***模型验证进阶:数据绑定和验证控件的深度应用
发布时间: 2024-10-22 10:31:09 阅读量: 29 订阅数: 35 


MyPocket_Swift_Swift5_

# 1. 模型验证的基本概念和重要性
在IT行业,特别是在软件开发领域,模型验证是确保应用程序可靠性的关键环节。它是指通过一系列检查确保数据符合特定规则和预期格式的过程。验证的过程不仅提高了数据的准确性和完整性,同时在预防安全性问题、提高用户体验和减轻后端处理压力方面扮演着重要角色。
## 1.1 验证的概念和目的
模型验证的核心目的在于确认用户输入或者程序内部产生的数据是否满足预定义的规则。这涉及到了数据类型、格式、长度以及业务逻辑的合规性。通过验证,可以有效避免无效或恶意数据引发的错误,保证数据处理的正确性。
## 1.2 验证的重要性
良好的模型验证机制能够为开发者提供多层保障。它不仅能够在数据层面保证质量,还能够在系统层面提升安全性,从而降低系统被滥用或攻击的风险。同时,合理的模型验证机制也助于提升用户满意度,减少因数据错误导致的重复工作。
## 1.3 验证的范围和实现方法
模型验证可以在多个层面上实施,包括前端、服务器端以及数据库层面。开发者可以使用编程语言提供的验证库,或者依赖于框架内置的验证工具。代码示例如下:
```python
# Python中的数据验证示例
def validate_email(email):
if "@" in email and "." in email:
return True
return False
# 使用函数进行验证
user_email = "***"
is_valid = validate_email(user_email)
if is_valid:
print("Email is valid.")
else:
print("Invalid email.")
```
在本章中,我们介绍了模型验证的基本概念及其重要性,并提供了简单的代码示例来说明如何在代码中实现数据验证。接下来的章节将深入探讨数据绑定的实现策略,为理解更复杂的验证控件和模型验证技术打下坚实的基础。
# 2. 数据绑定的实现策略
### 2.1 数据绑定的理论基础
#### 2.1.1 数据绑定的定义和作用
数据绑定是现代前端框架中的一个核心概念,它涉及到将用户的界面(View)与应用程序的数据(Model)进行同步的一种机制。在数据绑定的上下文中,任何对数据模型的更改都会立即反映到视图上,而用户在界面上的操作也会直接更新数据模型。这种实时的同步机制极大地简化了用户界面的交互逻辑,提高了开发效率和用户体验。
数据绑定的作用主要体现在以下几点:
1. **减少代码量**:通过自动更新视图,开发者无需手动操作DOM来响应数据变化。
2. **提高开发效率**:开发者可以专注于数据模型的开发,不必担心视图更新的细节。
3. **降低维护成本**:数据绑定的自动化减少了潜在的bug,让代码更加健壮。
4. **优化性能**:响应式数据绑定框架通常优化了数据变化的检测和视图更新机制,提高了性能。
#### 2.1.2 数据绑定的类型和选择标准
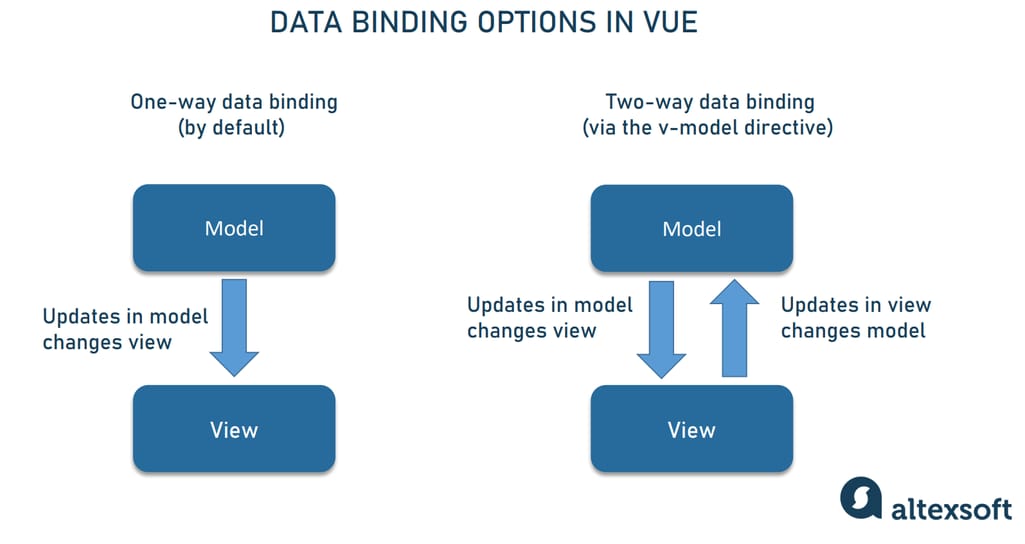
数据绑定通常分为单向数据绑定和双向数据绑定两种类型:
- **单向数据绑定**:数据仅能从数据模型流向视图。这种绑定简单,易于理解和调试。适用于不需要频繁更新视图的场景。
- **双向数据绑定**:数据可以在视图和数据模型之间双向流动。用户界面的任何更改都会反映到数据模型中,反之亦然。适合于需要频繁交互的场景。
选择数据绑定类型时的标准包括:
1. **项目需求**:是否需要实时交互和动态数据展示。
2. **性能考量**:双向数据绑定可能对性能有一定影响,特别是在复杂的UI上。
3. **开发团队熟悉度**:开发团队对不同数据绑定策略的掌握程度。
4. **框架支持**:所使用的前端框架对数据绑定的支持程度。
### 2.2 数据绑定的实践技巧
#### 2.2.1 数据绑定在不同框架下的实现
不同的前端框架提供了不同方式的数据绑定支持。以React、Angular和Vue.js为例:
- **React**:使用JSX和组件状态(state)来实现单向数据流。通过setState更新组件状态,视图随之更新。使用Redux或MobX实现复杂的数据流管理。
- **Angular**:通过双向数据绑定的语法(ngModel)和响应式表单来实现数据的动态绑定。利用脏检查机制(脏值检查)和变更检测策略来更新视图。
