揭秘OmniGraffle Pro:中文用户版高效绘图与界面优化秘籍
发布时间: 2025-01-06 09:52:58 阅读量: 8 订阅数: 11 


原型设计软件【OmniGrafflePro】绘图工具 MAC版

# 摘要
本文深入探讨了OmniGraffle Pro这一专业绘图软件的功能与应用,从基础的界面布局和绘图基础开始,逐步深入到高效布局策略和界面优化实践。文章详细介绍了如何使用OmniGraffle Pro创建复杂图形,利用图层和样式库提高设计效率,以及通过智能对齐和布局工具优化设计结构。此外,本文还探讨了OmniGraffle Pro在用户界面设计中的实际应用,包括原型创建、响应式布局设计,以及如何将其集成到现有的UI/UX工作流中。最后,文章对OmniGraffle Pro的高级功能进行了阐述,包括脚本自动化操作和插件资源的使用,为读者提供了从入门到进阶的全面指导。整体而言,本文旨在为设计者提供一套完整的OmniGraffle Pro使用教程,帮助他们在图形设计和界面构建中实现高效和专业的产出。
# 关键字
OmniGraffle Pro;界面布局;绘图基础;布局策略;用户界面设计;自动化脚本
参考资源链接:[OmniGraffle中文教程:模具使用与绘图技巧](https://wenku.csdn.net/doc/647c6e1a543f844488283f14?spm=1055.2635.3001.10343)
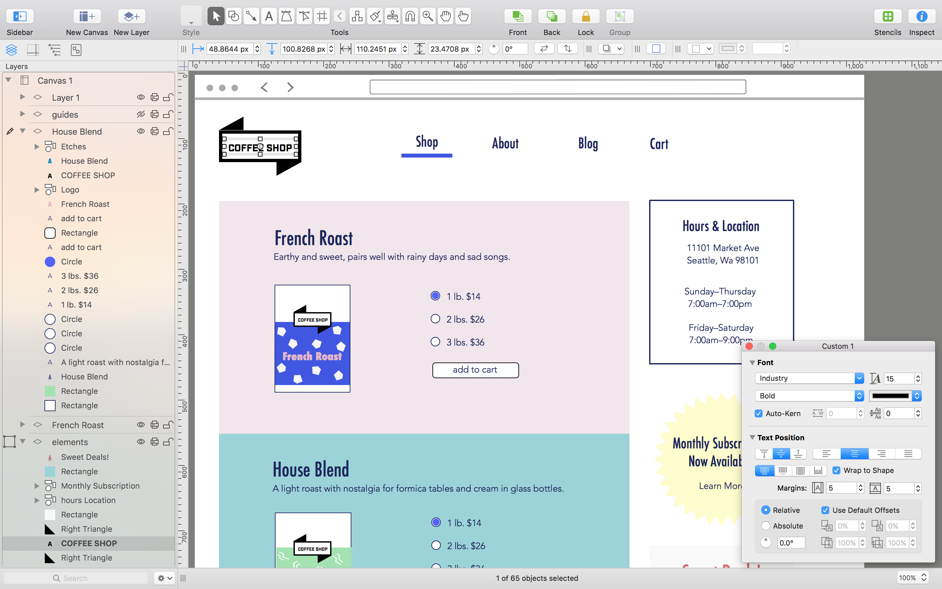
# 1. OmniGraffle Pro概述及界面布局
OmniGraffle Pro是专业绘图工具,适用于创建复杂的图表和设计布局。它的直观界面和强大功能吸引着设计师和开发者。本章首先介绍OmniGraffle Pro的基本概念和用户界面布局,为后续深入探讨打下基础。
## 1.1 用户界面概览
用户打开OmniGraffle Pro会看到整洁的工作区,顶部为菜单栏,左侧是工具栏,中央是画布区域,底部有状态栏。界面设计简洁,功能一目了然,适合各种水平的用户。
```mermaid
graph TD;
A[启动OmniGraffle Pro] --> B[界面布局概览]
B --> C{菜单栏}
B --> D[工具栏]
B --> E[画布区域]
B --> F[状态栏]
```
## 1.2 界面布局定制化
OmniGraffle Pro支持用户根据自己的需求定制界面布局。例如,可以调整工具栏和属性检查器的位置,或者添加新的工作区模板,使操作更加高效。
```markdown
- 点击菜单栏中的`Window`选项,选择`New Inspector`来自定义属性检查器。
- 在`View`菜单下,可以调整工具栏显示的工具和功能。
- 通过`Canvas Settings`设置个性化的工作区模板。
```
以上是第一章关于OmniGraffle Pro的概述及界面布局的简单介绍。下一章将深入探讨如何使用OmniGraffle Pro进行绘图基础操作。
# 2. OmniGraffle Pro绘图基础
## 2.1 基本图形与模板的使用
### 2.1.1 选择合适的图形和模板
在 OmniGraffle Pro 中,选择合适的图形和模板是开始任何绘图任务的第一步。软件提供了丰富的基础图形库,包括形状、箭头、流程图元素和专业设计元素等。用户可以根据自己的需求挑选出适合项目的图形。
OmniGraffle Pro 不仅提供标准图形,还允许用户利用预设的模板快速启动项目。这些模板包括会议流程图、网络拓扑图、信息架构图等,为用户提供了一个起点,从而大大提高了绘图效率。
### 2.1.2 图形的编辑与自定义
图形选择之后,用户通常需要对其进行编辑以满足特定的设计需求。OmniGraffle Pro 支持对图形的大小、颜色、边框等进行自由修改。此外,用户可以通过“样式”面板快速应用预设样式,也可以手动调整样式选项。
