立即掌握!OmniGraffle Pro中文教程:流程图设计到项目管理的全面指南
发布时间: 2025-01-06 09:57:28 阅读量: 9 订阅数: 10 


OmniGraffle_流程图模板_for_macos.zip

# 摘要
本文对OmniGraffle Pro的使用进行了全面介绍,涵盖了界面布局、流程图设计基础、项目管理与协作工具、高级技巧以及拓展应用等方面。通过系统地学习OmniGraffle Pro的界面和功能,读者能够掌握如何高效地创建专业流程图,进行项目规划和时间线图的制作,并通过协作功能管理团队资源。高级技巧章节深入探讨了脚本自动化、数据驱动的图形制作以及高级样式编辑,旨在提升用户的工作效率和图形质量。最后,通过实际案例分析,本文展示了软件在实际工作中的应用场景,以及如何与其他工具和平台集成,拓展了OmniGraffle Pro的使用潜力。
# 关键字
OmniGraffle Pro;流程图设计;项目管理;协作工具;自动化脚本;数据驱动图形;跨平台同步
参考资源链接:[OmniGraffle中文教程:模具使用与绘图技巧](https://wenku.csdn.net/doc/647c6e1a543f844488283f14?spm=1055.2635.3001.10343)
# 1. OmniGraffle Pro简介及界面布局
## 简介
OmniGraffle Pro是Omni Group公司开发的一款强大的绘图工具,专为专业人士设计,能够帮助用户创造出令人印象深刻的图形设计。它不仅适用于创建流程图、组织结构图、网站布局、UI原型,还可以用于绘制复杂的思维导图。OmniGraffle Pro支持多种绘图功能,比如图层控制、样式管理、自定义图形及导出多种文件格式等,提供了丰富的功能以满足专业人士的绘图需求。
## 界面布局
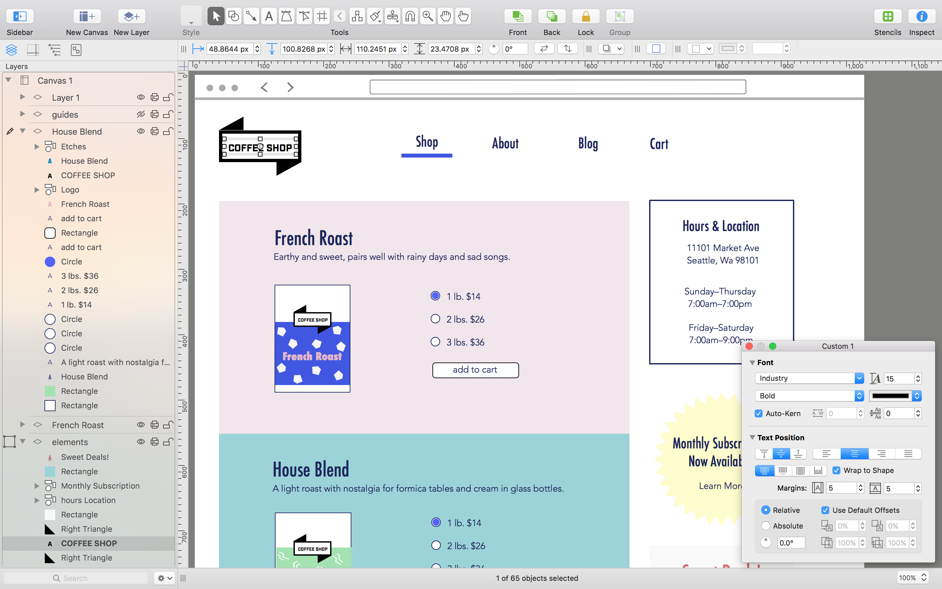
OmniGraffle Pro的用户界面直观、布局合理,易于上手。软件窗口由以下几个主要区域组成:
- **画布(Canvas)**: 这是主要的工作区域,所有的绘图工作都发生在这里。
- **工具栏(Toolbar)**: 提供各种绘图工具和对象操作功能,比如选择工具、画笔工具、箭头等。
- **侧边栏(Stencils Sidebar)**: 包含各种预定义的图形模板,称为stencils,用于快速添加图形到画布。
- **检查器(Inspectors)**: 提供对选定对象的详细属性编辑,比如颜色、尺寸、边框样式等。
- **样式面板(Styles Palette)**: 允许用户快速应用和编辑图形和文本样式。
接下来的章节,我们将深入探讨如何使用OmniGraffle Pro创建流程图,并了解其界面布局如何帮助用户高效地完成绘图任务。
# 2. 流程图设计基础
### 2.1 流程图的元素和符号
流程图是通过图形化的方式表示算法、工作流或过程的一种图表,其重要性在于传达步骤和决策路径,使信息清晰易懂。掌握流程图的元素和符号是进行设计的基础。
#### 2.1.1 标准符号与用法
流程图标准符号包括开始/结束符号、处理步骤符号、输入/输出符号、决策符号等。例如,椭圆形表示开始或结束;矩形用来表示处理步骤;菱形代表决策点。
```mermaid
graph TD
A[开始] --> B{决策}
B -->|条件1| C[处理步骤1]
B -->|条件2| D[处理步骤2]
C --> E[结束]
D --> E
```
在OmniGraffle Pro中,我们可以通过选择图形工具栏中的相应图形来创建这些符号,并用箭头工具连接它们。
#### 2.1.2 自定义符号与模板创建
随着项目复杂性的增加,标准符号可能不足以表达特定的流程或步骤。此时,用户可以创建自定义符号,并将其保存为模板以供将来使用。
