【个性化VSCode环境】:自定义代码片段的秘诀
发布时间: 2024-12-11 12:50:44 阅读量: 5 订阅数: 20 


Python项目-自动办公-56 Word_docx_格式套用.zip

# 1. 个性化VSCode环境概述
随着现代软件开发的复杂性日益增加,开发人员正在寻找能够提高生产力和代码质量的工具。Visual Studio Code(VSCode)已经成为前端开发者的首选代码编辑器,由于其丰富的扩展市场和个性化环境设置,它极大地简化了开发流程。
VSCode环境的个性化主要是通过安装和配置各种插件、主题以及用户自定义设置来实现的。这些个性化选项让开发人员能够根据个人喜好和项目需求量身定制开发环境。一个良好的个性化VSCode环境不仅能够提升开发效率,还能够改善代码的可读性和可维护性。
在本章中,我们将探讨个性化VSCode环境的重要性,并介绍如何通过简单的步骤来优化和定制你的开发环境。我们将从理解VSCode的基本设置开始,逐步深入了解如何通过插件和扩展来扩展编辑器的功能,以及如何通过用户设置和工作区设置来满足个人开发风格。
# 2. 自定义代码片段的理论基础
## 2.1 代码片段的定义和重要性
### 2.1.1 代码片段是什么
代码片段,通常被称为代码模板或代码片段,是指预先编写好的代码模板,开发者可以在编写代码时快速插入到代码编辑器中。这些模板通常包含通用编程结构和代码块,能够提高开发效率,减少重复性编码工作。代码片段支持快速地实现常见的编程模式,从而使得编码工作更加高效和精确。
### 2.1.2 代码片段在开发中的作用
代码片段在软件开发中扮演着至关重要的角色。它们提供了一种标准化、可重用的代码组件,有助于保持代码风格的一致性,减少错误和提高编码速度。通过使用代码片段,开发人员可以将更多的时间和精力投入到解决复杂问题上,而不是重复编写通用代码。此外,代码片段可以作为团队知识共享的工具,新的团队成员可以通过学习和使用现有的代码片段来迅速适应团队的开发模式。
## 2.2 VSCode中的代码片段功能
### 2.2.1 代码片段在VSCode中的表现形式
在Visual Studio Code(VSCode)中,代码片段可以以文件的形式存在,通常保存为 `.snippet` 扩展名。这些文件中包含了XML格式的代码片段定义,当用户在编辑器中触发某个特定的“触发词”时,VSCode会自动插入代码片段定义中预设的代码结构。
### 2.2.2 VSCode代码片段的内置和扩展功能
VSCode提供了丰富的内置代码片段,覆盖了多种编程语言和框架。同时,VSCode社区也开发了大量的代码片段扩展,这些扩展可以很容易地通过VSCode的扩展市场进行安装和使用。此外,开发者还可以创建自己的代码片段,无论是作为扩展的一部分,还是作为个人化的配置文件进行管理。
## 2.3 理解代码片段的XML结构
### 2.3.1 XML基础和代码片段的XML结构
XML(eXtensible Markup Language)是一种标记语言,被广泛用于存储和传输数据。VSCode代码片段使用XML结构来定义代码模板。一个基本的代码片段XML文件包含了几个核心元素:`snippet` 标签、`tabTrigger`、`scope` 和包含实际代码的 `body` 部分。这些元素共同定义了何时以及如何插入代码片段。
```xml
<snippet>
<content>
Hello, ${1:World}!