自定义图形时,OmniGraffle Pro 提供了多个高级功能,比如“混合”工具,可以将多个图形合并为一个复杂的图形。而“内阴影”和“渐变填充”等功能可以为图形添加立体感和深度感,让设计作品更具有视觉吸引力。
#### 代码块示例
```javascript
// JavaScript 示例:在 OmniGraffle 中通过脚本编辑图形属性
var doc = Graffle.application().documents[0];
var shape = doc.shapes[0]; // 选择第一个图形对象
// 修改图形属性
shape.style.fillColor = Color.black; // 设置填充颜色为黑色
shape.style.strokeColor = Color.blue; // 设置边框颜色为蓝色
shape.style.strokeWidth = 2; // 设置边框宽度为2点
// 应用渐变填充
var gradient = new Gradient();
gradient.type = GradientType.linear;
gradient.addStopAt(0, Color.red);
gradient.addStopAt(1, Color.yellow);
shape.style.gradientFill = gradient;
```
该代码块展示了如何利用 JavaScript 脚本在 OmniGraffle 中对图形进行编辑。通过脚本,用户可以批量更改图形属性,从而实现高效的设计操作。
### 2.2 高级绘图技术
#### 2.2.1 利用图层和分组管理复杂图形
在进行复杂的绘图工作时,有效地管理各个元素变得至关重要。OmniGraffle Pro 的图层管理功能使用户能够将相关元素组织在一起,从而简化了组织和编辑流程。
用户可以通过创建新图层来为设计添加不同的部分,例如背景、主题图形或文本说明。每个图层都可以独立显示或隐藏,便于在需要时查看和编辑特定部分。
#### mermaid 流程图示例
```mermaid
graph TD;
A[开始绘图] --> B[创建新图层]
B --> C[添加元素至图层]
C --> D[调整图层顺序和属性]
D --> E[完成图层管理]
E --> F[导出或分享作品]
```
该流程图展示了使用图层的基本步骤,从创建新图层到管理元素属性,再到最终分享作品,逻辑清晰易懂。
### 2.2.2 图形样式和样式的应用
OmniGraffle Pro 支持创建和应用样式,这使得用户可以为图形、文本或连接线设置统一的视觉风格,从而保持设计的一致性。
样式可以包括颜色、字体、边框以及阴影等视觉元素。用户还可以通过样式面板将定义好的样式应用到单个元素或整个绘图的元素上。
### 2.2.3 动画和过渡效果的添加
为了提高绘图的互动性和视觉吸引力,OmniGraffle Pro 提供了添加动画和过渡效果的功能。这些效果可以在演示文稿中特别有用,或者在用户界面原型设计中为用户提供更丰富的交互体验。
用户可以通过选择绘图中的元素并应用预设的动画效果,或利用高级选项来自定义动画的细节,比如持续时间、延迟以及动作类型等。
通过上述章节内容,OmniGraffle Pro 绘图基础部分已经展开了详尽的探讨,为用户提供了丰富的工具和技巧,以更好地掌握和利用这一强大的绘图软件。在下一节中,我们将深入探讨如何使用 OmniGraffle Pro 来实现高效布局策略,从而进一步提升绘图的效率和质量。
# 3. OmniGraffle Pro高效布局策略
布局是设计过程中的重要组成部分,它不仅能够确保视觉上的整洁和一致性,而且还能通过合理的组织来提高工作效率。在本章节中,我们将深入探讨OmniGraffle Pro中的布局工具和技术,以及如何通过这些工具和技术来优化绘图的组织结构。
