【Origin坐标轴与标注:新手快速入门的5大基础】:掌握必备技能
发布时间: 2024-12-17 05:10:51 订阅数: 3 


参考资源链接:[Origin坐标轴与标注指南:中文、希腊字母与特殊符号](https://wenku.csdn.net/doc/6401aba3cce7214c316e8f6d?spm=1055.2635.3001.10343)
# 1. Origin图表基础与坐标轴概念
在数据分析和科研工作中,Origin是一款流行的图表绘制软件,广泛用于数据可视化。了解其图表基础,特别是坐标轴的概念,是进行有效数据可视化的第一步。
## 1.1 坐标轴的作用与重要性
坐标轴作为图表的基础元素,定义了数据的范围、刻度和方向,是理解图表的关键。正确的坐标轴设置能够帮助观察者准确理解数据间的关系和趋势。
## 1.2 坐标轴的基本元素
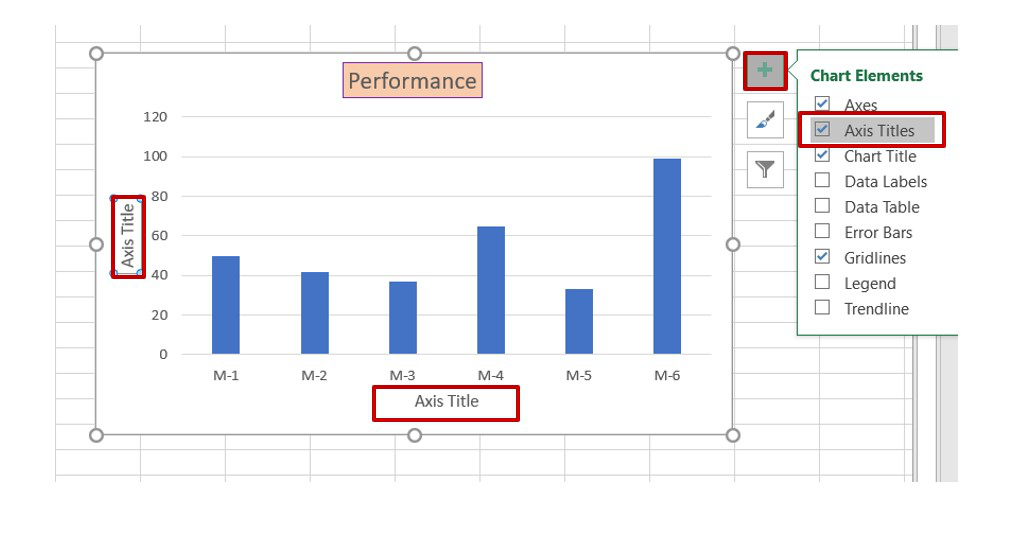
一个典型的坐标轴包含轴线、刻度、刻度标签和轴标题。轴线确定了数据的起始点和方向;刻度决定了数据点的分布;刻度标签显示具体数值;轴标题则提供轴的含义说明。
## 1.3 创建简单的Origin图表
在Origin中创建图表的过程从导入数据开始,然后选择图表类型,如散点图或折线图。最后,通过简单的编辑操作如拖拽坐标轴,可以快速调整其显示效果。
```mermaid
graph LR
A[导入数据] --> B[选择图表类型]
B --> C[初步图表生成]
C --> D[调整坐标轴]
```
在后续章节中,我们将进一步探讨如何定制和编辑坐标轴,使其更适合特定的可视化需求。
# 2. ```
# 第二章:坐标轴的定制与编辑技巧
坐标轴作为图表中不可或缺的部分,它的设置直接关系到数据展示的效果和准确性。在本章中,我们将探讨坐标轴定制与编辑的方方面面,包括基本设置、高级定制以及标注与注释的使用,为读者提供一系列实用技巧和深入分析。
## 2.1 坐标轴的基本设置
### 2.1.1 坐标轴类型选择
坐标轴类型的选择对于数据的表现形式有着决定性的影响。在Origin中,你可以根据数据的特点选择线性、对数、日期时间、分段线性等不同类型的坐标轴。例如,在科学数据中,对数坐标轴特别有用,它可以用来处理数据值范围很大的情况。
#### 示例代码展示:
```
// 设置线性坐标轴
layer.x.title = "Linear Axis";
layer.x.type = 0; // 0代表线性坐标轴
// 设置对数坐标轴
layer.x2.title = "Logarithmic Axis";
layer.x2.type = 1; // 1代表对数坐标轴
```
在上述代码中,我们对图表的两个X轴分别设置了线性类型和对数类型。通过`layer.x.type`属性,我们可以轻松地改变坐标轴的类型。
### 2.1.2 刻度和标签的调整
刻度标签的设置对阅读图表时的便捷性至关重要。在Origin中,可以调整刻度的间隔、起始值和结束值等,以及标签的字体、颜色和角度等属性。
#### 示例代码展示:
```
// 调整X轴刻度间隔为10,起始值为0,结束值为100
layer.x.scale.min = 0;
layer.x.scale.max = 100;
layer.x.scale.inc = 10;
// 设置X轴标签字体为Arial,颜色为蓝色
layer.x.label.font.name$ = "Arial";
layer.x.label.color = color(blue);
