配置VS Code的基本设置和快捷键
发布时间: 2024-04-30 19:10:12 阅读量: 124 订阅数: 43 


vscode快捷键

# 2.1 主题和配色方案
### 2.1.1 内置主题和配色方案
VS Code 提供了一系列内置主题和配色方案,以满足不同的审美偏好。这些主题包括:
- **Dark+ (默认)**:深色主题,适合在低光环境下工作。
- **Light+**:浅色主题,适合在明亮环境下工作。
- **High Contrast**:高对比度主题,适合视力障碍用户。
### 2.1.2 安装和使用自定义主题
除了内置主题外,VS Code 还允许用户安装和使用自定义主题。这些主题可以从 VS Code Marketplace 下载,提供更多个性化选项。
**安装自定义主题:**
1. 打开 VS Code Marketplace。
2. 搜索并选择所需的主题。
3. 单击“Install”按钮。
**使用自定义主题:**
1. 打开 VS Code 设置(File > Preferences > Settings)。
2. 在“搜索设置”框中输入“theme”。
3. 在“Theme”下拉菜单中选择已安装的自定义主题。
# 2. VS Code的界面定制
### 2.1 主题和配色方案
#### 2.1.1 内置主题和配色方案
VS Code提供了多种内置主题和配色方案,以满足不同的用户偏好。这些主题包括:
- **Dark+ (默认)**:深色主题,高对比度,适合在低光照条件下工作。
- **Light+**:浅色主题,低对比度,适合在明亮的环境中工作。
- **High Contrast**:高对比度主题,专为视力障碍用户设计。
- **Blue**:蓝色主题,提供清爽、现代的外观。
- **Red**:红色主题,提供醒目的、充满活力的工作环境。
#### 2.1.2 安装和使用自定义主题
除了内置主题外,用户还可以安装和使用自定义主题。这些主题可以从VS Code扩展市场下载。
**安装自定义主题:**
1. 打开VS Code扩展市场。
2. 搜索并安装所需的主题。
3. 重新启动VS Code。
**应用自定义主题:**
1. 打开VS Code设置(`Ctrl+,`)。
2. 在“颜色主题”下拉菜单中选择已安装的自定义主题。
### 2.2 布局和工作区
#### 2.2.1 侧边栏和工具栏的自定义
VS Code的侧边栏和工具栏可以根据用户的喜好进行自定义。
**自定义侧边栏:**
1. 单击侧边栏底部的齿轮图标。
2. 选择“自定义侧边栏”。
3. 拖放项目以重新排列或隐藏侧边栏部分。
**自定义工具栏:**
1. 右键单击工具栏。
2. 选择“自定义工具栏”。
3. 拖放图标以重新排列或添加/删除工具栏项。
#### 2.2.2 多工作区管理
VS Code支持多工作区管理,允许用户同时打开多个项目或文件夹。
**创建新工作区:**
1. 单击“文件”菜单。
2. 选择“打开工作区”。
3. 浏览并选择要打开的文件夹。
**切换工作区:**
1. 单击“文件”菜单。
2. 选择“切换工作区”。
3. 选择要切换到的工作区。
**关闭工作区:**
1. 单击“文件”菜单。
2. 选择“关闭工作区”。
# 3. VS Code的快捷键设置
### 3.1 常用快捷键
#### 3.1.1 编辑和导航快捷键
| 快捷键 | 功能 |
|---|---|
| `Ctrl` + `Z` | 撤销 |
| `Ctrl` + `Y` | 重做 |
| `Ctrl` + `C` | 复制 |
| `Ctrl` + `V` | 粘贴 |
| `Ctrl` + `X` | 剪切 |
| `Ctrl` + `F` | 查找 |
| `Ctrl` + `H` | 替换 |
| `Ctrl` + `G` | 转到行 |
| `Ctrl` + `P` | 快速打开文件 |
#### 3.1.2 调试和运行快捷键
| 快捷键 | 功能 |
|---|---|
| `F5` | 调试 |
| `Ctrl` + `F5` | 运行 |
| `F10` | 单步调试 |
| `F11` | 逐行调试 |
| `F12` | 进入调试模式 |
### 3.2 自定义快捷键
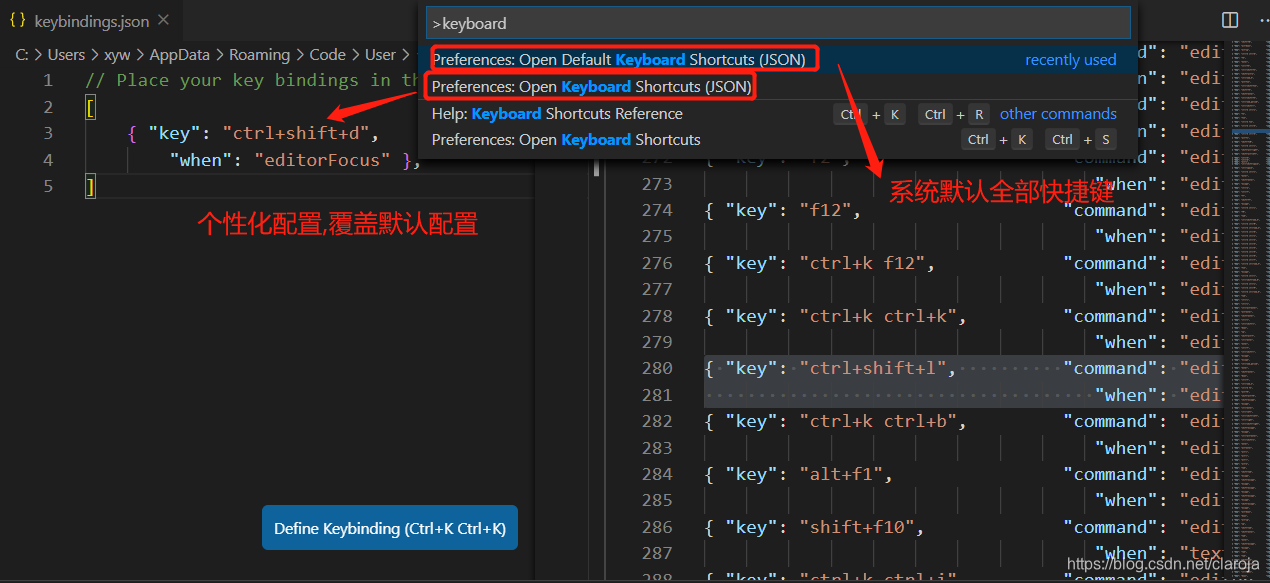
#### 3.2.1 创建和修改快捷键绑定
1. 打开设置(`Ctrl` + `,`)
2. 在搜索栏中输入“快捷键”
3. 在“键盘快捷键”选项卡中,找到要自定义的快捷键
4. 点击“添加键绑定”并输入新的快捷键组合
#### 3.2.2 使用扩展增强快捷键
VS Code提供丰富的扩展,可以增强快捷键功能。例如:
- **Shortcuts Manager**:管理和自定义快捷键
- **Keymap**:导入和导出快捷键设置
