VSCode代码片段与自动补全:提升编码效率的终极武器
发布时间: 2024-12-11 13:50:35 阅读量: 11 订阅数: 14 


vscode+autojs代码自动补全(用户代码片段配置)

# 1. 代码片段和自动补全的定义及重要性
## 1.1 代码片段的概念与价值
代码片段是程序员在编码过程中经常使用的一段预定义的代码模板。它可以通过简单的命令或快捷键触发,将预先编写好的代码代码块直接插入到当前编辑环境中。代码片段对于提高开发效率、减少重复性编码工作以及保持代码一致性具有极其重要的价值。
## 1.2 自动补全的功能与必要性
自动补全是智能代码编辑器中的一个功能,它可以根据用户的输入和上下文自动推荐或填充代码。这个功能可以显著减少编码时的手动输入,提供代码提示和完成建议,从而提高开发效率和准确性,减少因输入错误导致的bug。
## 1.3 代码片段与自动补全的重要性
在快速迭代的软件开发环境中,时间是关键。代码片段和自动补全是提高编码速度和质量的重要工具。它们不仅节省了时间,还有助于新团队成员更快地学习和适应项目代码库。了解这些工具的工作原理和最佳实践,可以显著提升开发者的生产效率和代码质量。
# 2. 理解VSCode中的代码片段功能
## 2.1 VSCode代码片段的创建与管理
### 2.1.1 创建代码片段的基本步骤
在Visual Studio Code(VSCode)中创建代码片段是一个简单且实用的过程,能够显著提高编码效率。以下是创建代码片段的基本步骤:
1. **打开VSCode**,导航至侧边栏的“扩展”视图。
2. **安装或使用内置的代码片段扩展**,如Code Snippets或Snippets IntelliSense。
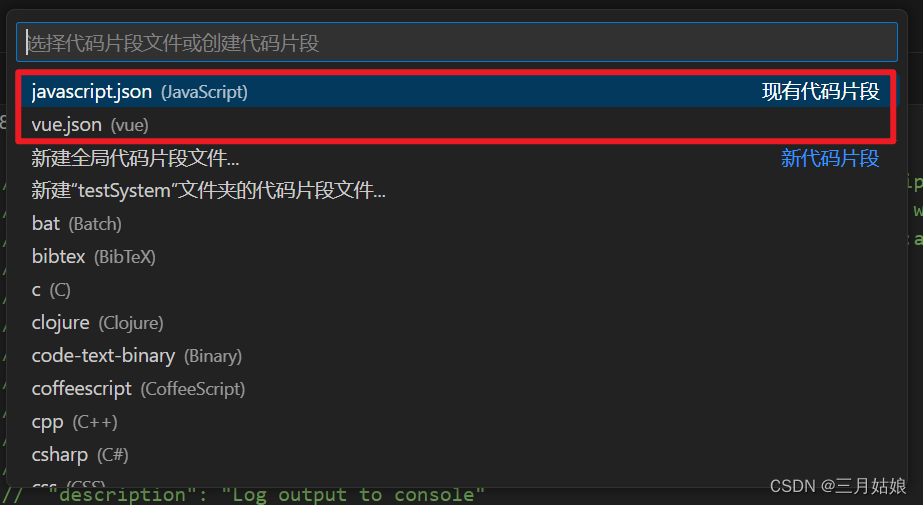
3. **创建代码片段文件**,通常为`.json`格式。
4. **定义代码片段结构**,使用`prefix`(触发前缀)和`body`(代码内容)。
5. **插入变量和占位符**,使用`${1:默认值}`语法来允许代码片段被进一步定制。
6. **保存文件**并确保它位于VSCode的代码片段目录下。
下面是一个简单的代码片段示例,用于创建一个JavaScript函数的模板:
```json
{
"Function Template": {
"prefix": "funct",
"body": [
"function $1($2) {",
"\t$3",
"}"
],
"description": "创建一个简单的JavaScript函数模板"
}
}
```
在上述示例中,`prefix`关键字后面跟随的是触发代码片段的关键词,当用户在编辑器中输入`funct`并按下Tab键时,VSCode将展开该代码片段。
### 2.1.2 组织和管理代码片段库
随着开发项目的增多,代码片段库会变得庞大和复杂。因此,合理的组织和管理代码片段库至关重要。下面是一些推荐的实践:
- **按照语言或框架分类**:将代码片段根据编程语言或框架进行分组,例如创建不同的`.json`文件,如`js-snippets.json`、`py-snippets.json`等。
- **使用版本控制系统**:将代码片段库加入到Git版本控制中,方便版本控制和团队协作。
- **定期更新和优化**:随着技术的更新和个人习惯的改变,定期回顾和更新代码片段库。
- **创建共享库**:可以通过创建GitHub仓库或使用VSCode的内置共享功能,与团队成员共享代码片段。
接下来的代码片段管理示例,展示了如何在VSCode中创建一个结构化的代码片段文件:
```json
{
"language-specific snippets": {
"prefix": "lang",
"body": [
"/*",
" * @description: ${1:Language-specific code snippets}",
" * @author: Your Name",
" */",
"\n$2"
]
},
"framework-specific snippets": {
"prefix": "fram",
"body": [
"#pragma once",
"\n#include <${1:header_file}>",
"\n",
"using namespace ${2:namespace};",
"\n",
"$0"
]
}
}
```
以上代码示例展示了两种不同前缀触发的代码片段,分别用于添加语言特定的注释模板和框架特定的头文件引用模板。