## 3.1 布局工具与技巧
OmniGraffle Pro提供了多种布局工具,可以帮助用户快速而有效地安排图形元素。以下我们将介绍两个核心功能:智能对齐与分布功能,以及如何使用网格、辅助线和参考线。
### 3.1.1 智能对齐与分布功能
在绘图过程中,保持元素之间的对齐和分布均匀是非常重要的。OmniGraffle Pro的智能对齐与分布工具可以帮助用户轻松实现这一点。
#### 示例操作步骤:
1. 打开OmniGraffle Pro,创建一个新的画布。
2. 绘制几个图形元素,如矩形、椭圆等。
3. 选中要对齐的图形元素。
4. 点击画布上方的“对齐”按钮,选择“水平对齐”或“垂直对齐”。
5. 选择“分布”选项来均匀分布这些图形元素。
在OmniGraffle Pro中,智能对齐与分布功能是通过识别相邻元素的位置和尺寸来进行的。当激活此功能时,用户可以通过调整对齐点来改变元素之间的对齐关系,或者指定一个固定间距来实现均匀分布。
#### 参数说明:
- **对齐点**:对齐点可以是元素的边缘或中心等关键位置。用户可以通过拖动对齐点来调整对齐的方式。
- **分布间距**:用户可以自定义元素之间的间隔距离,确保布局的一致性。
### 3.1.2 使用网格、辅助线和参考线
网格、辅助线和参考线是布局设计中常用的辅助工具,可以帮助用户更精确地放置元素,提高绘图的准确性和效率。
#### 示例操作步骤:
1. 打开OmniGraffle Pro,选择一个画布。
2. 点击视图菜单中的“显示网格”,或者使用快捷键(通常是Cmd + ')来显示网格。
3. 通过拖动网格上的点来调整网格间距,或者通过“显示网格选项”来自定义网格样式。
4. 要创建辅助线或参考线,点击视图菜单中的“锁定参考线”。
5. 从工具栏中选择“辅助线工具”,在画布上拖动以创建新的辅助线。
6. 右键点击辅助线可以编辑其属性,包括锁定位置、颜色和样式等。
使用网格可以帮助用户在水平和垂直方向上对齐元素,而辅助线和参考线则提供了更灵活的对齐方式,可以被放置在任何位置。
#### 参数说明:
- **网格间距**:网格的间隔大小,用户可以根据需要调整以适应不同的设计需求。
- **辅助线属性**:包括线的颜色、线型(实线或虚线)、锁定位置等,以提高辅助线的可见性和功能性。
通过掌握这些布局工具和技巧,用户可以显著提高绘图的效率和专业度。
## 3.2 优化绘图的组织结构
为了提升工作效率和设计质量,建立一致的设计语言和使用绘图元件的重用机制是至关重要的。在本小节中,我们将探讨如何在OmniGraffle Pro中建立一致的设计语言,以及如何通过使用绘图元件的重用和样式库来优化绘图的组织结构。
### 3.2.1 建立一致的设计语言
在多个人协作的设计项目中,保持一致的设计语言是非常重要的。OmniGraffle Pro通过样式和模板的创建,帮助团队成员保持一致的设计风格。
#### 示例操作步骤:
1. 在OmniGraffle Pro中创建一个新画布。
2. 设计一个图形或按钮的样式,包括颜色、字体和边框等。
3. 将这个设计定义为一个样式。
4. 在样式面板中,将这个样式保存为模板。
5. 共享这个模板给团队其他成员,他们可以在自己的画布中应用这个模板。
通过这种方式,团队成员可以轻松地共享和应用共同的设计元素,从而保证整个项目的视觉一致性。
### 3.2.2 绘图元件的重用和样式库
在设计过程中,经常需要重复使用相同的元素。OmniGraffle Pro的绘图元件和样式库功能可以显著减少重复劳动,提升设计效率。
#### 示例操作步骤:
1. 在OmniGraffle Pro中创建一个元素,并对其应用所需样式。
2. 将该元素拖拽至“样式面板”中,右键选择“创建元件”。
3. 在弹出的对话框中命名元件,并选择是否将其添加到库中。
4. 通过“元件库”面板,可以查看和管理所有的元件。
