JSTL在微服务架构中的新角色:构建轻量级Web应用的最佳实践
发布时间: 2024-11-17 14:43:36 阅读量: 19 订阅数: 25 


jstl:用于演示 JSTL 的 Web 应用程序

# 1. 微服务架构概述与JSTL简介
## 1.1 微服务架构简介
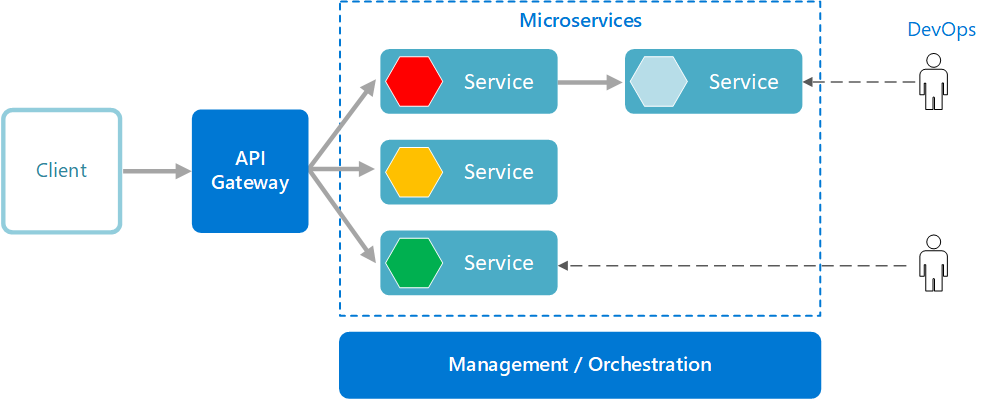
微服务架构是一种软件开发技术,它将一个单一应用程序作为一套小型服务的集合开发,每个服务运行在自己的进程中并采用轻量级的通信机制(通常是HTTP RESTful API)。这些服务围绕业务功能构建,并通过自动化部署机制独立部署。每个服务可以由不同的团队开发,并且可以使用不同的编程语言和技术进行开发。
## 1.2 JSTL的核心价值
JavaServer Pages Standard Tag Library (JSTL) 是一个用于Java EE Web应用的开源标签库。它通过提供一套标准的JSP标签简化了JSP页面的开发。JSTL包括核心标签库、格式化标签库和函数库。这些库支持条件判断、循环控制、数据格式化、国际化、资源定位和表达式语言等功能,使得开发过程更为高效、规范和安全。
## 1.3 微服务架构与JSTL的关系
随着微服务架构的流行,Web开发的复杂性日益增加。JSTL作为其中的一个组件,帮助开发者更好地处理数据和逻辑分层,简化了在不同服务之间传递数据的复杂性。在微服务架构下,JSTL可以用于前端页面展示、数据的格式化、以及一些后台逻辑处理等场景,它通过标签和EL表达式为微服务的多样化提供了一种统一的交互方式。这种统一性不仅降低了学习成本,也提高了开发效率。
# 2. JSTL基础与Web应用开发
JavaServer Pages Standard Tag Library(JSTL)是一个为Java EE Web应用设计的标签库,它提供了一组标准的标签用来简化JSP页面的开发。在这一章节中,我们将深入探讨JSTL的核心标签库的使用方法和场景、格式化标签库以及函数库的深入应用。
### JSTL核心标签库
核心标签库是JSTL中最为基本和常用的标签集合。其覆盖了诸如条件判断、循环控制、URL处理、请求参数操作等Web开发中的常见需求。
#### 核心标签库的使用方法和场景
核心标签库包含许多实用的标签,比如`<c:if>`, `<c:choose>`, `<c:forEach>`等,它们被用来在JSP页面中执行条件判断和循环控制。例如,一个简单的使用`<c:forEach>`标签来遍历集合的场景如下所示:
```jsp
<c:forEach items="${list}" var="item">
${item}
</c:forEach>
```
以上代码片段中,`items`属性指向了要遍历的集合,而`var`属性定义了循环中每次迭代的当前项的变量名。
#### 核心标签库中的条件判断和循环控制
JSTL的`<c:choose>`, `<c:when>`, `<c:otherwise>`标签结合使用,可实现类似于switch-case结构的条件判断。例如:
```jsp
<c:choose>
<c:when test="${condition1}">
<!-- If condition1 is true -->
</c:when>
<c:when test="${condition2}">
<!-- If condition2 is true -->
</c:when>
<c:otherwise>
<!-- If neither condition1 nor condition2 is true -->
</c:otherwise>
</c:choose>
```
对于循环控制,除了`<c:forEach>`外,还有`<c:forTokens>`标签用于按分隔符分割字符串并遍历。在复杂的场景下,这些核心标签可以大量减少必须的Java代码嵌入。
### JSTL格式化标签库
JSTL格式化标签库主要负责数据的显示格式化,包括日期、数字、文本等,使得开发者能够更容易地进行国际化和本地化开发。
#### 数据格式化标签的使用和配置
格式化标签库中,`<fmt:formatDate>`是一个非常实用的标签,用来格式化日期类型数据。举个例子:
```jsp
<fmt:formatDate value="${dateVar}" pattern="yyyy-MM-dd HH:mm:ss" />
```
上述代码将`dateVar`变量按照"年-月-日 时:分:秒"的格式进行显示。
#### 国际化和本地化的实现技巧
JSTL还支持国际化和本地化,其中`<fmt:setBundle>`用于设置消息资源包,`<fmt:message>`用于获取本地化的消息。比如:
```jsp
<fmt:setBundle basename="messages" var="bundle" />