## 2.2 深入代码片段的触发和扩展
### 2.2.1 触发条件与使用场景
理解代码片段的触发条件,以及在什么场景下使用它们,对于高效开发至关重要。触发条件通常由用户输入的`prefix`前缀决定,当在编辑器中输入这个前缀并按下`Tab`键(或对应的触发键)时,就会展开对应的代码片段。
**使用场景包括但不限于以下几点:**
- **快速生成常用代码模板**:例如在编程中常用的循环、条件语句、函数定义等。
- **遵循项目或团队代码风格**:通过代码片段快速生成符合项目风格的代码块。
- **避免重复劳动**:对于一些复杂或冗长但经常需要使用的代码,使用代码片段可以显著提高编码效率。
### 2.2.2 扩展代码片段以适应个性化需求
虽然VSCode提供了丰富的内置代码片段,但为了满足开发者的个性化需求,用户需要扩展或修改现有的代码片段。扩展代码片段的方法包括:
- **添加新的触发前缀**:可以为相同的代码片段设置多个触发前缀,以适应不同的输入习惯或场景。
- **调整代码内容**:根据需求定制代码片段的`body`内容,比如添加新的占位符或改变代码结构。
- **使用变量和函数**:利用VSCode支持的变量和函数,例如`${TM_FILENAME/(.*)/${1:/upcase}/}`,可以将文件名首字母大写。
举个例子,下面是一个被扩展过的代码片段,它添加了变量来定制一个HTML模板:
```json
{
"HTML Template": {
"prefix": "htmltemp",
"body": [
"<!DOCTYPE html>",
"<html lang=\"${1:en}\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<title>${2:Document}</title>",
"</head>",
"<body>",
"\t<h1>${3:Hello, World!}</h1>",
"\t<p>${4:This is a paragraph.}</p>",
"</body>",
"</html>"
],
"description": "创建一个基本的HTML模板"
}
}
```
在这个示例中,`lang`属性使用了`TM_FILENAME_BASE`变量,它将自动使用当前打开的文件名的不带扩展名的部分。
## 2.3 代码片段的高级应用技巧
### 2.3.1 结合Emmet的高效编码实践
Emmet是VSCode内置的代码片段工具,能够实现HTML和CSS代码的快速编写。它是通过简化的语法展开成完整的HTML代码片段。以下是一些使用Emmet的高级技巧:
- **使用缩写法**:Emmet支持CSS属性的简写,例如`pd`代表`padding`,`bd`代表`border`。
- **利用运算符**:可以使用`>`、`+`、`^`等运算符来表达元素之间的父子关系和兄弟关系。
- **使用Emmet变量**:比如`$`用于生成数字序列,如`ul>li*3`生成三个`<li>`元素。
- **自定义Emmet片段**:可以添加自定义的Emmet扩展片段到VSCode。
例如,下面的Emmet缩写`ul>li.item$*4`将展开为包含四个列表项的无序列表:
```html
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
</ul>
```
### 2.3.2 利用变量和占位符定制复杂代码
变量和占位符是定制复杂代码片段的关键。变量允许用户插入动态生成的内容,而占位符则提供用户自定义输入的机会。例如,在一个Angular组件的代码片段中,我们可能需要使用`$TM_FILENAME_BASE`变量来自动化组件名称的生成。
```json
{
"Angular Component": {
"prefix": "ngcomp",
"body": [
"import { Component } from '@angular/core';",
"",
"@Component({",
"\tselector: '${1:app-$TM_FILENAME_BASE}',",
"\ttemplateUrl: './${2:filename}.component.html',",
"\tstyleUrls: ['./${2:filename}.component.css']",
"})",
"export class ${TM_FILENAME_BASE}Component {",
"\tconst
```
0
0