</content>
<tabTrigger>hello</tabTrigger>
<scope>source.js</scope>
</snippet>
```
### 2.3.2 XML标签的语义和作用
- `snippet`:这是代码片段XML结构的根元素,所有的其他元素都被包含在这个标签内。
- `content`:包含了代码片段的实际内容,可以插入变量和占位符。
- `tabTrigger`:定义了用于触发代码片段插入的关键词或字符序列。
- `scope`:指定了代码片段适用的编程语言或上下文环境。
XML标签的这些语义和作用构成了VSCode代码片段的基础,并定义了如何将代码片段集成到编程工作流中。通过理解和掌握这些元素,开发者可以创建符合自己需求的高效代码片段。
# 3. 实践创建VSCode代码片段
## 3.1 创建简单的代码片段
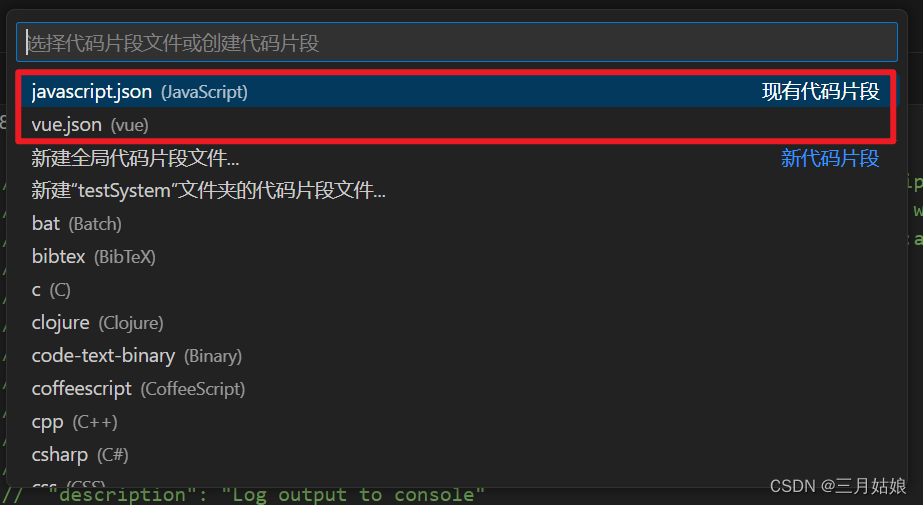
### 3.1.1 选择合适的语言和触发词
在开始创建代码片段之前,选择合适的编程语言以及对应的触发词是至关重要的。触发词是在你开始输入时,VSCode用以识别并提示你使用特定代码片段的关键词。一个好的触发词应该简单、具有描述性,且在编程语言的上下文中不会引起混淆。
例如,如果你正在为JavaScript编写代码片段,你可能会选择`log`作为输出日志信息的触发词。用户在编辑器中输入`log`并按下`Tab`键时,代码片段就会被展开。
### 3.1.2 定义占位符和默认文本
接下来,你需要定义代码片段的占位符和默认文本。占位符允许你预设代码片段中的变量部分,例如函数参数或循环变量,用户可以通过按`Tab`键顺序切换这些占位符。
默认文本是占位符的初始值,用户可以接受这个值或者替换成自己想要的内容。在我们的日志代码片段示例中,你可能会有一个名为`message`的占位符,其默认文本为`'Hello World!'`。
```xml
"console.log($1: 'Hello World!');"
```
在上述示例中,`$1`是占位符的位置标识符,表示第一个可编辑的位置。
## 3.2 进阶代码片段设计
### 3.2.1 配置复杂逻辑和变量
随着需求变得更为复杂,你可能需要在代码片段中加入变量和更复杂的逻辑。VSCode支持使用变量来引用其他占位符的值,或者使用一些内置变量来处理如当前日期和时间等动态信息。
例如,创建一个简单的HTML代码片段,其中包含自动增加的类名:
```xml
"html": {
"prefix": "htmlclass",
"body": [
"<div class=\"${1:newClass${2:$CURRENT_DATE}}\">",
" $0",
"</div>"
],
"description": "HTML element with dynamic class name"
}
```
在这里,`${1:newClass${2:$CURRENT_DATE}}`定义了一个嵌套的变量,其中`$1`代表用户可以编辑的新类名,`$2:$CURRENT_DATE`是一个内置变量,会自动插入当前日期作为类名的一部分。
### 3.2.2 利用函数进行高级定制
VSCode的代码片段支持使用函数来处理更复杂的逻辑。你可以通过编写特定的函数来生成随机数、反向文本或者根据上下文动态生成内容。
这里是一个使用函数生成随机ID的代码片段示例:
```xml
"Random ID": {
"prefix": "randomid",
"body": [
"id=\"${1:id${2:=${3:`uuidgen()`}}}\""
],
"description": "A random ID attribute"
}
```
在这个例子中,`${3:`的部分使用了一个函数`uuidgen()`来生成一个随机的UUID,并将其赋值给属性`id`。
## 3.3 代码片段的测试与调试
### 3.3.1 验证代码片段的功能
创建代码片段后,重要的是要确保它按预期工作。在VSCode中,你可以通过点击左侧的代码片段图标打开一个预览,然后输入触发词并按`Tab`键来展开代码片段。
测试时,应确保所有占位符都能正确工作,变量和函数也都正确执行。如果代码片段没有如预期那样展开,需要回过头来检查定义中的语法错误或逻辑问题。
### 3.3.2 识别和修复代码片段中的问题
如果在测试时发现问题,返回到代码片段的定义并进行修正。可能是占位符定义有误,也可能是逻辑处理函数的错误。仔细检查并重新测试每一步,直到代码片段能够顺利展开且内容正确无误。
调试代码片段可能需要耐心,因为VSCode不会提供直接的错误信息。不过,通过仔细检查输出结果与预期的差异,通常可以找到需要修复的地方。
```xml
// 一个有误的代码片段示例
"console.log($1)"
```
