Kraken框架深度解析:全面掌握数据绑定与组件化开发(高级特性探究)
发布时间: 2024-11-29 22:14:07 阅读量: 35 订阅数: 26 


Kraken:基于Fabric Engine的模块化字符绑定框架

参考资源链接:[KRAKEN程序详解:简正波声场计算与应用](https://wenku.csdn.net/doc/6412b724be7fbd1778d493e3?spm=1055.2635.3001.10343)
# 1. Kraken框架概览
在现代Web开发中,前端框架层出不穷,每个框架都有其独特的设计理念和应用场景。Kraken框架作为一款高效的前端框架,它不仅支持数据绑定和组件化开发,还特别优化了性能和扩展性。本章将对Kraken框架进行基础介绍,探索其设计理念和核心特点,为读者深入理解后续章节内容奠定基础。
Kraken框架以简洁的API、声明式的渲染逻辑和灵活的组件系统为核心,旨在帮助开发者快速构建高性能的Web应用。它支持服务端渲染(SSR),使得在搜索引擎优化(SEO)方面具有天然优势。Kraken的核心特性之一是其强大的虚拟DOM机制,可以大幅度提高应用的渲染效率和响应速度。
在接下来的章节中,我们将详细剖析Kraken的数据绑定机制、组件化开发流程、高级特性以及与其他前端技术的集成方式。通过这些内容的学习,开发者可以更深入地掌握Kraken框架,并将其有效地应用于实际项目之中。
# 2. 数据绑定机制详解
在前端开发中,数据绑定是一个核心概念,它描述了用户界面与数据状态之间的同步关系。Kraken框架通过其数据绑定机制,简化了状态管理和DOM更新的复杂性。数据绑定不仅可以自动更新视图,还可以响应用户的交互,从而提高了开发效率并减少了出错的可能性。
## 2.1 数据绑定的基本原理
### 2.1.1 声明式数据绑定与命令式数据绑定
在不同的框架中,数据绑定通常分为声明式和命令式两种类型。声明式数据绑定是指开发者只需要声明如何渲染数据,框架会自动处理DOM的更新;命令式数据绑定则需要开发者明确编写代码来控制数据如何更新UI。
Kraken框架采用的是声明式数据绑定,开发者通过在模板中使用插值表达式或者绑定指令来声明性地展示数据。这样做的好处是,开发者的关注点被集中在了数据结构和UI展示上,而无需关心数据变化后如何更新DOM。
例如,在Kraken中可以这样进行数据绑定:
```html
<!-- 假设有一个名为 message 的数据 -->
<p>{{ message }}</p>
```
这段代码声明了`<p>`元素的内容应该显示`message`数据的值。当`message`数据发生变化时,Kraken会自动更新这个`<p>`元素的内容。
### 2.1.2 数据绑定的生命周期
数据绑定的生命周期是指从数据绑定初始化到数据变化触发视图更新的整个过程。Kraken框架对这个生命周期的管理非常高效,它保证了数据更新时视图的最小化更新。
- **初始化**:当组件被创建时,数据绑定系统会根据模板中的绑定指令初始化相应的数据。
- **数据变化**:一旦数据发生变化,数据绑定系统就会检测到这一变化。
- **视图更新**:系统会计算出哪些部分需要更新,并且只对这些部分进行DOM操作,从而实现视图的实时更新。
## 2.2 数据绑定的高级特性
### 2.2.1 双向数据绑定的实现
双向数据绑定是现代前端框架中一项非常受欢迎的特性,它实现了视图与数据之间的双向同步。在Kraken框架中,双向数据绑定是通过`v-model`指令实现的。
例如,我们可以这样创建一个双向绑定的输入框:
```html
<input v-model="inputData" />
```
这个指令会将输入框的值与名为`inputData`的数据属性进行双向同步。当用户在输入框中输入内容时,`inputData`的值会更新;反之,如果`inputData`的值发生变化,输入框中的内容也会相应改变。
### 2.2.2 动态数据绑定与性能优化
动态数据绑定允许开发者根据数据的不同,动态地添加或删除DOM元素。在Kraken框架中,这可以通过条件渲染指令如`v-if`、`v-else`或循环渲染指令如`v-for`来实现。
然而,动态数据绑定可能会带来性能问题,因为它涉及到频繁的DOM操作。为了优化性能,Kraken提供了一些策略:
- **虚拟DOM**:Kraken使用虚拟DOM技术来最小化实际DOM的变更次数。
- **Diff算法**:当数据更新后,Kraken使用高效的Diff算法来比较虚拟DOM树的不同,并且只更新变化的部分。
### 2.2.3 状态管理与响应式更新
状态管理在复杂应用中尤其重要,它可以帮助开发者有效地管理全局状态,而响应式更新则是确保状态变化能够及时反映在视图上的关键。
