VSCode主题与配色专家级技巧:5个小技巧,效果立现!
发布时间: 2024-12-12 06:41:28 阅读量: 5 订阅数: 10 


VScode雅蓝配色主题

# 1. VSCode主题与配色概览
在本章中,我们将为您介绍Visual Studio Code(VSCode)的主题和配色基础知识。VSCode作为一个流行的代码编辑器,它不仅拥有强大的功能,而且支持高度可定制的用户界面。良好的主题和配色方案不仅可以美化编辑器外观,还能提升开发者的编码体验,甚至在一定程度上提高编码效率。我们将从VSCode如何支持主题框架开始谈起,逐步深入探讨主题的选择与应用,以及颜色自定义配色的基础原理。通过阅读本章,您将能够对VSCode的主题和配色有一个全面的了解,并为进一步的主题定制做好准备。
# 2. 个性化主题定制
## 2.1 主题定制基础
### 2.1.1 VSCode的主题框架
Visual Studio Code(VSCode)是一个轻量级但功能强大的源代码编辑器,由微软开发,其支持多样的主题和颜色配色方案以满足不同开发者的个性化需求。VSCode的视觉主题框架基于几个核心元素构建:
- **颜色主题(Color Theme)**:定义了编辑器的语法高亮和用户界面的颜色。
- **图标主题(Icon Theme)**:指编辑器中使用的图标风格,如文件类型图标、命令面板图标等。
- **字体样式(Font Style)**:涉及到代码字体的样式、大小和类型。
- **布局配置(Layout Configuration)**:定义了编辑器视图的布局,比如侧边栏和编辑器区的位置。
了解这些核心元素是定制个性化主题的基础。VSCode也允许用户根据自己的偏好组合这些元素,形成独一无二的工作环境。
### 2.1.2 如何选择和应用主题
选择主题是根据个人喜好和工作需要,通过VSCode的扩展市场快速实现的。VSCode默认提供了一些内置主题,此外,社区贡献者也制作了大量免费主题可供选择。应用新主题的步骤如下:
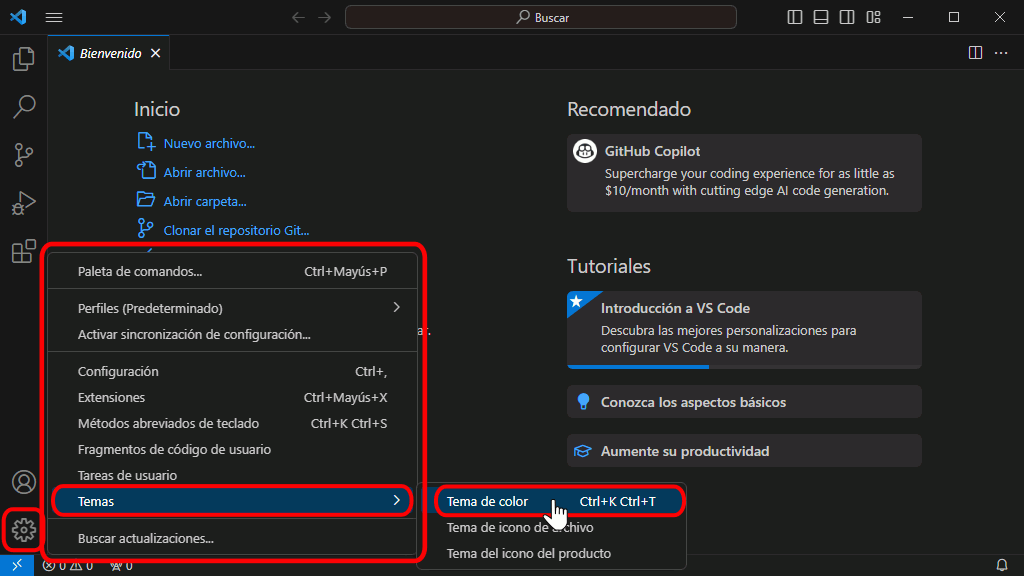
1. 打开VSCode,选择“文件”->“首选项”->“颜色主题”或者直接按下快捷键`Ctrl+K Ctrl+T`。
2. 点击下拉菜单中的选项,预览不同的颜色主题。
3. 浏览已安装的扩展或在线主题库,通过`Install`按钮安装新的主题。
4. 选择一个主题后,它将立即应用到你的编辑器上。
5. 可以通过`workbench.colorCustomizations`设置来进一步自定义颜色,或通过`workbench.iconTheme`选择图标主题。
### 代码块
```json
// VSCode settings.json 配置示例
{
"workbench.colorTheme": "Quiet Light",
"workbench.iconTheme": "vscode-icons",
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "support.constant.color",
"settings": {
"foreground": "#FF0000"
}
}
]
}
}
```
在该配置文件中,我们指定了一个名为“Quiet Light”的颜色主题,并且定义了一些特定的文本颜色设置,比如将所有支持的颜色常量(constant.color)的前景色(foreground)设置为红色。
## 2.2 利用颜色自定义配色
### 2.2.1 配色的基本原理
颜色不仅仅是一种视觉表现,它对人的心理和生理都有显著的影响。了解颜色的基本原理,可以更有效地利用颜色来改善开发环境的可读性和工作效率。主要原理包括:
- **色轮(Color Wheel)**:所有颜色的基础模型,理解色轮有助于配色的和谐。
- **色温(Color Temperature)**:反映颜色给人的感觉,暖色调给人温暖、活跃之感,冷色调则带来清凉、沉稳的感觉。
- **对比度(Contrast)**:不同颜色之间的对比度影响内容的可视性。
- **色彩饱和度(Saturation)和明度(Lightness)**:调整色彩的强度和亮度,有助于控制颜色的清晰度和辨识度。
### 2.2.2 创建和编辑工作区颜色主题
通过VSCode的设置编辑界面可以修改和创建属于自己的颜色主题。以下是创建一个基础自定义颜色主题的步骤:
1. 点击右上角的“颜色主题”图标或使用快捷键`Ctrl+K Ctrl+T`,然后选择“色板编辑器”(Color Theme Editor)。
2. 在色板编辑器中,你可以查看当前主题的色板,并通过点击左侧的预览来调整主题。
3. 自定义配色时,你可以更改语法高亮的颜色、工作区的颜色等,并实时看到变化。
4. 完成后,可以将你的配色主题保存为一个JSON文件,或直接作为工作区设置的一部分。
### 代码块
```json
// 一个简单的颜色主题配置示例
{
"name": "Custom Theme",
"type": "dark",
"colors": {
"editor.background": "#000000",
"editor.foreground": "#ffffff",
"editor.selectionBackground": "#264F78",
"editorCursor.foreground": "#FF0000"
}
}
```
在此配置中,我们定义了一个黑暗主题,其中编辑器背景、前景、选中区域和光标颜色都被自定义设置。
## 2.3 配色方案的高级技巧
### 2.3.1 配色方案的调试与优化
调试和优化配色方案是一项需要耐心和细致的工作。这通常包括:
- **审查每个颜色的用途**:确保每个颜色都能准确传达其意图。
- **保持颜色一致性**:在不同环境下的颜色应用保持一致。
- **使用工具**:利用诸如Color Contrast Analyzer这样的辅助工具来确保可读性。
- **反馈和测试**:向同事或用户展示配色方案,收集反馈并进行调整。
### 2.3.2 共享和管理自定义主题
自定义主题可以分享给他人或在多个设备上使用。通过VSCode,你可以将主题导出为一个扩展,并通过扩展市场进行分享。
0
0