5. 当需要在其他项目中使用该元件时,直接从“元件库”拖拽到画布上即可。
#### 参数说明:
- **元件库**:这是存储所有已创建元件的仓库,用户可以方便地重用元件,并保持设计的统一性。
- **样式面板**:允许用户保存和管理样式,同时可以在不同的元素之间快速应用这些样式。
通过使用元件的重用和样式库,设计师可以保证设计的一致性,同时节省大量的设计时间,提升整体的工作效率。
综上所述,OmniGraffle Pro提供了强大的工具和方法来优化绘图的布局策略,帮助设计师有效地组织和管理设计元素,从而提高工作效率和设计质量。在接下来的章节中,我们将继续探索OmniGraffle Pro的其他高级功能,如脚本自动化和插件资源的使用,进一步扩展设计师的工具箱。
# 4. OmniGraffle Pro界面优化实践
## 4.1 界面设计原则和流程
### 4.1.1 用户研究与需求分析
在界面设计流程的初步阶段,用户研究与需求分析是一个关键步骤。OmniGraffle Pro作为一种专业的绘图工具,需要深刻理解和满足专业用户的需求。用户研究通常包含访谈、问卷调查、用户观察等多种方式,通过这些方法来收集用户对界面的具体需求。
用户需求分析阶段,设计师需要筛选出关键需求,并将其转化为设计要求。例如,用户可能希望界面更加直观,操作更加便捷,或者在多个设备之间有良好的同步性。通过深入的用户研究,设计师可以确保界面设计真正贴合用户的工作流程和习惯。
### 4.1.2 设计原则与布局建议
在设计原则方面,OmniGraffle Pro的界面应当遵循简洁性、一致性、响应性和适应性四大原则。
- **简洁性**:界面应尽量减少不必要的装饰和元素,使用户能快速找到他们需要的功能。
- **一致性**:界面的元素和操作方式应保持一致,例如按钮的风格、颜色以及功能在不同地方应保持不变。
- **响应性**:界面布局和元素大小应根据不同的屏幕尺寸和设备进行优化。
- **适应性**:设计应支持多种布局和主题,适应不同用户的工作环境和偏好。
布局建议方面,设计师可以采用网格系统来构建界面,这样可以确保元素之间的间距和对齐更加精确和美观。使用视觉层次结构来引导用户的注意力,并且在工具栏和菜单的设计上,确保常用功能容易访问,不常用的则可以适当隐藏或提供查找方式。
接下来是更详细的设计实例和操作步骤:
### 4.1.1 用户研究与需求分析
在进行用户研究和需求分析时,建议制定详细的计划,包括调查对象、方法、内容和时间框架。以问卷调查为例,可以设计一系列关于界面布局和使用习惯的问题,通过在线问卷平台分发给目标用户群体。收集并分析数据后,提取出用户在使用OmniGraffle Pro时最常遇到的问题和期望改进的功能。
```
// 示例问卷调查代码
var surveyQuestions = [
"您的年龄段为:",
"您使用OmniGraffle Pro的频率是:",
"您在使用界面时最常遇到的问题是什么?",
"您希望OmniGraffle Pro在哪些方面进行改进?",
];
```
通过上述步骤和分析,设计师可以获得宝贵的用户反馈,为后续的设计决策提供数据支持。
### 4.1.2 设计原则与布局建议
在设计阶段,设计师可以通过草图和原型来尝试不同的界面设计方案,确保设计满足前面提到的四大原则。例如,为了实现简洁性,设计师可以只在主工具栏中放置最常用的功能,而将其他功能隐藏在子菜单或工具箱中。
在布局方面,设计师应优先考虑使用网格系统,确保内容的整齐和对齐。下面是使用CSS实现网格布局的一个基本示例:
```
// CSS网格布局示例
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-gap: 10px;
}
.item {
background-color: #eee;
padding: 10px;
text-align: center;
}
```