若上述日志的代码片段中的占位符位置编号错误(缺少冒号和引号),调试时会发现展开后的代码并不包含一个完整的字符串字面量,这时需要在代码片段定义中进行相应修改。
```xml
// 修改后的代码片段
"console.log('$1')"
```
通过本章节的介绍,你已经了解如何创建简单的VSCode代码片段,如何定义占位符和默认文本,并且通过进阶设计加入变量和函数。最后,我们讨论了如何测试和调试代码片段,确保它们在实际使用中能够正常工作。在下一章节中,我们将探讨如何优化和管理VSCode代码片段,以提升它们的可读性和重用性。
# 4. 优化和管理VSCode代码片段
## 4.1 代码片段的组织和管理
在使用VSCode开发过程中,随着项目的进行,我们可能会创建大量的代码片段。这些代码片段随着时间的推移变得杂乱无章,难以管理和重用。为了保证代码片段的高效利用,组织和管理是不可或缺的。
### 4.1.1 创建代码片段集合和文件夹
为了使代码片段有序,我们首先应当创建集合和文件夹,按照语言、项目或者功能模块分类存放。使用文件夹组织代码片段的好处在于,当你需要寻找或者引用一个特定的代码片段时,你可以迅速定位到它所在的位置。
例如,如果你正在为一个前端项目开发JavaScript相关的功能,你可以创建一个名为`FrontendJS`的文件夹。在这个文件夹内,你可以进一步根据用途创建子文件夹,如`FormValidation`,`AJAXRequests`等。
```markdown
|-- CodeSnippets
|-- FrontendJS
|-- FormValidation
|-- AJAXRequests
|-- Backend
|-- NodeJS
|-- Django
```
### 4.1.2 使用版本控制系统管理代码片段
版本控制系统(VCS)是管理代码片段不可或缺的工具,它能够帮助我们跟踪代码片段的变更历史,回溯到之前的版本,或者在团队协作中,处理多人的贡献。Git是目前最为流行的版本控制系统之一。
在VSCode中,你可以利用内置的Git支持或者使用扩展如`GitLens`来增强你的版本控制体验。每个代码片段都应该是一个独立的文件,这样便于版本控制的管理。当对代码片段做出修改时,通过提交(commit)操作记录变更,并推送到远程仓库(如GitHub、GitLab等)。
## 4.2 代码片段的优化策略
优化代码片段是为了提高可读性、可维护性和重用性。同时,考虑到性能也是一个重要的因素,适当的优化可以确保代码片段不会给编辑器带来不必要的负担。
### 4.2.1 优化可读性和重用性
代码片段的可读性主要由其简洁性和清晰的命名来保证。对于复杂的代码片段,使用占位符和注释来解释难以理解的部分是很有必要的。以下是一个简化的代码片段示例:
```json
{
"Print to console": {
"prefix": "console",
"body": [
"console.log('$1');",
"$2"
],
"description": "Log output to console"
}
}
```
在这里,`prefix`字段定义了触发该代码片段的简短标识符,`body`字段包含代码本身,而`description`字段则提供了简要的描述,说明该代码片段的功能。
为了提高可重用性,我们可以在代码片段中使用变量。变量可以是简单的值,也可以是复杂的表达式。使用变量可以让一个代码片段适用于不同的场景,提高其灵活性和可用性。
### 4.2.2 性能优化及注意事项
虽然代码片段通常很小,性能问题可能不是主要关注点,但某些复杂的代码片段或者大量使用的情况下,性能问题就变得尤为重要。一些优化措施包括:
- 减少代码片段中不必要的缩进和空白字符。
- 对于包含大量逻辑的代码片段,考虑延迟执行某些操作,避免在代码片段展开时造成编辑器卡顿。
- 当使用函数或变量时,避免在代码片段中执行复杂计算,而是使用占位符让用户自行输入。
例如,下面的代码片段使用了延迟函数和占位符来确保性能:
```json
{
"Delayed log": {
"prefix": "dlog",
"body": [
"setTimeout(function() {",
" console.log('$1');",
"}, $2);",
"$3"
]
}
}
```
在这个代码片段中,`setTimeout`函数被用来延迟`console.log`的执行,以减少编辑器的负载。
## 4.3 共享和社区贡献
代码片段社区是一个分享和协作的平台。通过社区,我们不仅能获取到别人优秀的代码片段,也可以贡献自己的代码片段给他人使用。
### 4.3.1 分享代码片段到社区
一旦你创建了有价值的代码片段,分享到社区是一个很好的选择。这样不仅能够帮助其他开发者,还能得到反馈和建议,不断改进自己的代码片段。在VSCode中,你可以直接发布代码片段到VSCode Marketplace,也可以分享到社区平台如GitHub Gist。