在OmniGraffle Pro中,创建自定义符号的步骤如下:
1. 画出需要的图形,并添加所需的文本或图案。
2. 选择创建自定义符号的工具。
3. 定义符号的名称,并选择保存的位置。
4. 确认并关闭对话框。
### 2.2 流程图的布局和设计原则
流程图设计应遵循既定原则以确保其信息清晰、易读。
#### 2.2.1 布局技巧与视觉引导
布局上要确保流程从上到下、从左到右自然地展开,这有助于读者跟踪流程的顺序。
为了视觉引导,我们可以:
1. 使用不同颜色或边框来区分不同的流程分支。
2. 对关键步骤使用较大的图形或着重显示。
3. 在必要处添加注释或说明文字。
#### 2.2.2 设计原则及最佳实践
设计流程图时应该遵循的原则包括:
1. 简洁性:避免在流程图中包含不必要的信息。
2. 一致性:使用统一的符号和颜色表示相同类型的步骤或决策。
3. 分层:复杂流程可以使用子流程图来简化主流程图。
在OmniGraffle Pro中,通过使用样式和模板,可以很方便地实现这些最佳实践。
### 2.3 高级流程图功能
OmniGraffle Pro不仅提供了基础流程图功能,还引入了一些高级功能,使流程图设计更加直观和高效。
#### 2.3.1 动态图层和模板运用
动态图层功能允许用户在设计流程图时灵活地显示或隐藏不同的图层,以便集中关注特定的流程分支。
模板的运用能够加快设计速度,并保证设计的一致性。
#### 2.3.2 图形样式和主题设置
OmniGraffle Pro提供多种图形样式和主题设置,可以根据需要定制图形的外观。
自定义主题包括:
- 修改图形的形状、颜色和线条样式。
- 设置背景和文本属性。
- 为流程图创建统一的视觉风格。
通过以上的工具和功能,设计师可以创造出既专业又易于理解的流程图,无论是在软件开发、项目管理还是业务流程优化中,都能发挥巨大作用。
# 3. 项目管理与协作工具
## 3.1 项目规划和时间线图
### 3.1.1 创建项目时间线
在项目规划阶段,时间线图是关键工具之一,它帮助项目管理者和团队成员可视化项目进度和关键里程碑。OmniGraffle Pro通过其直观的界面和强大的功能,使得创建项目时间线变得简单和高效。以下是创建项目时间线的基本步骤:
1. **打开OmniGraffle Pro**,并选择新建一个空白画布或合适的模板。
2. **定义时间线的起始日期**。您可以根据实际项目需求选择从某一天开始,比如项目的起始日或者当前日期。
3. **使用时间线工具**。在OmniGraffle Pro的工具栏中找到时间线工具,通常它是一个带有年表样式的图标。
4. **在画布上绘制时间线轨道**。将时间线工具放置在画布上合适的位置,按住鼠标并拖动以创建时间线轨道,这将代表项目的时间范围。
5. **添加里程碑和任务**。使用文本工具或预设的图形来表示项目中的关键事件和任务。每个里程碑或任务都可以与时间线上的特定日期或时间段关联起来。
为了增强项目的可视化效果,可以利用OmniGraffle Pro的**样式选项**为时间线轨道添加不同的颜色,使各个阶段或任务更易于区分。
### 3.1.2 分配资源和任务跟踪
确保项目按时完成,资源的有效分配与任务的实时跟踪是必不可少的。在OmniGraffle Pro中,您可以采用以下方法来优化资源分配和任务跟踪:
1. **创建资源分配表**。在画布旁边或下方添加一个表格,列出所有项目资源和团队成员。对每个资源或成员分配特定颜色,以区分不同的角色或职责。
2. **将任务与资源关联**。将时间线上的任务或里程碑与资源分配表中相应的人员关联起来。这样可以清晰地显示每个任务由哪个团队成员负责。
3. **使用状态标记**。在任务旁边添加标记或颜色编码来指示任务的状态,如未开始、进行中、已完成等。
4. **添加时间标记**。在时间线上的特定点添加时间标记,表示任务的预定开始和结束日期。这些标记可以帮助团队成员意识到截止日期。
