【Origin数据可视化终极指南】:坐标轴与标注的最佳实践
发布时间: 2024-12-17 04:34:50 阅读量: 1 订阅数: 3 


Origin坐标轴和坐标标注方法指南[整理].pdf

参考资源链接:[Origin坐标轴与标注指南:中文、希腊字母与特殊符号](https://wenku.csdn.net/doc/6401aba3cce7214c316e8f6d?spm=1055.2635.3001.10343)
# 1. 数据可视化的基础与重要性
在信息爆炸的时代,数据可视化成为了帮助我们从海量数据中提取有价值信息的有力工具。良好的数据可视化不仅能够直观地展示数据的内涵,还能揭示数据之间复杂的关系,辅助决策者作出更明智的决策。
## 数据可视化的基础概念
数据可视化是将数据集以图形或图像形式展示的过程,它利用视觉表现,将数据集的模式、趋势和异常情况等信息转化为人类视觉感知的形式。数据可视化通常涉及视觉元素如点、线、形状、颜色和空间分布等。
## 数据可视化的重要性
有效地进行数据可视化对于任何依赖于数据分析的业务至关重要。它可以帮助我们:
- **发现数据的模式和趋势:** 通过图形的直观展示,我们能够快速地识别数据中的模式和趋势,进行预测和趋势分析。
- **交流和协作:** 图形化的数据比纯文本或数字更容易被人理解和记忆,这有助于促进团队成员或不同利益相关者之间的沟通和合作。
- **决策支持:** 数据可视化使得复杂的数据更加容易被理解,有助于决策者基于数据作出更有根据的决策。
数据可视化是数据分析流程不可或缺的一部分,它能够使数据“说话”,为我们提供洞见。接下来,我们将深入探索数据可视化中坐标轴的理论与应用。
# 2. 坐标轴的理论与应用
## 2.1 坐标轴的基本概念
### 2.1.1 坐标轴的类型与功能
在数据可视化中,坐标轴是一种将数据映射到图形空间的工具,使得数据的可视化表达成为可能。最常见的坐标轴类型包括笛卡尔坐标系,也称直角坐标系,由横轴(x轴)和纵轴(y轴)组成。在三维空间中,还可以引入第三个坐标轴——z轴。
笛卡尔坐标系的不同类型有:
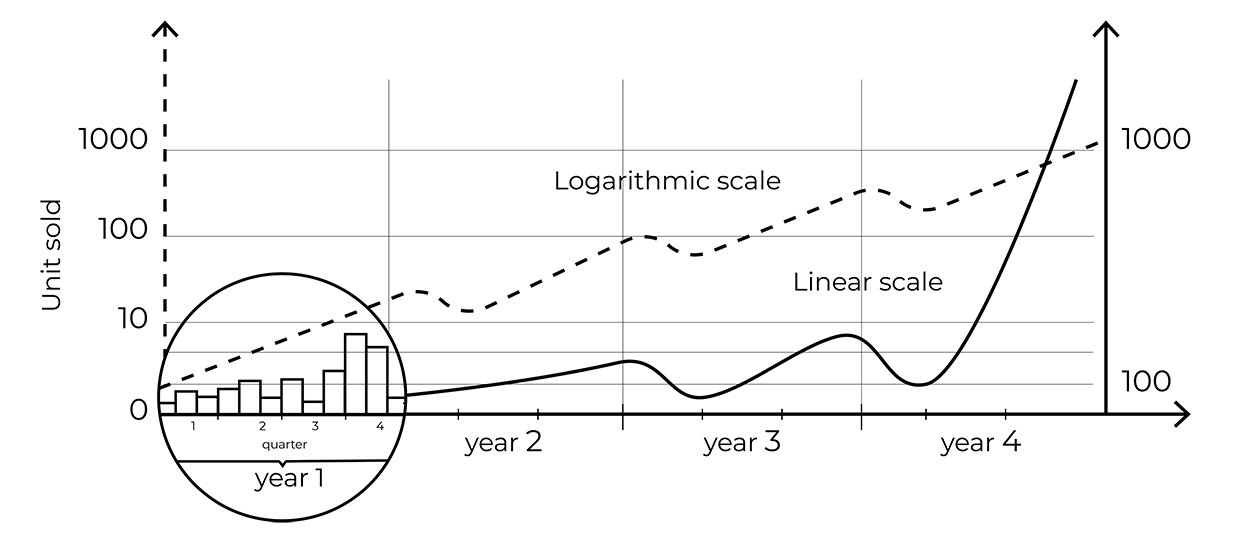
- 线性坐标轴:适用于显示线性增长的数据。
- 对数坐标轴:适合表示指数增长或衰减的数据,对数坐标轴的刻度是等比分布的。
- 分段坐标轴:适用于数据跨越多个数量级的情况,可以清晰地展示不同区间的细微变化。
坐标轴的功能包括:
- **定位**:确定数据点在图表中的位置。
- **量化**:通过刻度对数据值进行量化展示。
- **比较**:比较不同数据点之间的大小关系。
- **解释**:帮助解释图表所表示的数据内容。
### 2.1.2 坐标轴的设计原则
设计坐标轴时,以下原则能够确保坐标轴的实用性和美观性:
- **简洁明了**:避免过度复杂的刻度和标签,确保阅读者能快速理解数据的含义。
- **可读性**:选择合适的字体大小和颜色,确保坐标轴标签和刻度在不同的显示环境下都能清晰读取。
- **相关性**:坐标轴的范围和刻度应与数据的范围紧密相关,避免过度放大或缩小。
- **一致性**:在多坐标轴图表中,确保所有坐标轴都保持一致的设计风格和刻度标准,以便于比较。
- **动态交互**:如果图表用于交互式可视化,坐标轴应支持动态缩放和转换功能,提供更丰富的数据分析体验。