### 4.3.2 贡献代码片段的途径和标准
在贡献代码片段之前,首先需要了解社区的规范和标准。这包括代码片段的格式规范、命名约定和描述准确性等。例如,VSCode Marketplace对于上传的扩展和代码片段都有严格的要求和审查流程。
在准备贡献时,请确保:
- 使用清晰且一致的命名和前缀。
- 提供详细且准确的描述和使用说明。
- 代码片段应该是通用的,不应该只适用于特定的项目或情景。
- 保证代码片段格式正确,没有语法错误。
遵循这些原则,你的代码片段才更有可能被社区接受,并得到广泛的使用。
# 5. VSCode代码片段的高级应用
代码片段不仅仅是节省开发时间的便捷工具,它们同样可以成为开发中高级应用的重要组件。在这一章节中,我们将探讨如何通过整合代码片段与扩展功能、利用代码片段进行模板化开发以及代码片段在团队中的运用,来提升开发效率和统一团队代码风格。
## 5.1 整合代码片段与扩展功能
### 5.1.1 结合代码片段和VSCode扩展
VSCode的扩展性非常强大,代码片段与扩展之间的整合可以为开发者带来更加强大的自定义能力。许多扩展本身就提供了一些特定领域的代码片段,使开发者可以更加专注于编写业务逻辑代码。
比如,使用ESLint扩展时,如果你安装了`dbaeumer.vscode-eslint`扩展,你可以利用它提供的代码片段快速地编写ESLint规则。在`.eslintrc.js`文件中,当键入特定的缩写词后,ESLint扩展的代码片段就会自动触发,帮助开发者快速完成规则配置。
```javascript
module.exports = {
"rules": {
"${1:rule-name}": ["error", { "${2:option}": "${3:true}"}]${0}
}
};
```
你可以看到上面的代码片段定义中包含了规则名称、错误级别和规则选项的占位符。通过这种方式,可以快速构建起完整的ESLint配置规则。
### 5.1.2 扩展开发中代码片段的运用
在开发VSCode扩展时,代码片段可以用来提供用户友好的初始化脚本。例如,当开发者想要创建一个Angular组件时,可以使用预设的代码片段来快速搭建起基础结构。以下是一个创建Angular服务的代码片段示例:
```javascript
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class ${1:ServiceName}Service {
constructor() { }
}
```
在这个代码片段中,`${1:ServiceName}`是占位符,用于快速定义服务的名称。开发者只需要填写服务名称,就可以快速生成Angular服务的基本代码。
### 扩展分析
在本小节中,我们首先分析了VSCode扩展和代码片段之间的集成点,并给出了ESLint规则配置的示例,以及Angular服务的代码片段示例。通过这些具体例子,我们理解了如何通过代码片段简化开发流程,并提高了开发的效率和准确性。
## 5.2 利用代码片段进行模板化开发
### 5.2.1 创建项目模板
模板化开发是提高开发效率、保证项目一致性的重要方式。代码片段可以用于创建可复用的项目模板。当需要创建一个新的项目时,使用预先定义好的模板代码片段可以快速初始化项目结构,填充基础代码。
例如,使用`yoeman`和`generator-webapp`创建一个新的Web应用,只需运行以下命令:
```bash
yo webapp
```
系统会自动询问项目的名称、描述、入口文件等信息,然后创建一个新的项目结构,包括基本的HTML、CSS、JavaScript文件。
### 5.2.2 模板化开发的优势和实例
模板化开发的优势在于它提供了一致性和可复用性。开发者可以基于相同的模板快速创建类似的项目,降低学习和开发成本。模板中包含的代码片段不仅加速了开发流程,而且可以确保代码的质量和风格一致性。
例如,使用Vue.js的CLI工具创建一个新的Vue项目,可以利用CLI提供的模板快速搭建起项目结构,如下所示:
```bash
vue create my-vue-app
```
通过执行上述命令,开发者可以立即获得一个包含路由、状态管理、单元测试、E2E测试等预设配置的新Vue.js项目。
### 模板分析
在本小节中,我们通过Web应用和Vue.js项目的实例分析了模板化开发的重要性。我们了解到如何利用项目模板来提高开发效率,同时保证了项目的一致性和可维护性。
## 5.3 代码片段在团队中的运用
### 5.3.1 统一团队代码风格
代码片段可以用于团队内部统一编码风格。团队可以创建一套共享的代码片段集合,包含了团队成员在开发过程中最常用的功能实现。这样可以确保团队成员在编写代码时能够遵循统一的风格和模式。