<fmt:message key="welcome.text" bundle="${bundle}" />
```
这里`basename`属性指定了资源包的基础名称,`key`属性用于指定具体的键值,便于获取对应的本地化消息。
### JSTL函数库的深入应用
JSTL函数库提供了很多内置函数,可以很方便地在JSP页面中进行数据的处理和操作。
#### 内置函数的介绍和案例分析
JSTL函数库包含了一系列有用的函数,比如`fn:length`, `fn:escapeXml`, `fn:replace`等。例如,计算字符串长度的函数`fn:length`:
```jsp
${fn:length(myString)}
```
此外,`fn:escapeXml`函数用于转义XML/HTML特殊字符,避免XSS攻击,如:
```jsp
${fn:escapeXml(userInput)}
```
#### 自定义函数的创建与集成
除了内置函数,开发者也可以创建自定义函数。创建自定义函数需要编写Java类并注册到Web应用中。例如,以下是一个自定义函数的例子,该函数可以将所有字母转换为大写:
```java
public class MyFunctions {
public static String toUpperCase(String input) {
return input.toUpperCase();
}
}
```
然后在`web.xml`中配置TLD文件:
```xml
<taglib>
<taglib-uri>/tags/myfunctions</taglib-uri>
<path>/WEB-INF/myfunctions.tld</path>
</taglib>
```
`myfunctions.tld` 文件定义了函数库的信息和标签的描述。在JSP中就可以使用这个函数:
```jsp
${myfunctions:toUpperCase(myString)}
```
通过上述章节的深入分析,我们可以看到JSTL不仅能够简化JSP页面的代码,提高开发效率,还能够提升Web应用的国际化水平和自定义能力。在后面的章节中,我们将探讨如何将JSTL应用在微服务架构中,并分析其最佳实践和进阶技巧。
# 3. 微服务环境下的JSTL实践
在微服务架构下,JSTL的应用已经超越了简单的标签库功能,它能够在服务间通信、数据格式化和安全性方面发挥重要作用。本章节将深入探讨JSTL在微服务环境中的集成、应用以及如何与安全实践相结合。
## 3.1 JSTL与微服务架构的集成
### 3.1.1 微服务组件与JSTL的协同工作
在微服务架构中,各个服务独立运行,但它们之间需要相互协作来完成复杂的业务逻辑。JSTL作为Java EE技术栈中的一部分,在这种架构下扮演着数据桥接的角色。当微服务组件需要展示数据时,JSTL可以通过自定义标签或者与服务端逻辑相结合的方式,来传递数据至前端。例如,一个商品信息的展示可以通过JSTL标签在HTML模板中直接显示,而这些数据来自于后端服务提供的API。
### 3.1.2 服务发现与JSTL数据访问
微服务架构中服务的动态性要求一种高效的服务发现机制。JSTL本身不提供服务发现的能力,但它可以与服务发现机制结合使用。例如,在Spring Cloud框架中,我们可以使用Eureka作为服务注册中心,当服务间需要通信时,JSTL可以在其中扮演数据获取的角色,通过集成Spring提供的HTTP客户端或者消息队列客户端,来获取和展示服务间需要交互的数据。
## 3.2 JSTL在服务间通信中的应用
### 3.2.1 RESTful API设计与JSTL的结合
JSTL在RESTful API设计中用于数据的展示和格式化。例如,在创建一个RESTful API时,我们可能会使用JAX-RS (Java API for RESTful Web Services) 和 JSTL的组合来构建响应。可以利用JSTL的 `<c:out>` 标签来输出JSON或XML格式的数据,使得数据的展示更加友好和一致。
```java
@GET
@Path("/getProduct")
public Response getProduct(@QueryParam("productId") String productId) {
Product product = productRepository.getProductById(productId);
String jsonOutput = "<c:out value=\"${product.gsonSerialize()}\" />"; // 使用JSTL输出已序列化的JSON数据
return Response.ok(jsonOutput).build();
}
```
0
0