5. **集成项目管理工具**。如果可能,将OmniGraffle Pro与其他项目管理工具(如Trello、Asana等)集成,以实现任务的自动更新和实时跟踪。
通过这些步骤,您可以有效地创建和管理项目时间线,确保团队成员明确自己的职责,促进项目的顺利进行。接下来,让我们探讨OmniGraffle Pro中的协作功能和版本控制如何帮助团队高效合作。
## 3.2 协作功能和版本控制
### 3.2.1 团队协作设置与权限管理
在团队环境中,协作是确保项目成功的关键因素。OmniGraffle Pro 提供了多种协作功能,可以让团队成员共同编辑同一个文件,同时还提供了强大的权限管理选项。以下是使用这些功能的一些重要步骤和建议:
1. **设置共享文件**。首先,您需要创建一个OmniGraffle文件,并通过“文件”菜单选择“共享”选项。在这个界面中,您可以将文件通过电子邮件、云服务(如OmniPresence、Dropbox等)共享给团队成员。
2. **权限管理**。在共享设置中,您可以为不同的团队成员设置不同的编辑权限。例如,您可以让某些成员具有编辑权限,而让另一些成员仅具有查看权限,以保护文件不被意外修改。
3. **实时协作**。启用实时协作功能,团队成员可以在同一时间进行编辑。OmniGraffle Pro将跟踪每个用户的编辑并以不同颜色标记出来,以确保协作的透明度。
4. **注释和讨论**。为了进一步增强团队协作,OmniGraffle Pro支持添加注释和讨论。在特定元素上右键点击并选择“添加注释”,团队成员可以在注释中进行讨论和交流意见。
### 3.2.2 版本历史和变更跟踪
为了保持项目的历史记录并跟踪变更,OmniGraffle Pro提供版本控制功能,它记录了所有编辑历史和版本更新。以下是如何管理和利用这些版本记录的详细步骤:
1. **查看版本历史**。在“版本”菜单下,您可以查看和访问文件的各个版本。OmniGraffle Pro保存了完整的编辑历史,您可以回顾任何特定的变更或版本。
2. **对比版本**。如果需要,您可以通过选择两个版本进行对比,查看两者之间的差异。这一功能对于理解变更的范围和性质非常有用。
3. **回滚到旧版本**。如果发现某个编辑或版本不满足要求,可以轻松地回滚到之前的版本,甚至可以导出旧版本的文件,这为项目管理提供了灵活性。
4. **合并变更**。当多个团队成员对同一文件进行编辑时,您可能需要手动合并某些变更。OmniGraffle Pro允许您选择哪些变更保留,哪些变更放弃。
通过这些协作和版本控制功能,团队可以更加紧密地协作,确保项目的稳定发展和历史记录的完整性。接下来,我们将深入探讨OmniGraffle Pro的高级技巧,这些技巧进一步增强了其项目管理能力。
# 4. OmniGraffle Pro高级技巧
在OmniGraffle Pro的使用中,随着项目复杂性的增加,掌握一些高级技巧能够显著提升工作效率和图表的表现力。本章节将深入探讨OmniGraffle Pro的脚本和自动化工作流、数据驱动图形与图表以及高级样式和图形编辑的高级技巧。
## 4.1 脚本和自动化工作流
自动化工作流是提升生产力的重要方式。在OmniGraffle Pro中,可以通过脚本执行多种操作,包括但不限于创建图表、管理图层、导入和导出文件等。Omni Automation是一个允许用户编写脚本来控制OmniGraffle Pro以及其它支持的Omni应用的强大工具。
### 4.1.1 Omni Automation基础
Omni Automation使用JavaScript作为编程语言,这为熟悉Web开发的用户提供了便利。编写脚本可以在OmniGraffle Pro内部进行,也可以使用外部编辑器如BBEdit或Sublime Text。通过编写脚本,用户可以自动化重复的任务,批量修改图层属性,甚至可以操作其他应用程序。