在Kraken中,状态管理通常是通过`store`模式来实现的。开发者可以创建一个全局的store来保存应用的状态,并通过`computed`属性或者观察者模式来监听状态的变化。一旦状态发生变化,所有依赖这些状态的视图部分就会自动更新。
## 2.3 数据绑定实践案例分析
### 2.3.1 表单数据绑定实践
表单在Web应用中无处不在,有效的数据绑定可以极大地简化表单的处理逻辑。在Kraken中,我们可以轻松实现表单的双向绑定:
```html
<form @submit.prevent="onSubmit">
<input type="text" v-model="formData.name" placeholder="Name"/>
<input type="email" v-model="formData.email" placeholder="Email"/>
<button type="submit">Submit</button>
</form>
```
通过`v-model`指令,表单输入与`formData`对象的属性进行双向绑定。当用户填写表单并提交时,我们可以通过`onSubmit`方法获取到最新填写的数据,进行处理。
### 2.3.2 列表渲染与数据源管理
列表的渲染也是数据绑定中的一个重要应用场景。Kraken允许开发者通过`v-for`指令轻松渲染列表数据:
```html
<ul>
<li v-for="item in items" :key="item.id">{{ item.name }}</li>
</ul>
```
这里,每个列表项通过`v-for`指令与`items`数组进行绑定,并为每个列表项赋予了一个唯一的`key`。当`items`数组更新时,Kraken会高效地进行DOM的更新操作。
**注意:**在上述代码中,`items`应当是一个包含多个对象的数组,每个对象都有一个`id`和`name`属性。这种绑定方式不仅保证了数据的动态展示,还能保证性能。
Kraken通过这些基本和高级的数据绑定特性,为开发者提供了丰富的工具来构建交互式的Web应用。在下一章节中,我们将进一步探讨Kraken的组件化开发流程,了解如何将这些数据绑定特性应用在复用性更高的组件中。
# 3. 组件化开发流程
## 3.1 组件化的基本概念
### 3.1.1 什么是组件化开发
组件化开发是一种将用户界面分解为独立、可复用组件的开发方式,每个组件封装了自己的逻辑和样式,并且能够独立于其他部分工作。这种开发模式可以带来诸多好处:
- **模块化**:组件作为独立的模块,使得开发、测试和维护更为方便。
- **复用性**:高复用性意味着减少重复代码,提高开发效率。
- **可维护性**:代码结构清晰,便于理解和维护。
- **解耦**:组件之间的低耦合提高系统的灵活性和可扩展性。
### 3.1.2 组件的生命周期
每个组件从创建到销毁都会经历一系列的生命周期阶段,组件化框架通常提供生命周期钩子函数,以便在特定阶段执行代码。Kraken框架中的组件生命周期大致分为以下几个阶段:
- **初始化**:组件被创建,初始化状态和属性。
- **挂载**:组件被添加到DOM中。
- **更新**:组件因属性或状态改变而重新渲染。
- **卸载**:组件从DOM中移除。
```javascript
// 示例:Kraken 组件生命周期函数示例
export default class MyComponent extends Component {
// 组件创建时调用
onInit() {
// 初始化代码
}
// 组件挂载到DOM前调用
onBeforeMount() {
// 预挂载处理
}
// 组件挂载到DOM后调用
onMounted() {
// 挂载完成后的代码
}
// 组件更新前调用
onBeforeUpdate() {
// 预更新处理
}
// 组件更新后调用
onUpdated() {
// 更新完成后的代码
}
// 组件卸载前调用
onBeforeUnmount() {
// 预卸载处理
}
// 组件卸载后调用
onUnmounted() {
// 清理代码
}
}
```
## 3.2 组件化高级技术
### 3.2.1 高阶组件与装饰器模式
高阶组件(Higher-Order Component, HOC)是一种复用组件逻辑的技术。简单来说,HOC是一个函数,它接收一个组件作为参数,并返回一个新的组件。
装饰器模式也是类似,它允许开发者通过装饰的方式给对象添加新的功能,而不用改变原对象的结构。
在Kraken框架中,HOC和装饰器模式可以用来增强组件的功能,例如:
```javascript
// HOC 示例:增加日志功能的高阶组件
