Adobe Acrobat DC Pro表单数据管理:收集与维护的高手指南
发布时间: 2024-12-14 23:33:25 阅读量: 9 订阅数: 16 


参考资源链接:[Adobe Acrobat DC Pro官方指南:功能全面的PDF处理教程](https://wenku.csdn.net/doc/6412b550be7fbd1778d42b5c?spm=1055.2635.3001.10343)
# 1. Adobe Acrobat DC Pro简介与界面布局
Adobe Acrobat DC Pro是业内领先的PDF编辑和管理软件,它为用户提供了全面的工具集,以便创建、编辑、管理以及签署PDF文档。该软件是企业以及专业设计人员不可或缺的工具之一,可以帮助他们在不同设备和平台之间无缝协作,提高工作效率。
## 1.1 用户界面概览
用户打开Adobe Acrobat DC Pro时,会看到简洁直观的主界面。界面分为几个主要部分:快速工具栏、视图控制、文档工作区和右侧的面板。快速工具栏提供了常用的PDF编辑功能,如创建、合并、签署等。文档工作区用于显示当前打开的PDF文档,用户可以在此进行阅读和编辑。右侧的面板则包含了更多高级功能,如表单工具、注释工具、文档比较等。
## 1.2 界面布局的定制
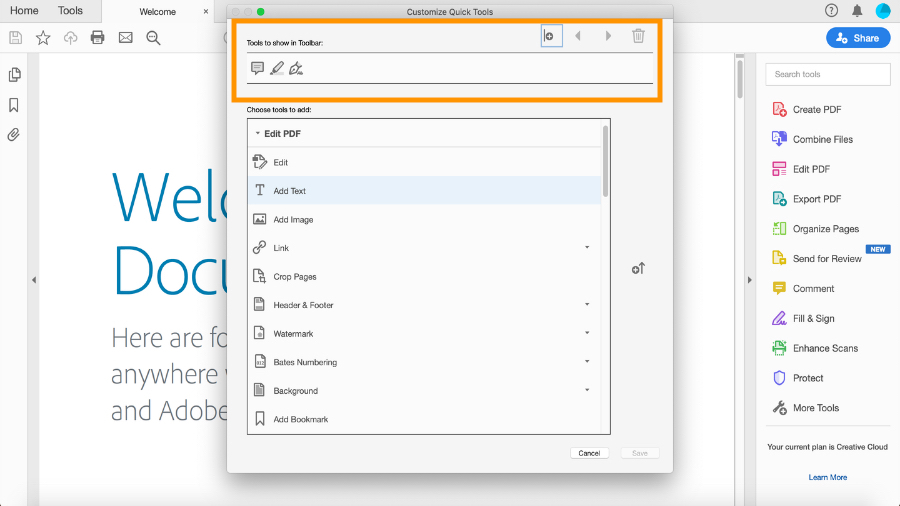
用户可以根据自己的使用习惯来定制界面布局。例如,可以通过拖放的方式调整快速工具栏的位置或更改包含的工具,也可以通过视图选项更改文档的显示模式,如单页、连续页面、连续页面(两页)等。此外,右侧的面板提供了多种选项卡,用户可以根据需要选择展示或隐藏特定的工具面板。
```
# 示例代码块
# 示例:自定义快速工具栏
1. 打开Adobe Acrobat DC Pro。
2. 点击界面上方的“编辑工具栏”按钮。
3. 在弹出的菜单中,选择“添加或删除按钮”。
4. 在列表中选择需要添加的工具,或者移除不再需要的工具。
5. 点击“确定”保存设置。
```
通过自定义和优化界面布局,用户可以更好地适应不同的工作流程和任务,从而提高工作效率。在后续章节中,我们将深入探索Adobe Acrobat DC Pro在表单设计与创建方面的具体技巧,让读者能够充分利用软件的功能。
# 2. 表单设计与创建技巧
## 2.1 表单字段类型及应用
### 2.1.1 文本字段和编辑选项
在Adobe Acrobat DC Pro中,文本字段是最基本的表单元素,用于收集用户的文本输入。创建文本字段时,可以指定多种编辑选项来满足不同的数据收集需求。这些编辑选项包括是否允许用户编辑字段内容、是否允许用户复制和粘贴文本、以及是否需要对输入的数据格式进行验证。
**创建文本字段的基本步骤如下:**
1. 打开Adobe Acrobat DC Pro,加载需要设计的PDF文档。
2. 转至“表单”工具选项卡,点击“创建”按钮,然后选择“字段”中的“文本”选项。
3. 使用鼠标在PDF页面上拖动以放置文本字段。
4. 右键点击文本字段,选择“属性”,在弹出的对话框中调整“选项”标签页下的编辑选项。
**示例代码:**
```adobejsx
// 创建文本字段
var text = this.addTextField({ x: 100, y: 50, width: 200, defaultValue: "Enter text here" });
// 设置文本字段属性
text不允许编辑: true,
text不允许复制: true,
text验证格式: "^[a-zA-Z]+$" // 仅允许字母输入
```
**参数说明:**
- `x` 和 `y` 代表文本字段在页面上的坐标位置。
- `width` 表示字段的宽度。
- `defaultValue` 为字段提供初始值。
- `不允许编辑`、`不允许复制` 和 `验证格式` 是常用的文本字段属性。
在设计表单时,根据实际需求,可以灵活运用这些编辑选项来优化用户体验和数据的准确性。
### 2.1.2 核选框与单选按钮的设计
核选框(Checkbox)和单选按钮(Radio Button)是表单中用于提供多选一或单选多项的常见字段类型。它们常用于收集用户的明确选择,如“同意条款”或“性别选择”。