设计师还应定期进行用户测试,以便及时获取用户反馈并调整设计。
## 4.2 OmniGraffle Pro在UI设计中的应用
### 4.2.1 创建和应用原型
在UI设计中,OmniGraffle Pro可以用来创建和应用原型。原型的创建是将设计思想可视化和可交互的重要过程,它允许设计师以低成本快速迭代和测试设计想法。
在OmniGraffle Pro中创建原型时,可以利用“动作”功能来模拟用户交互。例如,当用户点击一个按钮时,可以通过动作设置跳转到另一个画布或页面,模拟页面间的跳转效果。
```
// 以下是一个简单的JavaScript脚本,演示如何在OmniGraffle中设置动作
var shapes = Graffle.selectedShapes;
shapes[0].setAction({
name: "openURL",
url: "https://example.com"
});
```
此外,还可以使用OmniGraffle Pro的“导出”功能来分享原型,接受反馈或进行用户测试。
### 4.2.2 设计响应式布局
响应式设计是现代UI设计不可或缺的一部分。在OmniGraffle Pro中设计响应式布局,设计师可以考虑使用“大小和位置”面板来确保元素在不同设备和分辨率上能够自适应。
使用OmniGraffle Pro的“缩放至适合”功能,设计师能够快速检查和调整元素大小,确保它们在视觉上的一致性和布局的整体美观性。
```
// 以下是一个动作脚本,用于自动调整选中图形的大小,以适应其容器大小
var selectedShapes = Graffle.selectedShapes;
selectedShapes.forEach(function(shape) {
var container = shape.parent;
shape.resizeTo(container.width, container.height);
});
```
### 4.2.3 集成到UI/UX工作流中
将OmniGraffle Pro集成到UI/UX设计流程中,可以提高团队协作的效率和设计质量。设计师可以利用OmniGraffle Pro强大的绘图和原型设计功能,将草图、线框图、原型以及最终设计稿串联起来。
此外,OmniGraffle Pro支持与其他设计工具的协作,比如导出到Sketch、Adobe XD或Figma等软件,以及从这些工具中导入素材,从而实现无缝工作流。
```
// 示例代码,展示如何将OmniGraffle Pro中的设计导出到其他软件
// 假设存在一个导出插件,可以将OmniGraffle Pro的画布导出为SVG格式
var svgContent = Graffle.exportToSVG();
saveFile(svgContent, "design.svg"); // 假设的保存文件函数
```
通过这种方式,设计师可以在一个统一的平台上完成从概念到最终产品的整个设计过程,确保每个阶段的连贯性和高效性。
# 5. OmniGraffle Pro进阶功能及扩展
## 5.1 脚本与自动化操作
OmniGraffle Pro不仅仅是一个图形和布局工具,它还提供了脚本功能,特别是JavaScript脚本,这使得用户能够自动化复杂的任务和操作。利用JavaScript脚本,可以创建自定义的插件,执行批量编辑,或添加复杂的交互元素。
### 5.1.1 JavaScript脚本基础
JavaScript脚本在OmniGraffle中是通过一个内置的编辑器来使用的。在这个编辑器中,你可以编写、测试和运行JavaScript代码,以便为你的图表添加交互性或自动化某些任务。一个简单的例子是,你可以用JavaScript脚本来遍历文档中的所有图形,并为它们应用一个统一的样式。
```javascript
// JavaScript脚本示例:为文档中所有的图形应用样式