function withLogger(WrappedComponent) {
return class extends Component {
// 在这里添加额外的逻辑
render() {
console.log('Component rendered');
return <WrappedComponent />;
}
};
}
// 使用 HOC 增强组件
const MyLoggerComponent = withLogger(MyComponent);
```
### 3.2.2 组件复用与抽象
组件复用是提高开发效率的重要手段。在Kraken框架中,我们可以定义通用功能的组件,并将它们导出供其他地方复用。
```javascript
// 创建一个通用的按钮组件
export const MyButton = (props) => {
return <button onClick={props.onClick}>{props.label}</button>;
};
// 在需要的地方复用按钮组件
import { MyButton } from './components';
const MyComponent = () => {
const handleButtonClick = () => {
console.log('Button clicked');
};
return <MyButton label="Click me!" onClick={handleButtonClick} />;
};
```
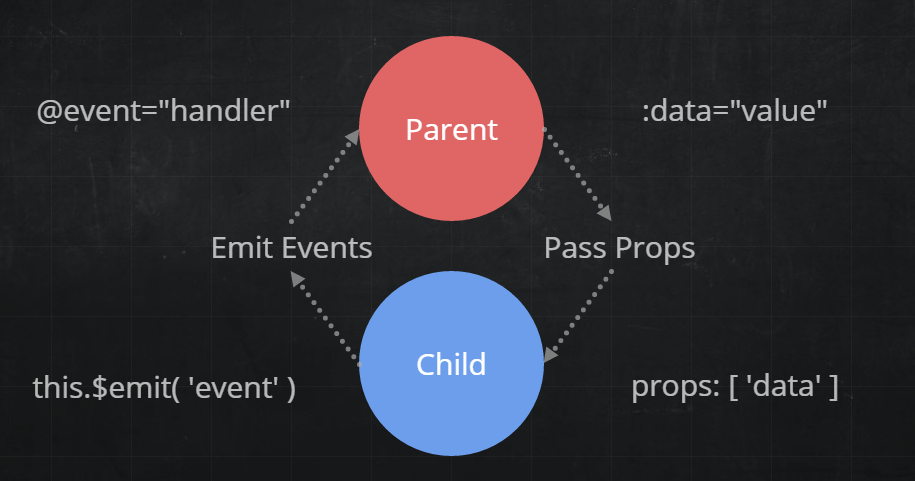
### 3.2.3 组件通信机制
组件通信是组件化开发中非常重要的环节。Kraken框架支持多种组件通信方式,常见的有:
- 父子组件通信:通过属性(props)传递数据。
- 非父子组件通信:通过事件(event)进行广播和监听。
```javascript
// 父组件向子组件传递数据
const ParentComponent = () => {
const childProps = {
message: "Hello from parent!",
};
return <ChildComponent {...childProps} />;
};
// 子组件接收数据
const ChildComponent = (props) => {
return <p>{props.message}</p>;
};
```
## 3.3 组件化最佳实践
### 3.3.1 设计可复用的组件库
设计可复用组件库时,应遵循一些基本原则:
- **单一职责**:每个组件只做一件事情,并且做好。
- **通用性**:设计通用性强的组件,使其可以适应多种使用场景。
- **可配置性**:通过属性来控制组件的行为和样式,增加灵活性。
- **文档和示例**:提供详尽的文档和使用示例,方便其他开发者使用。
### 3.3.2 组件样式隔离与管理
在组件化开发中,样式隔离和管理是非常重要的。Kraken框架提供了CSS-in-JS的解决方案,使得样式可以与组件绑定,不会互相干扰。
```css
/* 组件内部样式 */
.my-component {
background: #fff;
color: #000;
}
```
通过封装好的样式处理逻辑,可以确保每个组件的样式都是独立的,不会因样式重名而产生冲突。
```javascript
// 组件文件
import './MyComponent.css';
const MyComponent = () => {
return <div className="my-component">Hello World</div>;
};
```
在这个示例中,即使父组件和其他组件中有同样的样式类名,由于样式被封装在单独的组件内,所以不会相互影响。这样可以保持样式的一致性和独立性。
# 4. Kraken框架高级特性
在探讨Kraken框架的高级特性之前,我们首先需要了解Kraken如何通过其核心机制,如虚拟DOM、插件系统和服务端渲染,来提升前端应用开发的效能和灵活性。Kraken框架不仅仅提供基础的页面渲染功能,它还着眼于解决现代前端开发中的一些复杂问题,比如性能优化、功能模块化以及跨平台一致性。
## 4.1 虚拟DOM与性能优化
### 4.1.1 虚拟DOM的工作原理
虚拟DOM是现代前端框架中的一个核心概念,它的目的是为了最小化实际DOM操作的频率和范围,从而提升应用的性能。虚拟DOM通过维护一个轻量级的DOM结构,当状态变更时,首先对虚拟DOM进行变更,然后通过一系列优化策略计算出最小变更集,最终只对实际DOM进行必要的更新。