一个简单的脚本例子可能看起来如下:
```javascript
// 创建新的OmniGraffle文档并添加一个图形
var doc = app.make('document');
var canvas = doc.canvas();
var shape = canvas.addShape(new OG.PathShape(new OG.Rectangle(new OG.Point(0, 0), new OG.Size(100, 100))));
shape.text = "示例文本";
```
这段代码创建了一个新的文档,并在画布上添加了一个100x100的矩形,然后在其中填入了"示例文本"。
### 4.1.2 实用脚本示例与应用
在学习了Omni Automation的基础知识后,可以探索一些实用的脚本。比如下面的脚本可以创建一个简单的图表:
```javascript
var doc = app.make('document');
var canvas = doc.canvas();
// 定义一些函数来创建图形并添加到画布
function addShape(x, y, width, height, text) {
var shape = canvas.addShape(new OG.PathShape(new OG.Rectangle(new OG.Point(x, y), new OG.Size(width, height))));
shape.text = text;
}
// 使用函数创建三个图形
addShape(0, 0, 100, 50, "图形1");
addShape(0, 50, 100, 50, "图形2");
addShape(0, 100, 100, 50, "图形3");
```
这个脚本定义了一个`addShape`函数,它在指定的位置创建了一个矩形,并添加了文本。然后使用这个函数创建了三个图形。这样的脚本可以扩展到包含循环、条件语句和函数调用等更复杂的情况,从而实现更大的功能。
## 4.2 数据驱动图形与图表
数据驱动图形能够根据输入的数据动态地生成图表,这样可以保持图表的更新与数据的同步,非常适合需要定期更新的项目。
### 4.2.1 导入数据和创建动态图表
OmniGraffle Pro支持多种数据格式,包括CSV和JSON,可以直接导入数据,并基于这些数据创建图表。OmniGraffle的“数据”菜单提供了丰富的选项来管理数据和图表。
例如,创建一个基于CSV文件的柱状图:
1. 导入CSV文件到OmniGraffle。
2. 选择“插入 > 图表 > 柱状图”来创建一个基本的柱状图。
3. 在图表属性面板中,选择数据源为刚才导入的CSV文件。
### 4.2.2 数据更新和图表同步
一旦创建了数据驱动的图表,OmniGraffle Pro允许用户轻松更新图表的数据。如果CSV文件中的数据被修改,图表也会相应地更新。
- 打开属性面板中的图表选项。
- 点击数据源旁边的刷新图标以更新数据。
这样图表就会自动重新生成,反映了CSV文件中的最新数据。
## 4.3 高级样式和图形编辑
OmniGraffle Pro提供了强大的图形编辑能力,包括样式库管理和图形样式定制。
### 4.3.1 样式库管理和图形样式定制
OmniGraffle的样式库可以存储和组织图形和文本样式,以便可以轻松地应用到多个对象上。样式库还可以与团队共享,从而保持一致的设计风格。
例如,创建一个自定义样式并应用到图形上:
1. 在侧边栏中,选择“样式库”部分。
2. 右键点击并选择“新建样式”。
3. 配置所需的样式属性,例如填充颜色、边框、阴影等。
4. 应用这个样式到一个或多个图形上。
### 4.3.2 图形效果和阴影应用
OmniGraffle Pro还允许用户为图形添加丰富的视觉效果,如阴影、渐变、光晕等,以增强图表的视觉吸引力。