var canvas = app.firstDocument().canvas; // 获取当前文档的画布
var allShapes = canvas.shapes; // 获取画布上所有的图形
// 遍历所有图形,并应用样式
for (var i = 0; i < allShapes.length; i++) {
var shape = allShapes[i];
shape.fillColor = app.Color.colorWithRedGreenBlueAlpha(255, 220, 180, 1); // 设置填充颜色
shape.outlineWidth = 5; // 设置轮廓宽度
}
```
### 5.1.2 脚本自动化界面元素
OmniGraffle Pro可以使用JavaScript脚本来自动化界面上的很多元素,例如自动创建图形,连接它们,或者进行数据的导入导出。这些脚本可以大大减少重复性劳动,提高设计效率。
```javascript
// JavaScript脚本示例:自动化创建并连接图形
var canvas = app.firstDocument().canvas;
var rect = canvas.addShape('rectangle', [100, 100, 100, 50]); // 创建一个矩形
var circle = canvas.addShape('oval', [200, 125, 50, 50]); // 创建一个圆形
// 创建并设置连接线
var connector = canvas.addConnector(rect, circle);
connector.points = [{x: rect.center().x, y: rect.bottom}, {x: circle.center().x, y: circle.top}];
connector.startArrowHead = 'closedArrow'; // 设置开始箭头
connector.endArrowHead = 'closedArrow'; // 设置结束箭头
```
## 5.2 插件与资源分享
OmniGraffle Pro提供了一个开放的平台,用户可以创建插件来扩展应用程序的功能。此外,用户社区也积极分享各种设计资源,使设计更加高效。
### 5.2.1 探索和使用OmniGraffle插件
OmniGraffle插件可以帮助用户添加新功能,改善工作流程,或者仅仅是为了方便使用。例如,存在插件可以帮助用户快速创建流程图、思维导图等。用户可以在OmniGraffle的官方网站或者社区找到各种插件,然后根据说明进行安装和使用。
### 5.2.2 寻找和分享设计资源
除了插件之外,设计资源如图形、模板、样式库等,都可以在OmniGraffle社区或第三方网站找到。这些资源可以帮助设计师节省时间,快速构建高质量的图形和图表。用户也可以分享自己的资源,贡献到社区中,帮助他人。
表格是资源分享和发现的另一种形式,它允许用户快速浏览和比较资源的特点。比如:
| 资源类型 | 描述 | 下载链接 | 作者 |
|---------|------|----------|------|
| 图形模板 | 用于绘制专业图表的模板 | [下载链接](#) | 用户名 |
| 样式包 | 包含多个配色方案的样式 | [下载链接](#) | 用户名 |
| 响应式网格 | 适用于各种设备的网格设计 | [下载链接](#) | 用户名 |
资源的使用方式可以通过社区教程或插件文档来详细学习。通过积极利用这些资源,设计师可以大幅度提高工作效率和作品质量。
通过上述内容,我们介绍了OmniGraffle Pro的一些进阶功能,包括脚本编写、自动化操作以及如何通过插件和资源分享来扩展其功能。这些高级特性能够让设计师和开发者更灵活地使用工具,发挥更大的创造潜力。
0
0