在Kraken框架中,虚拟DOM的更新是由组件的状态变更驱动的。每次状态变更后,Kraken会通过其内部的diff算法,比较前后虚拟DOM树的差异,然后计算出最小的变更集,再应用到实际的DOM上。这样的处理大大减少了不必要的DOM操作,从而提高了性能。
```javascript
// 示例代码:虚拟DOM更新流程
// 假设这是一个组件状态变更函数
function updateComponentState(newState) {
const newVDOM = component.render(newState); // 重新渲染虚拟DOM
const patches = diff(oldVDOM, newVDOM); // 计算差异
applyPatches(patches); // 应用差异到实际DOM
oldVDOM = newVDOM; // 更新旧虚拟DOM为新虚拟DOM
}
```
### 4.1.2 性能优化策略
性能优化在Kraken框架中是一个持续关注的领域。Kraken提供了一些内置的策略,帮助开发者进行性能调优。除了虚拟DOM带来的性能提升外,Kraken还支持了懒加载(Lazy Loading)、代码分割(Code Splitting)、异步组件(Async Components)等现代前端性能优化技术。
- 懒加载:延迟加载非首屏的资源,当用户访问到对应路由时才加载资源。
- 代码分割:将应用程序分割成多个块,然后按需加载这些块。
- 异步组件:让组件的加载过程与渲染分离,实现按需加载。
```javascript
// 示例代码:异步组件的使用
import { defineAsyncComponent } from 'kraken-js';
// 异步组件的定义方式
const AsyncComponent = defineAsyncComponent(() => {
return import('./AsyncComponent.vue');
});
// 在模板中使用异步组件
<template>
<div>
<AsyncComponent />
</div>
</template>
```
## 4.2 插件系统与扩展开发
### 4.2.1 Kraken插件架构概述
Kraken框架提供了强大的插件系统,允许开发者根据特定需求扩展框架的功能。Kraken的插件可以是封装好的功能模块,也可以是为框架添加新特性的工具。插件系统提供了良好的扩展性和灵活性,使得Kraken框架不仅限于自身的功能,还能不断适应变化多端的前端开发需求。
插件通常会注册一些钩子(hooks),在框架的生命周期的某些点被调用。开发者可以在这些钩子中注入自定义的逻辑,比如自定义指令、中间件、全局组件等。
### 4.2.2 开发自定义Kraken插件
开发一个自定义的Kraken插件需要遵循一定的规范和API设计。首先,插件需要是一个对象,该对象包含一个install方法,这个方法会在插件安装时被调用。在install方法中,可以根据需要注册各种钩子,或是对框架的其他部分进行扩展。
```javascript
// 示例代码:自定义Kraken插件的基本结构
const myPlugin = {
install(app) {
// 注册钩子函数
app.hook('beforeCreate', () => {
// 初始化逻辑
});
// 注册全局组件
app.component('my-global-component', {
// 全局组件的定义
});
// 注册自定义指令
app.directive('my-directive', {
// 自定义指令的定义
});
}
};
```
## 4.3 服务端渲染(SSR)集成
### 4.3.1 SSR的基本原理
服务端渲染(SSR)是将Web应用的初始HTML标记在服务器上生成,然后发送给客户端。与传统的单页应用(SPA)相比,SSR可以更快速地提供给用户可交互的内容,并且搜索引擎优化(SEO)方面表现更佳。
Kraken框架提供了对SSR的支持,能够让你在使用Kraken进行前端开发的同时,享受到SSR带来的种种好处。在Kraken中,开发者可以定义哪些组件应该在服务端渲染,而哪些则继续保留在客户端中。
```javascript
// 示例代码:服务端渲染的组件定义
// kraken.config.js
export default {
ssr: {
ssrComponents: ['MyServerSideComponent'],
},
};
// MyServerSideComponent.vue
export default {
data() {
return {
serverData: null
};
},
async created() {
// 在服务端获取数据