- 在属性面板中选择“样式”。
- 为图形添加阴影效果。
- 调整阴影的偏移、模糊、扩展和颜色等属性。
使用这些高级技巧,可以使图表不仅仅是信息的容器,还可以成为传达专业性和审美价值的工具。
# 5. 实际案例分析与实践
## 5.1 流程图设计案例研究
在前几章我们已经了解了OmniGraffle Pro的基础知识,包括界面布局、流程图设计基础、项目管理与协作工具以及高级技巧。现在,我们将深入探讨如何将这些知识应用于实际工作中,并通过案例分析,看看如何解决实际问题。
### 5.1.1 实际工作中的流程图设计流程
流程图设计并非随意进行,它是一个系统性的过程,包含了明确的步骤和方法。以下是一个流程图设计的基本流程:
1. **确定目标和范围**:在设计流程图之前,首先要明确你想要表达的内容,以及你想要达成的目标是什么。比如,你是想改善一个工作流程,还是在规划一个新项目的架构。
2. **收集信息**:这是设计流程图的准备阶段,需要收集所有相关的数据、文档和业务信息。
3. **草图绘制**:在纸上或者使用工具如OmniGraffle Pro绘制出你的流程图草图。这个阶段不需要过分关注细节,目的是梳理出主要的流程和步骤。
4. **结构化设计**:在草图的基础上,开始构建流程图的结构,这包括确定流程图的类型(顺序、决策、循环等),以及流程图的布局和符号的标准化使用。
5. **优化和完善**:经过结构化设计的流程图,需要不断调整和完善。在这个阶段,你会细化流程的每一个步骤,确保流程图的准确性和可读性。
6. **评审与反馈**:最后,需要让流程图的相关用户和专家进行评审,收集他们的反馈,并根据反馈进行最终的调整。
### 5.1.2 问题解决和最佳实践分享
在实际的工作中,我们可能会遇到各种挑战,这里以一个特定的案例来说明OmniGraffle Pro是如何帮助解决实际问题的。
#### 案例:优化客户服务流程
在一家大型的在线零售公司,客户服务流程复杂且效率低下,经常出现客户投诉。公司的目标是优化现有的客户服务流程,减少响应时间,并提升客户满意度。
**第一步:流程图设计**
使用OmniGraffle Pro,我们首先绘制出当前的客户服务流程图,包括接收客户投诉、处理投诉、解决方案的实施以及反馈获取等各个环节。
**第二步:问题识别**
通过流程图,我们发现流程中存在多个冗余步骤,比如在某些情况下需要多次审批,以及信息传递过程中的延误。
**第三步:流程优化**
接下来,我们对流程图进行了修改,移除了不必要的审批步骤,引入了即时通讯工具加快信息传递,并对员工进行了新的流程培训。
**第四步:实施与跟踪**
在新流程开始实施后,我们利用OmniGraffle Pro跟踪流程的每个步骤,确保流程按计划进行,并及时做出调整。
**第五步:结果评估**
经过一段时间的运行,通过OmniGraffle Pro收集的数据,我们发现流程的平均响应时间减少了40%,客户满意度提升了30%。
以上案例展示了OmniGraffle Pro在实际工作中的应用,通过流程图设计和优化,能够解决实际问题,并显著提升工作效率和成果。
# 6. OmniGraffle Pro拓展应用
随着信息技术的发展和多设备使用需求的增加,用户对于应用的拓展性和跨平台同步功能有着更高的期望。OmniGraffle Pro作为一款强大的绘图工具,不仅在单个设备上表现出色,在多平台同步和第三方工具集成方面也提供了丰富的功能,以满足专业用户的需求。
## 6.1 多平台同步与使用
在不同的工作场景中,可能需要在多个设备之间同步工作内容,确保信息的一致性。OmniGraffle Pro提供了便捷的方式来实现跨平台同步。