```
通过调整`scale.inc`、`scale.min`和`scale.max`属性,我们可以控制刻度的显示。通过修改`label.font.name$`和`label.color`属性,我们可以改善标签的视觉效果。
## 2.2 坐标轴的高级定制
### 2.2.1 多轴图表的坐标轴设置
多轴图表是一种常用的数据表示方法,可以同时展示两组不同单位或不同量程的数据。在Origin中,可以轻松地为图表添加多个Y轴。
#### 示例代码展示:
```
// 添加第二Y轴
layer.y2.title = "Secondary Y Axis";
```
在这段代码中,我们为图表添加了第二Y轴。用户可以通过Origin的图形界面操作,或者利用类似的代码命令来实现。
### 2.2.2 坐标轴对数转换与线性转换
当数据具有指数特性时,使用对数刻度坐标轴可以帮助更清晰地展示趋势。Origin提供了便捷的工具,可以在线性与对数之间进行切换。
#### 操作步骤说明:
1. 在Origin的图形界面中选择要转换的坐标轴。
2. 点击“Format”菜单中的“Axis...”。
3. 在弹出的对话框中找到“Scale”标签页。
4. 在“Type”下拉菜单中选择“Log10”或“Linear”,根据需要进行转换。
通过对坐标轴进行对数转换,我们能够更明显地看到数据的对数规律,比如在分析频率分布数据时非常有用。
## 2.3 坐标轴的标注与注释
### 2.3.1 数据点的标注方法
在图表中为特定的数据点添加标注,可以强调数据的重要性和解读图表时的关键信息。Origin提供了多种标注工具,可以手动添加,也可以通过脚本进行批量化操作。
#### 示例代码展示:
```
// 在指定数据点上添加文本标注
label -e 2, 35 $ "Data Point" -d 12 -p 1 -a 1 1 -l 30;
```
在此代码段中,我们使用`label`命令在第2个图层的(2, 35)位置添加了文本标注"Data Point"。`-e`参数后跟随的是数据点位置,`-d`参数定义了字体大小,`-p`指定了文本颜色,`-a`定义了对齐方式,`-l`指定了文本长度。
### 2.3.2 自定义标注的文本和样式
Origin允许用户对标注的文本内容和样式进行个性化定制。通过图形界面或脚本命令,用户可以自定义文本的字体、大小、颜色以及背景样式等。
#### 示例代码展示:
```
// 设置标注文本为Arial字体,大小为12,颜色为红色,背景填充为半透明
label -d 12, 0x20, 0xFF0000, -f "Arial";
```
在上述代码中,我们设置了标注文本的字体为Arial,大小为12,颜色为红色,并为其添加了半透明的背景填充。用户可以利用这些属性自定义丰富的标注样式,以增强图表的信息展示。
在下一章节,我们将继续深入了解Origin的标注工具,探索其在数据分析和可视化报告中的应用。
```
# 3. 标注工具的使用与实践
在数据可视化的过程中,标注工具是一个强有力的辅助手段,它可以帮助我们在图表中突出显示关键数据点,提供额外的信息,或对数据进行详细解释。本章节将详细介绍标注工具的使用方法和实践案例。
## 3.1 标注工具的介绍与选择
### 3.1.1 不同标注工具的用途
标注工具在不同的数据可视化软件中有所不同,但大多数工具都提供了用于标注图表的多种工具。例如,在Origin中,主要的标注工具有文本标注、箭头标注、图片标注和数据点
0
0