- **Vim**:为VS Code提供Vim编辑器快捷键
# 4. VS Code的扩展安装和管理
### 4.1 扩展市场和安装
#### 4.1.1 浏览和搜索扩展
VS Code提供了一个丰富的扩展市场,其中包含了数千个扩展,可以增强编辑器的功能和提高开发效率。要浏览扩展市场,请在VS Code侧边栏中单击“扩展”图标。
扩展市场按类别和主题组织,如语言支持、调试工具、主题和代码片段。你可以使用搜索栏查找特定扩展或按类别浏览。
#### 4.1.2 安装和启用扩展
找到所需的扩展后,单击“安装”按钮。安装完成后,扩展将自动启用。
要查看已安装的扩展,请转到“扩展”视图并单击“已安装”选项卡。在此处,你可以禁用、卸载或更新扩展。
### 4.2 扩展管理
#### 4.2.1 禁用和卸载扩展
要禁用扩展,请在“已安装”选项卡中找到它并单击“禁用”按钮。要卸载扩展,请单击“卸载”按钮。
#### 4.2.2 更新和回滚扩展
VS Code会自动检查扩展更新。当有更新可用时,它会在“扩展”视图中显示一个通知。要更新扩展,请单击“更新”按钮。
如果更新后出现问题,你可以回滚到以前的版本。在“已安装”选项卡中找到扩展,单击“更多”按钮,然后选择“回滚到以前的版本”。
### 代码示例
#### 安装扩展
```
// 打开扩展市场
vscode.window.createQuickPick().show();
// 搜索特定扩展
vscode.extensions.search("extension-name");
// 安装扩展
vscode.extensions.installExtension("extension-id");
```
#### 禁用扩展
```
// 获取已安装扩展的列表
const extensions = vscode.extensions.getInstalled();
// 查找要禁用的扩展
const extension = extensions.find(ext => ext.id === "extension-id");
// 禁用扩展
extension.disable();
```
#### 更新扩展
```
// 获取已安装扩展的列表
const extensions = vscode.extensions.getInstalled();
// 查找要更新的扩展
const extension = extensions.find(ext => ext.id === "extension-id");
// 更新扩展
extension.update();
```
# 5.1 代码编辑和调试
### 5.1.1 代码提示和自动补全
VS Code 提供了强大的代码提示和自动补全功能,可以帮助开发者更快速、更准确地编写代码。
- **代码提示:** 当开发者输入代码时,VS Code 会根据上下文提供代码提示,包括函数、变量、类和关键字。这些提示可以帮助开发者快速查找和插入所需的代码元素。
- **自动补全:** 当开发者输入代码时,VS Code 会自动补全代码片段,包括函数调用、变量声明和代码块。这可以节省开发者输入代码的时间,并提高代码一致性和准确性。
**代码提示和自动补全的设置:**
开发者可以通过设置来自定义代码提示和自动补全的行为。在 VS Code 的设置中,可以找到以下相关选项:
- `editor.quickSuggestions`:控制代码提示的显示方式。
- `editor.snippetSuggestions`:控制代码片段的显示方式。
- `editor.autoClosingBrackets`:控制是否自动闭合括号和引号。
- `editor.autoClosingQuotes`:控制是否自动闭合引号。
### 5.1.2 调试和错误处理
VS Code 集成了强大的调试器,允许开发者轻松地调试代码并解决错误。
- **调试器:** VS Code 的调试器支持多种语言和框架,包括 JavaScript、Python、C++ 和 Java。开发者可以设置断点、检查变量、并逐行执行代码。
- **错误处理:** VS Code 会在代码中显示错误和警告,并提供快速修复建议。这可以帮助开发者快速识别和解决代码问题。
**调试和错误处理的设置:**
开发者可以通过设置来自定义调试和错误处理的行为。在 VS Code 的设置中,可以找到以下相关选项:
- `debug.console.fontSize`:控制调试控制台的字体大小。
- `debug.showInStatusBar`:控制是否在状态栏中显示调试信息。
- `editor.errorSquiggles`:控制是否在代码中显示错误波浪线。
- `editor.warningSquiggles`:控制是否在代码中显示警告波浪线。
0
0