- **Vue.js**:采用简单直观的双向数据绑定语法(v-model)。使用响应式系统(基于Object.defineProperty)来追踪依赖和更新视图。
#### 2.2.2 解决数据绑定过程中的常见问题
在数据绑定过程中,可能会遇到诸如性能问题、数据同步问题和调试困难等问题。解决这些问题的方法包括:
- **性能优化**:对于大型应用,使用虚拟DOM技术或者优化渲染逻辑,减少不必要的DOM操作。
- **调试技巧**:利用开发者工具进行断点调试,查看数据变化和视图更新过程。
- **数据同步**:在双向绑定时,确保视图和模型之间的一致性,避免数据冲突。
#### 2.2.3 数据绑定的性能优化策略
性能优化是数据绑定中不可忽视的一环,特别是在大规模数据操作和复杂视图时:
- **虚拟DOM**:使用React的虚拟DOM机制,通过最小化DOM操作来提升性能。
- **懒加载和组件分割**:按需加载组件,将大型应用分解成更小的模块,降低初始加载时间。
- **优化变更检测**:在Angular中,可以采用变更检测策略,只检测已更改的绑定。
### 2.3 高级数据绑定技巧
#### 2.3.1 双向数据绑定的应用场景
双向数据绑定最适合于表单驱动的场景,例如:
- **用户表单**:用户在表单中输入数据,数据需要实时反馈到模型并进行验证。
- **实时搜索**:用户输入搜索关键词,视图和模型同时更新,实现即时结果展示。
使用双向数据绑定时,需要注意数据的准确性,防止不一致问题。
#### 2.3.2 数据绑定与MVVM模式的结合
MVVM(Model-View-ViewModel)模式是数据绑定的一个典型应用。其中ViewModel作为中介层,负责处理视图和模型之间的双向绑定:
- **分离关注点**:将视图和模型解耦,提高应用的可维护性和测试性。
- **双向数据流**:在ViewModel中处理数据绑定逻辑,使得视图更新更加直观和灵活。
使用MVVM模式时,可以通过框架提供的工具快速创建和管理ViewModel,例如在Vue.js中使用`Vue.extend`和`new Vue`。
以上章节内容是对“第二章:数据绑定的实现策略”部分的概述。每部分均应有深入的技术分析和实例代码,以供IT行业从业人士深入研究和应用。接下来的章节将继续深入探讨验证控件的综合应用,并在之后的章节中探索模型验证的进阶技术与未来趋势。
# 3. 验证控件的综合应用
## 3.1 验证控件的种类和选择
### 3.1.1 常见验证控件的对比分析
在IT行业中,面对各种表单和用户输入数据的场景,验证控件是不可或缺的组件。它们帮助开发者确保用户输入的数据是有效和安全的。我们首先来看一下当前市面上常见的几种验证控件:
1. **HTML5原生验证控件**:自从HTML5引入以来,开发者可以使用内建的表单验证特性,如`required`、`pattern`、`min`、`max`等属性。它们的优势在于无需额外的JavaScript,但在复杂验证逻辑上可能无法满足需求。
2. **jQuery Validation插件**:这是jQuery的一个非常流行的插件,支持自定义验证规则,并且拥有大量内置规则。它易于集成且功能强大,适用于广泛的验证场景。
3. **Angular内置验证**:在Angular框架中,可以通过数据绑定和指令来实现复杂的验证逻辑。Angular提供的`NgForm`和`ngModel`等指令极大地方便了表单验证的实现。
4. **React Final Form**:作为一个为React打造的高性能表单库,它使用了一种声明式的API来定义表单验证规则,并且可以与Redux等状态管理库很好地集成。
5. **Vue.js Vuelidate**:Vuelidate是一个轻量级、无需依赖的验证库,专门为Vue.js设计。它允许开发者使用纯JSON来定义验证规则,并且能够保持与Vue的响应式系统同步。
### 3.1.2 验证控件的选择标准和应用场景
选择合适的验证控件需要考虑以下几个标准:
- **功能需求**:你的应用需要哪些验证功能?是一些简单的验证(比如邮箱格式、必填字段),还是需要复杂的业务逻辑验证?
- **开发效率**:验证控件的集成难度和学习曲线如何?是否有足够的文档和社区支持?
- **性能考量**:在高并发或大数据量的情况下,验证控件的性能表现如
0
0





