从零开始构建RGB颜色系统:打造个性化色彩方案
发布时间: 2024-12-03 09:51:23 阅读量: 11 订阅数: 18 


参考资源链接:[色温所对及应的RGB颜色表](https://wenku.csdn.net/doc/6412b77bbe7fbd1778d4a745?spm=1055.2635.3001.10343)
# 1. RGB颜色模型基础
## 1.1 RGB颜色模型简介
RGB颜色模型是现代数字显示技术中最基础的模型之一,它通过红(Red)、绿(Green)、蓝(Blue)三种原色光的不同强度组合来表现各种颜色。RGB模型广泛应用于计算机屏幕、电视、手机和其他数字显示设备中。
## 1.2 RGB颜色模型的工作原理
RGB模型本质上是一种加色模型,其基础原理是通过混合不同比例的红、绿、蓝光来产生其他颜色。每种颜色的光都有一定的亮度级别,通常是0到255的范围,这些级别组合起来可以形成1670万种以上的颜色。
```mermaid
graph LR
A[开始] --> B[红光]
B --> C[绿光]
C --> D[蓝光]
D --> E[混合产生颜色]
```
通过上述过程,我们可以看到RGB颜色模型的基本运作方式,这种模型在设计、编程以及其他需要色彩处理的领域中都具有极其重要的作用。在接下来的章节中,我们将深入探讨RGB与色彩理论之间的关系,以及如何在不同的应用场景中实现和优化RGB颜色。
# 2. 色彩理论与RGB颜色系统的关联
### 2.1 色彩理论概述
色彩理论作为设计与图像处理领域的基础,是理解RGB颜色模型的前提。它的核心在于指导我们如何通过色相、饱和度、亮度等参数来组合和调整颜色,创造出和谐、有效的视觉作品。
#### 2.1.1 色彩的基本概念
色彩理论涉及颜色的产生、感知、以及在不同媒介上的表现。基本概念包括色相(Hue)、饱和度(Saturation)、亮度(Value),这三者构成了色彩的基础属性。色相指的是颜色的种类,如红色、蓝色等;饱和度表示颜色的纯度,饱和度越高颜色越鲜艳;亮度则表明了颜色的明暗程度。
#### 2.1.2 色彩空间和色彩模型
色彩空间是定义色域的一套规范,描述了能够表现的颜色范围。常见的色彩模型有RGB、CMYK等,它们各自对应不同的应用场景。RGB颜色模型是用于电子显示设备的主要模型,而CMYK则用于印刷领域。理解这些模型的特点和工作原理,对设计和制作流程至关重要。
### 2.2 RGB颜色模型的工作原理
RGB颜色模型是基于光的混合原理,通过红、绿、蓝三种原色光的组合,产生不同的颜色。
#### 2.2.1 RGB颜色模型的定义
RGB颜色模型利用红、绿、蓝三原色光的不同强度组合来生成其他颜色,这种模型适用于彩色显示器、电视以及数字摄影等。每种颜色的强度可以用0到255之间的数值表示,通过混合不同强度的红、绿、蓝光,可以形成1670万种以上的颜色。
#### 2.2.2 RGB颜色的混合原理
在RGB模型中,红绿蓝三个颜色通道的光强度相加。当三个颜色的光强度都为0时,结果是黑色;当三个颜色的光强度都为最大值(通常为255)时,结果是白色。通过调整各颜色通道的强度,可以得到从黑到白的所有灰色调,以及丰富的其他颜色。
### 2.3 RGB与CMYK及其他颜色模型的对比
不同颜色模型的对比,对于了解它们在特定领域的适用性和限制非常重要。
#### 2.3.1 RGB与CMYK模型的区别
RGB与CMYK在使用环境和颜色表现上有明显的区别。RGB模型用于光源和屏幕显示,而CMYK模型则主要用于印刷过程。RGB是加色模型,通过添加光来生成颜色;CMYK是减色模型,通过吸收光线来产生颜色。由于油墨和印刷技术的限制,CMYK的色域要小于RGB,有些在屏幕上能显示的颜色在印刷品上是无法准确还原的。