例如,定义一个团队共同使用的React组件代码片段:
```javascript
import React, { Component } from 'react';
class ${1:ComponentName} extends Component {
render() {
return (
<div>
${2:这里是组件内容}
</div>
);
}
}
export default ${1:ComponentName};
```
在这个React组件的代码片段中,`${1:ComponentName}`和`${2:这里是组件内容}`是占位符,用于快速定义组件的名称和内容。团队成员在创建新的React组件时可以使用这个代码片段来统一格式和风格。
### 5.3.2 代码片段库的建立和维护
为了更有效地管理和共享代码片段,团队可以创建一个专门的代码片段库。这可以是一个内部的Git仓库,包含所有的代码片段文件。团队成员可以从中检出所需的片段,或者向其中提交新的代码片段。
代码片段库的维护需要有明确的负责人,负责管理代码片段的版本和更新。通过定期的审核和合并,代码片段库将变得更加完善和易于使用。
### 团队运用分析
在这一小节中,我们探讨了代码片段在团队中用于统一代码风格的实践,同时强调了建立和维护代码片段库的重要性。通过具体的代码片段应用,我们了解到如何提高团队协作的效率和规范性。
在接下来的章节中,我们将深入案例研究与未来展望,探索代码片段应用的更多可能性。
# 6. 案例研究与未来展望
## 6.1 企业级代码片段应用案例
企业级应用的代码片段往往伴随着代码复用性和开发效率的极大提升。在大型项目中,团队成员经常会遇到需要频繁重写相似代码的场景。此时,一个好的代码片段库能够帮助开发者快速生成常见的代码结构,减少重复劳动,保证代码风格的一致性。
### 6.1.1 代码片段在大型项目中的应用
在大型项目中,代码片段不仅仅是简单的代码复用工具,它可以成为一种规范化的实践。比如在处理RESTful API调用时,每个API都可能需要一个相同结构的函数或者方法。通过预先定义好的代码片段,开发者可以快速生成符合项目规范的API接口处理代码。
```javascript
// 示例代码片段生成的API接口处理函数
async function getUserData(userId) {
try {
const response = await fetch(`https://api.example.com/users/${userId}`);
const userData = await response.json();
return userData;
} catch (error) {
console.error('Error fetching user data:', error);
}
}
```
在实际应用中,项目组可以通过编写一系列这样的函数代码片段,覆盖所有常见的API调用场景。这不仅加快了开发速度,也使得代码更加一致和易于维护。
### 6.1.2 成功案例分析和经验总结
通过分析成功案例,我们可以了解到代码片段的成功运用往往需要良好的规划和管理。例如,一个知名的电商平台就通过代码片段大大提升了开发效率。
- **团队协作**:他们为每个开发团队创建了专属的代码片段库,不同的业务模块拥有不同的代码片段集合,方便团队成员使用。
- **自动化集成**:代码片段库被集成到持续集成系统中,每次代码提交时都会自动检查代码片段的使用情况,确保它们被正确使用。
- **定期评审**:团队定期对现有代码片段进行评审和优化,确保它们仍然是最新的,并且符合当前的开发实践。
## 6.2 代码片段功能的未来趋势
随着技术的发展,我们预见VSCode及其代码片段功能也会不断进化,以适应更复杂的开发需求。
### 6.2.1 VSCode未来更新的方向
VSCode未来可能会对代码片段功能进行如下更新:
- **人工智能辅助**:集成AI技术以提供更智能的代码片段建议,甚至能够根据开发者的代码习惯和项目需求自动生成新的代码片段。
- **跨平台扩展**:让代码片段不仅仅局限于VSCode,而是能够在多种IDE和编辑器中共享和使用。
### 6.2.2 代码片段技术的潜在革新
随着代码片段技术的革新,开发者可以期待以下改变:
- **更好的协作体验**:代码片段的版本历史和改动跟踪将更加完善,促进团队协作。
- **更丰富的元数据支持**:代码片段将包含更详细的元数据,如适用语言版本、依赖库等,以适应不同项目环境。
- **更灵活的配置选项**:开发者将能够更灵活地定制代码片段的行为,例如通过变量控制不同的配置选项。
代码片段作为提高开发效率的重要工具,它的未来充满了无限可能。通过不断的研究和创新,它将继续在开发者的日常工作中发挥越来越重要的作用。
0
0





