello Shiny"),
sidebarLayout(
sidebarPanel(
sliderInput("num", "Number of observations:", min = 0, max = 100, value = 50)
),
mainPanel(
plotOutput("distPlot")
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
hist(rnorm(input$num))
})
}
shinyApp(ui = ui, server = server)
```
这个应用包含了前面提到的滑块输入控件,还有一个动态生成的直方图输出。用户通过滑块选择数据点的数量,直方图会实时反映这一选择。
#### 2.2.2 应用目录结构和文件组织
一个典型的Shiny应用包含两个主要文件:`ui.R`和`server.R`。`ui.R`负责定义用户界面,而`server.R`负责处理服务器端的逻辑。这种结构使得代码更加模块化和易于管理。
下面是一个常见的Shiny应用的文件结构示例:
```
/myapp
/www
/images
ui.R
server.R
global.R
```
- `/www`文件夹通常用于存放静态文件,如图片等。
- `ui.R`文件定义了应用程序的用户界面。
- `server.R`文件定义了后端的处理逻辑。
- `global.R`文件可用于加载应用所需的全局设置和库。
### 2.3 Shiny应用的输入与输出
#### 2.3.1 Input控件和Output控件的使用
Shiny应用中的输入和输出控件是构建动态Web应用的基础。Input控件包括滑块、选择框、按钮等,它们负责接收用户的操作并传递给服务器端。Output控件负责展示服务器端处理的结果,如文本、表格或图表。
```r
library(shiny)
ui <- fluidPage(
textInput("text", "Enter some text", value = "Initial value"),
actionButton("submit", "Submit"),
textOutput("textOutput")
)
server <- function(input, output, session) {
output$textOutput <- renderText({
paste("You entered:", input$text)
})
}
shinyApp(ui = ui, server = server)
```
在这个例子中,`textInput`提供了一个文本输入框,`actionButton`提供了一个提交按钮。当用户输入文本并点击提交按钮后,`renderText`函数将文本内容显示在`textOutput`输出控件中。
#### 2.3.2 控件间的交互逻辑
Shiny提供了丰富的输入控件和输出控件来实现用户交互逻辑。交互逻辑的实现依赖于反应性表达式,它可以根据用户输入的变化动态更新输出内容。
```r
library(shiny)
ui <- fluidPage(
selectInput("dataset", "Choose a dataset", choices = c("mtcars", "iris")),
tableOutput("data")
)
server <- function(input, output, session) {
data <- reactive({
switch(input$dataset,
"mtcars" = mtcars,
"iris" = iris)
})
output$data <- renderTable({
data()
})
}
shinyApp(ui = ui, server = server)
```
在这个例子中,`selectInput`允许用户选择数据集,`tableOutput`用于展示表格输出。`reactive`函数用于创建反应式表达式,根据用户的选择动态加载相应的数据集。`renderTable`则负责将这些数据以表格形式展示。
通过以上示例代码,我们展示了Shiny应用中输入输出组件的创建、使用以及它们之间交互逻辑的实现方法。在接下来的章节中,我们将深入讨论Shiny的高级控件用法、动态报告的定制和交互设计、应用的扩展优化以及实际案例分析。
# 3. 动态报告的定制和交互设计
动态报告是数据分析结果展示的重要手段,它们可以将数据以直观的方式呈现给用户,并且允许用户与报告进行交互。
0
0