**设计单选按钮和核选框的步骤:**
1. 在表单工具中选择“单选按钮”或“核选框”选项。
2. 在PDF页面上拖动以放置所需的按钮或框。
3. 右键点击创建的按钮或框,选择“属性”来设置组名、样式等属性。
**示例代码:**
```adobejsx
// 创建单选按钮组
var radioGroup = this.addRadioButtonGroup({ x: 100, y: 200,groupName: "gender" });
radioGroup.addItem({ name: "male", label: "Male" });
radioGroup.addItem({ name: "female", label: "Female" });
// 创建核选框
var checkbox = this.addCheckbox({ x: 100, y: 250, name: "agreement", label: "I agree to the terms and conditions" });
```
**参数说明:**
- `groupName` 用于标识单选按钮组,确保同一组内的单选按钮具有互斥功能。
- `name` 和 `label` 分别为单选按钮或核选框设置名称和标签。
通过上述代码,我们可以创建一个单选按钮组用于性别选择,并添加一个核选框用于用户同意条款。在设计这些字段时,确保标签清晰易懂,并在布局上考虑视觉逻辑,以提高表单的易用性。
### 2.1.3 下拉菜单和列表框的定制
下拉菜单(ComboBox)和列表框(ListBox)能够提供用户一系列预定义的选项,用户可以从列表中选择一个或多个选项。这两种字段类型适用于选项较多时节约页面空间。
**定制下拉菜单和列表框的步骤:**
1. 选择“下拉菜单”或“列表框”工具。
2. 拖动以放置字段,并通过右键点击属性设置选项值和默认值。
3. 可以设置为多选模式,允许用户选择多个选项。
**示例代码:**
```adobejsx
// 创建下拉菜单
var comboBox = this.addComboBox({ x: 100, y: 300, name: "options" });
comboBox.addItem({ name: "option1", label: "Option 1" });
comboBox.addItem({ name: "option2", label: "Option 2" });
comboBox.addItem({ name: "option3", label: "Option 3" });
comboBox.setDefault("option2");
// 创建列表框
var listBox = this.addListBox({ x: 100, y: 350, name: "options", multiSelect: true });
listBox.addItem({ name: "optionA", label: "Option A" });
listBox.addItem({ name: "optionB", label: "Option B" });
listBox.addItem({ name: "optionC", label: "Option C" });
```
**参数说明:**
- `multiSelect` 属性允许在列表框中选择多个项目。
- `setDefault` 方法用于设置下拉菜单的默认选中值。
定制下拉菜单和列表框时,确保选项清晰地列出,且与表单的设计风格保持一致。合理地使用这些字段可以有效提升表单的交互性和数据收集效率。
# 3. 表单数据收集与跟踪
在这一章中,我们将深入了解如何利用Adobe Acrobat DC Pro中的工具高效地收集和跟踪表单数据。对于任何需要从用户那里获取信息并进行有效管理的组织来说,表单是不可或缺的。通过掌握本章的内容,您将能够实现从收集响应到最终数据导出的无缝流程。
## 3.1 启用表单收集
表单设计完成之后,下一步就是启动数据收集流程。在这
0
0