#### 2.3.2 RGB与其他颜色模型的应用场景
除了RGB和CMYK之外,还有HSL(色相、饱和度、亮度)、HSV(色相、饱和度、值)等颜色模型,它们在某些软件中更为直观和易于使用。例如,HSL模型更贴近艺术家对颜色的直觉认识,适合在设计软件中调整颜色。每种颜色模型都有其特定的应用场景,选择合适的模型能够有效提升工作效率和颜色表现力。
在本章中,我们深入了解了色彩理论的基础知识,探讨了RGB颜色模型的工作原理,并与其他颜色模型进行了对比分析,为接下来的章节奠定了坚实的理论基础。通过这些知识的掌握,我们能够更好地应用RGB颜色系统,并为创造个性化色彩方案做好充分的准备。
# 3. 实现个性化RGB颜色方案的工具和技术
随着技术的发展,个性化RGB颜色方案已经成为设计师和开发者不可或缺的一部分。这不仅仅是一个技术问题,更是一个艺术与科学结合的问题。在这一章节中,我们将深入了解实现个性化RGB颜色方案的工具和技术,包括数字设计软件、编程语言以及色彩管理和校正工具。
## 3.1 数字设计软件在RGB颜色系统中的应用
数字设计软件是实现个性化RGB颜色方案的前沿阵地,这些工具提供了强大的功能,使设计师能够精确地操纵颜色,创造出独特的视觉效果。
### 3.1.1 常见的数字设计软件介绍
在众多数字设计软件中,Adobe Photoshop、Sketch、Adobe Illustrator和Affinity Designer等,都是业界公认的高效工具。它们不仅支持广泛的RGB颜色管理,还提供了丰富的调色板、渐变、混合模式等特性。
以Adobe Photoshop为例,该软件内置了先进的色彩配置文件支持,可以帮助设计师在不同设备间保持颜色的一致性。其图层样式、混合选项以及调整面板,允许设计师对颜色进行高度定制。
### 3.1.2 设计软件中RGB颜色的应用实例
为了更好地理解RGB颜色在设计软件中的应用,我们可以考虑一个具体的例子:一个品牌形象设计项目。设计师使用Adobe Illustrator创建了品牌的标志,并通过调整RGB值来精确控制颜色的饱和度和亮度。标志被应用在不同背景上时,通过色轮和色彩理论选择对比色和互补色,确保在任何显示设备上都能呈现出最佳效果。
在本节中,我们了解了数字设计软件如何助力实现RGB颜色方案,接下来,我们将探讨编程语言在创建个性化RGB颜色系统中的作用。
## 3.2 编程语言在自定义RGB颜色系统中的应用
编程语言为自定义RGB颜色系统提供了无限的可能性。开发者可以使用各种编程语言轻松实现复杂的色彩算法和色彩动画效果。
### 3.2.1 编程语言中的RGB表示方法
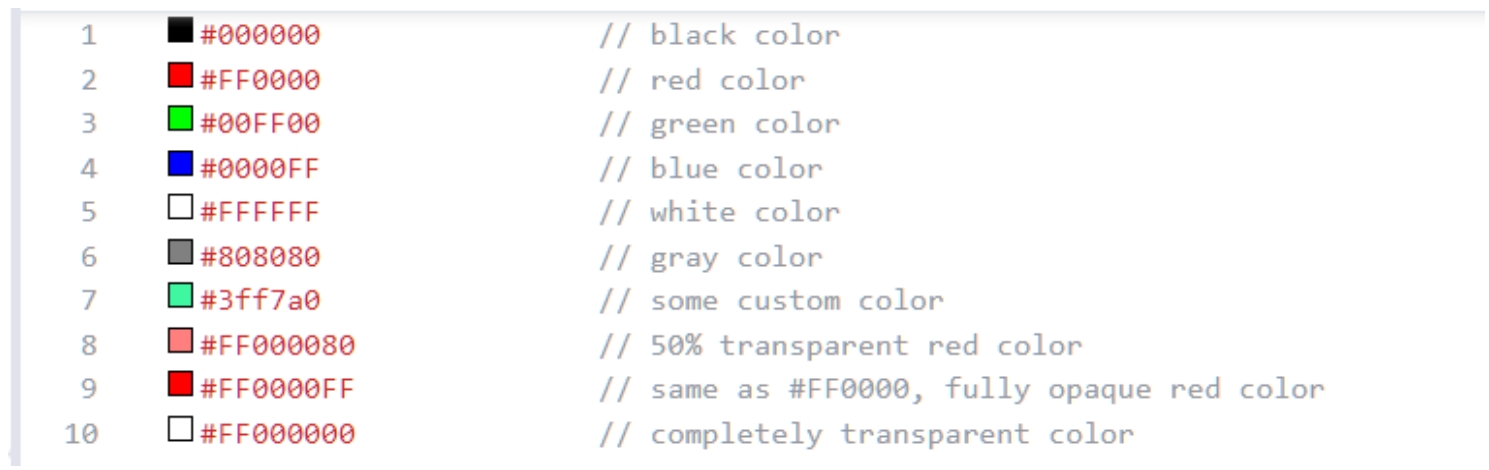
在Web开发中,CSS是一个重要的工具,用于在网页上应用RGB颜色。CSS3中,颜色可以使用RGB函数表示,如`rgb(255, 0, 0)`,也可使用十六进制代码,例如`#ff0000`。在JavaScript中,我们可以使用十六进制代码表示颜色,并将其转换为RGB值进行进一步处理。
```javascript
function hexToRgb(hex) {
// 这个函数将十六进制颜色值转换为RGB格式
hex = hex.replace('#', '');
var r = parseInt(hex.substring(0, 2), 16),
g = parseInt(hex.substring(2, 4), 16),
b = parseInt(hex.substring(4, 6), 16);
return 'rgb(' + r + ', ' + g + ', ' + b + ')';
}
console.log(hexToRgb('#ff0000')); // 输出: rgb(255, 0, 0)
```
### 3.2.2 实现自定义RGB算法的编程实践
自定义RGB算法可以帮助我们根据特定的规则生成颜色。举个例子,一个网页可能会根据用户的喜好来调整背景颜色。以下是一个简单的JavaScript函数,该函数根据用户输入的RGB值生成一个渐变色:
```javascript
fun
```
0
0