this.serverData = await fetchDataFromServer();
}
};
```
### 4.3.2 SSR在Kraken框架中的应用
在Kraken中实现SSR主要涉及以下几个步骤:
- 配置Kraken框架以支持SSR。
- 定义哪些组件需要进行服务端渲染。
- 在服务端执行组件的初始化和数据获取,渲染为HTML。
- 将渲染好的HTML发送到客户端。
通过以上步骤,Kraken框架能够将服务端渲染的特性融入到日常的开发流程中,使得开发者可以专注于业务逻辑,而不是底层的渲染细节。
在下一章节中,我们将探讨Kraken框架如何与其他前端技术和库集成,以及在不同平台中的应用案例。
# 5. Kraken框架与其他前端技术的集成
Kraken作为一款面向未来的前端框架,其设计之初就考虑了与其他前端技术的集成能力,以便开发者能够利用Kraken的优势,同时借助其他流行JavaScript库和框架的力量,打造更加丰富和高效的应用体验。在本章节中,我们将详细探讨Kraken如何与现代JavaScript库集成,以及在跨平台开发中所扮演的角色。
## 5.1 Kraken与现代JavaScript库的集成
Kraken框架设计有良好的灵活性和扩展性,它能够在不牺牲自身性能的前提下,与现代JavaScript库集成,如React和Vue,实现不同技术栈之间的优势互补。
### 5.1.1 与React的集成方式
React凭借其声明式的组件模型、高效的虚拟DOM算法,以及强大的生态系统,已经成为前端开发的主流选择之一。将Kraken与React集成,可以让开发者利用Kraken的性能优化和组件化能力,同时借助React丰富的组件库和生命周期管理。
实现Kraken与React集成的一种常见方式是通过`kraken-react`桥接库。这个库提供了一套映射规则,使得开发者能够在React组件中直接使用Kraken的组件和数据绑定特性。下面是一个集成示例:
```javascript
import React from 'react';
import { View, Text } from 'kraken-react';
const MyReactComponent = () => {
return (
<View>
<Text>React and Kraken Integrated Component</Text>
</View>
);
};
export default MyReactComponent;
```
在这个示例中,我们导入了React的JSX语法,并引入了Kraken的`View`和`Text`组件。通过这种方式,开发者可以在React组件中混合使用Kraken的组件,利用React的状态管理功能,同时享受Kraken的高性能渲染。
### 5.1.2 与Vue的集成方式
Vue.js以其轻量级、灵活的双向数据绑定和简单的API深受开发者的喜爱。Kraken与Vue的集成允许开发者在一个统一的项目中,同时享受Vue的响应式系统和Kraken的性能优势。
集成Kraken与Vue的`kraken-vue`桥接库,为Vue实例提供了Kraken的组件和生命周期钩子。下面是一个简单的集成示例:
```javascript
import Vue from 'vue';
import { Kraken } from 'kraken-vue';
new Vue({
el: '#app',
components: {
KrakenView: Kraken(View),
KrakenText: Kraken(Text)
},
template: `
<kraken-view>
<kraken-text>Vue and Kraken Integrated Example</kraken-text>
</kraken-view>
`
});
```
这个例子中,我们将Kraken的`View`和`Text`组件注册为Vue组件,并在Vue模板中使用。这样,我们便可以利用Vue的响应式数据绑定和Kraken的高性能渲染来构建应用。
## 5.2 Kraken在跨平台开发中的应用
Kraken框架的跨平台特性是其最吸引人的一面之一。Kraken不仅能够在Web平台提供高性能的渲染,还可以通过Kraken的底层能力,快速部署到如微信小程序、iOS和Android平台。
### 5.2.1 跨平台开发的挑战与机遇
跨平台开发面临的最大挑战之一是不同平台间的API和运行环境的差异。Kraken通过抽象出一套统一的前端能力,帮助开发者屏蔽这些差异。开发者可以仅用一套代码,就能实现跨平台的发布和部署。
Kraken框架的出现,让跨平台开发变得更加简单和高效,也为开发者带来了新的机遇。开发者可以集中精力优化用户体验和业务逻辑,而无需花费大量时间去适配不同平台的特定实现。