## 2.2 坐标轴的个性化定制
### 2.2.1 选择合适的坐标轴样式
在数据可视化工具中,通常有多种预定义的坐标轴样式可供选择。选择合适的坐标轴样式需要考虑以下几个因素:
- **数据的性质**:例如,时间序列数据适合使用带时间刻度的线性坐标轴。
- **图表类型**:柱状图、折线图、散点图等不同的图表类型可能需要不同的坐标轴样式。
- **视觉效果**:不同的颜色、线条粗细和样式可以改变图表的视觉焦点。
此外,一些先进的数据可视化工具,如D3.js,允许开发者通过CSS样式对坐标轴进行自定义设计。
### 2.2.2 坐标轴的颜色、标签和刻度自定义
在自定义坐标轴时,颜色、标签和刻度是至关重要的部分,它们直接影响到图表信息的传达效率。以下是自定义坐标轴的一些指导原则:
- **颜色选择**:根据可视化主题或数据特征选择合适的颜色。比如,使用冷暖色表示数据的高低变化,或者使用与品牌色相一致的颜色增强品牌识别度。
- **标签定制**:标签应简洁明了,避免使用过长的数值或文字,以免引起混乱。标签的字体、大小和颜色也需进行调整,以确保易读性。
- **刻度设置**:调整刻度的间隔、范围和格式,使得数据更易于理解。例如,某些情况下可以将刻度间隔设置为整数,以便于阅读和对比。
```javascript
// 示例代码:使用D3.js自定义坐标轴的颜色和标签
var svg = d3.select("body").append("svg");
var xAxis = d3.axisBottom().scale(xScale).ticks(10);
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(xAxis)
.style("stroke", "black") // 设置坐标轴线条颜色
.style("font-size", "12px"); // 设置坐标轴标签的字体大小
```
在上述代码中,`d3.axisBottom()`创建了一个底部水平的坐标轴,`scale(xScale)`定义了坐标轴的尺度,`ticks(10)`设置了刻度的数量。`.style("stroke", "black")`和`.style("font-size", "12px")`分别用于自定义坐标轴线条的颜色和标签的字体大小。
## 2.3 坐标轴在数据可视化中的实践
### 2.3.1 柱状图与坐标轴的配合使用
柱状图是最常见的数据可视化形式之一,其核心就是使用垂直或水平的条形来表示数据量的大小,而坐标轴则提供了一种量化的视觉对比。通过坐标轴的配合,用户可以直观地看到不同数据项之间的比较。
例如,在展示产品销售数据时,横轴通常表示不同产品,而纵轴则表示销量。坐标轴上的刻度清晰地标示出每个产品的销量,用户可以直观地看出销量的高低差异。
在柱状图中,坐标轴的标签尤为重要,因为它们直接指示了每个柱状代表的数据项。标签需要清晰且醒目,以避免用户混淆。
### 2.3.2 折线图中坐标轴的动态调整
在折线图中,坐标轴的作用不仅在于表示数据的量化位置,而且还在于展示数据的变化趋势和模式。动态调整坐标轴意味着根据数据的特点动态地调整其范围和刻度,使得图表更易于理解和分析。
例如,在股票价格图表中,若股价在短时间内出现剧烈波动,坐标轴的刻度和范围可能需要自适
0
0