### 6.1.1 OmniGraffle在不同平台的应用
OmniGraffle Pro支持在macOS和iOS设备上使用,它允许用户在Mac电脑和平板、手机等iOS设备上进行无缝的切换和内容同步。这意味着你可以在桌面上进行复杂的设计工作,然后随时转到iPhone或iPad上进行查看或小幅度修改。
为了保持不同平台间内容的一致性,OmniGraffle Pro提供了iCloud同步功能,你可以在“文件”菜单中选择“同步...”来激活同步选项,然后所有启用同步的文档都会在登录同一iCloud账户的所有设备上保持更新。
### 6.1.2 跨平台同步工作流的设置与优化
要在多平台设备间实现高效同步,需要进行一些前期的设置与优化:
1. **启用iCloud同步**:
- 打开OmniGraffle Pro应用。
- 在“文件”菜单中选择“同步...”。
- 输入你的iCloud账户信息,勾选“启用iCloud同步”选项。
2. **文件管理**:
- 使用文件夹来组织项目文件,便于在不同平台之间查找和访问。
- 利用OmniGraffle Pro的“新建文件夹”功能,可以在云端创建共享文件夹,团队成员可以实时访问。
3. **版本控制**:
- 开启“版本历史”功能,可以记录文档的每次修改,方便在出现错误时回溯。
- 在“文件”菜单中选择“查看版本历史...”,然后选择“自动保存版本”。
4. **网络要求**:
- 确保所有设备都连接到网络,并且网络状况良好,以避免同步延迟。
5. **版本兼容性**:
- 注意文档的格式和版本兼容性问题,尤其是在跨设备同步时。
- OmniGraffle Pro允许你保存不同版本的文档,可以用来解决兼容性问题。
通过这些步骤,可以最大限度地利用OmniGraffle Pro进行跨平台协作,而不会牺牲数据的一致性和效率。
## 6.2 集成第三方工具和APIs
在当今多样化的软件生态系统中,集成第三方工具和APIs对于提高工作效率和实现个性化解决方案至关重要。
### 6.2.1 第三方插件和工具的集成方法
OmniGraffle Pro允许通过扩展插件来增加额外的功能,这些插件通常由第三方开发者制作,可以丰富OmniGraffle的用途。
1. **查找并安装插件**:
- 访问OmniGraffle的官方论坛和社区,找到推荐的插件列表。
- 下载所需的插件,并在OmniGraffle中通过“工具”菜单中的“管理插件...”来安装。
2. **配置插件**:
- 安装插件后,根据插件的文档说明进行配置。
- 在OmniGraffle中,插件的功能通常会添加到工具栏中,方便快速访问。
3. **插件使用示例**:
- 比如一个统计图表插件,能够帮助用户将数据转化为动态的图表。
- 使用图形编辑插件,可以导入外部图形或者进行复杂的图形编辑操作。
### 6.2.2 构建APIs进行自定义集成与扩展
对于需要深度集成的企业级应用,OmniGraffle提供了开放API,允许开发者编写脚本和扩展,以自定义集成OmniGraffle Pro。
1. **Omni Automation**:
- Omni Automation是一个JavaScript环境,允许你编写脚本来自动化OmniGraffle的任务。
- 它可以读取和修改文档中的对象,创建复杂的自动化工作流,或者与其它应用程序交互。
2. **API使用方法**:
- 在OmniGraffle中,选择“脚本”菜单,然后“新建JavaScript脚本...”。
- 利用Omni Automation提供的API编写脚本,实现自动化任务。
- 例如,一个脚本可以自动生成流程图,或者自动更新图形中的数据。
3. **脚本分享与复用**:
- 编写完成的脚本可以保存为模板,供团队成员或其他用户使用。
- 可以在OmniGraffle的社区和论坛中分享你的脚本,帮助更多人实现特定需求。
通过这些集成与自定义方法,OmniGraffle Pro的用户可以打造出满足个人需求的专业级工具,大大提升生产力和工作效率。
0
0