### 5.2.2 Kraken在不同平台的应用案例
下面,我们来看几个Kraken在不同平台的应用案例:
#### 微信小程序
Kraken官方提供了Kraken for WeChat Mini Program的开发工具,支持开发者将Kraken项目一键转为小程序项目。一个典型的集成流程包括以下几个步骤:
1. 初始化项目,并设置小程序的项目ID。
2. 使用Kraken提供的CLI工具,将项目构建为微信小程序项目。
3. 在微信开发者工具中调试和发布。
Kraken for WeChat Mini Program的集成,让小程序的开发效率和性能都有了质的飞跃。
#### iOS和Android
对于iOS和Android平台,Kraken同样提供了原生平台的运行时支持。通过Kraken,开发者可以使用JavaScript来编写原生应用,享受Kraken的高性能和组件化能力。通过Kraken的打包工具,可以将应用打包为APK或IPA文件,直接部署到移动设备上。
这一集成方式,不仅降低了原生应用开发的门槛,还提升了应用的维护效率,使得开发者能够在保证性能的同时,快速迭代和发布新版本。
通过以上内容,我们可以看到Kraken在集成现代JavaScript库和跨平台开发方面的优势。Kraken不仅提供了强大的性能和灵活的开发能力,同时为开发者提供了丰富的集成和部署选项,这使得Kraken成为现代前端开发的有力工具之一。接下来的章节中,我们将进一步探讨Kraken框架的未来展望,以及开发者如何参与社区和开源贡献。
# 6. Kraken框架未来展望与社区贡献
随着Web技术的不断发展,前端框架竞争日益激烈,Kraken作为新兴的前端框架,其未来发展与社区贡献同样备受瞩目。本章将探讨Kraken框架未来的发展方向,并重点介绍如何参与Kraken社区以及贡献的最佳实践。
## 6.1 Kraken框架的发展路线图
Kraken框架自推出以来,凭借其独特的设计和性能优势,已逐步获得业界的认可。在未来的版本中,Kraken将持续优化现有功能,同时探索新的技术路径以满足开发者的需要。
### 6.1.1 新版本特性的预告
在接下来的版本中,Kraken计划引入一系列新的特性,例如:
- **Web Components支持:** 提供更好的组件化支持,让开发者可以更方便地创建可复用的组件。
- **TypeScript集成:** 为框架提供更严格的类型检查,提高开发效率和代码质量。
- **改进的SSR体验:** SSR将得到优化,以支持更复杂的场景,并提供更好的首屏渲染性能。
### 6.1.2 框架的长期发展方向
面向未来,Kraken框架将聚焦以下几个方向:
- **模块化:** 继续推进框架的模块化设计,使得Kraken可以像搭积木一样轻松组合使用。
- **性能优化:** 持续监控性能指标,利用最新技术提升框架的性能表现。
- **安全性:** 强化框架的安全机制,保证应用在各种环境下的安全稳定运行。
## 6.2 社区与开发者贡献
Kraken的繁荣发展离不开社区的活跃参与。本节将介绍如何参与Kraken社区,并通过案例展示开源贡献的最佳实践。
### 6.2.1 如何参与Kraken社区
参与Kraken社区的方式多种多样,以下是一些主要的参与途径:
- **参与讨论:** 在Kraken的官方论坛、GitHub仓库或社区聊天室中参与讨论,提出问题或分享解决方案。
- **报告bug:** 如果在使用Kraken时遇到问题,可以通过GitHub仓库提交issue来报告bug。
- **文档贡献:** 为Kraken撰写文档、教程或示例代码,帮助其他开发者更好地理解和使用框架。
- **参与开发:** 对于有技术能力的开发者,可以通过参与核心代码的开发、改进或优化来贡献。
### 6.2.2 开源贡献的最佳实践与案例
以下是一个关于如何为Kraken框架做出贡献的案例:
1. **定位问题:** 首先要了解社区中存在哪些未解决的问题或需求。
2. **研究背景:** 在着手解决问题之前,要充分研究相关背景知识,理解问题的复杂性。
3. **编写代码:** 根据问题的需要编写解决方案,确保代码质量,并通过单元测试。
4. **代码审查:** 提交代码后,参与社区的代码审查过程,认真对待反馈并作出相应的调整。
5. **文档更新:** 同步更新相关文档,确保新功能或修复可以被其他开发者理解并使用。
通过上述步骤,不仅有助于框架的完善,也能够提升个人在社区中的影响力。
Kraken框架的未来展望充满着无限的可能,社区与开发者的共同参与是推动其向前发展的关键。无论是核心开发者还是普通用户,每个人的贡献都是宝贵的。在不断发展的技术和社区中,让我们共同期待Kraken框架的更加辉煌的明天。
0
0





