【Pygments库全面指南】:掌握代码高亮的10大实用技巧
发布时间: 2024-10-16 02:50:17 阅读量: 103 订阅数: 32 


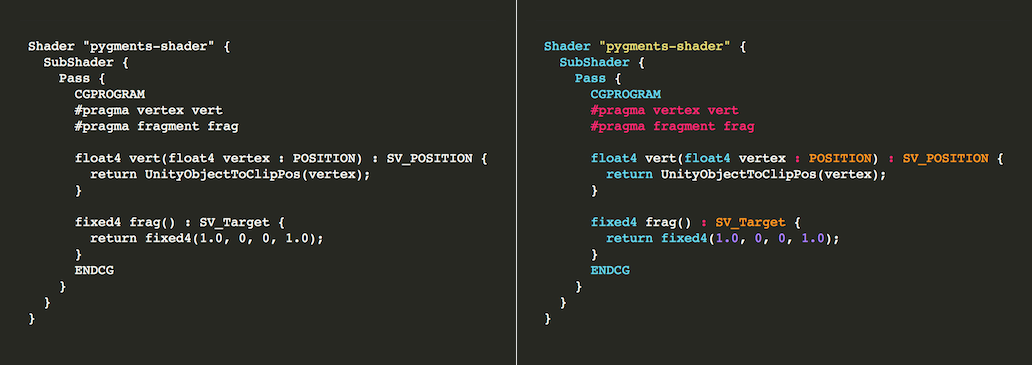
pygments:y:male_sign:黑暗主题为Pygments

# 1. Pygments库概述
## Pygments简介
Pygments是一个用Python编写的通用源代码语法高亮工具,广泛应用于代码片段的显示和文档中。它支持超过100种编程语言和格式,并且可以轻松集成到各种项目中,如网站、论坛、文档等,以提升代码的可读性和美观性。
## 安装与配置
Pygments的安装非常简单,您可以使用pip工具进行安装:
```bash
pip install Pygments
```
安装完成后,您就可以在Python脚本中导入并使用Pygments了。下面是一个简单的使用示例:
```python
from pygments import highlight
from pygments.lexers import get_lexer_by_name
from pygments.formatters import TerminalFormatter
code = "print('Hello, World!')"
lexer = get_lexer_by_name('python')
formatter = TerminalFormatter()
print(highlight(code, lexer, formatter))
```
以上代码将输出高亮的Python代码。这个例子展示了Pygments的基本工作流程:首先是将代码片段与相应的词法分析器(Lexer)关联,然后通过格式化器(Formatter)输出高亮的文本。
## Pygments的优势
Pygments之所以受到开发者的喜爱,主要因为它拥有以下优势:
- **支持语言多**:Pygments支持超过100种编程语言和标记语言,覆盖了大多数开发者的需求。
- **高度可定制**:无论是颜色主题还是样式,Pygments都提供了丰富的自定义选项。
- **性能优秀**:Pygments在处理大量代码时仍然保持较高的性能。
通过本章的介绍,您已经对Pygments有了基本的了解。接下来的章节将详细介绍如何安装和配置Pygments,以及如何使用它来实现基本的语法高亮功能。
# 2. Pygments库的基本使用
## 2.1 Pygments库的安装和配置
在本章节中,我们将介绍如何安装和配置Pygments库,这是使用Pygments进行代码高亮的基础步骤。Pygments是一个用Python编写的通用源代码语法高亮工具,它支持多种编程语言和输出格式。
### 安装Pygments
安装Pygments库非常简单,通常可以通过Python的包管理工具pip来完成。打开你的命令行工具,输入以下命令:
```bash
pip install pygments
```
这个命令会从Python的包索引(PyPI)下载并安装最新版本的Pygments。如果你的系统中已经安装了Python和pip,通常不会有权限问题。但如果你遇到权限问题,可能需要在命令前加上`sudo`(在Linux或Mac OS X上)或以管理员身份运行命令提示符(在Windows上)。
```bash
sudo pip install pygments
```
安装完成后,你可以通过以下命令验证是否安装成功:
```bash
pygmentize --version
```
如果安装成功,你将看到Pygments的版本号输出。
### 配置Pygments
安装完Pygments之后,你可能需要对其进行一些基本的配置。例如,你可以配置Pygments使用自定义的颜色主题或者输出格式。Pygments的配置文件通常位于用户的家目录下的`.pygments`文件夹中。配置文件可以是`.ini`格式,也可以是`.py`格式的Python脚本。
以下是一个简单的`.ini`格式的配置文件示例:
```ini
[pygments]
style = monokai
```
这个配置文件将Pygments的默认样式设置为`monokai`,这是一个流行的代码高亮样式。保存这个配置文件后,你可以在使用Pygments时通过`-O style=monokai`参数来指定使用这个样式。
### 使用Pygments
安装并配置好Pygments后,你就可以开始使用它了。Pygments提供了一个命令行工具`pygmentize`,它可以用来对文件进行语法高亮。
例如,要对一个Python脚本进行高亮,你可以使用以下命令:
```bash
pygmentize -f html -l python example.py > example.html
```
这个命令会将`example.py`文件中的Python代码高亮,并以HTML格式输出到`example.html`文件中。
## 2.2 Pygments库的基本语法
Pygments具有非常丰富的语法,可以对不同语言的代码进行高亮。在本小节中,我们将详细介绍Pygments的基本语法和使用方法。
### 语法高亮
Pygments支持多种编程语言的语法高亮。你只需要指定你想要高亮的代码的语言。例如:
```bash
pygmentize -l python
```
这个命令会显示Pygments支持的所有Python版本。
### 输出格式
Pygments不仅支持语法高亮,还可以输出不同格式的结果。默认情况下,Pygments会输出ANSI颜色代码,你也可以通过`-f`参数来指定输出格式。例如,要输出HTML格式,可以使用:
```bash
pygmentize -f html
```
Pygments支持多种输出格式,包括但不限于`html`、`latex`、`rtf`、`svg`等。
### 颜色主题
Pygments支持自定义颜色主题。你可以通过修改配置文件来改变颜色主题,也可以在命令行中直接指定主题。例如:
```bash
pygmentize -P style=borland
```
这个命令会使用`borland`主题对代码进行高亮。
### 使用示例
下面是一个使用Pygments对Python代码进行高亮的完整示例:
```python
def hello_world():
print("Hello, world!")
hello_world()
```
将上述代码保存到`hello_world.py`文件中,然后运行以下命令:
```bash
pygmentize -f html -l python hello_world.py > hello_world.html
```
执行后,`hello_world.html`文件中将包含高亮的Python代码。
## 2.3 Pygments库的颜色主题和样式
Pygments库的颜色主题和样式是它非常强大的特性之一,它允许用户根据自己的喜好和需求来定制代码的显示样式。
### 颜色主题
Pygments的颜色主题是指定代码高亮时使用的颜色方案。Pygments默认包含了一些预设的主题,你可以通过修改配置文件或在命令行中指定主题来改变代码的颜色显示。
例如,要使用`monokai`主题,可以使用以下命令:
```bash
pygmentize -P style=monokai -f html -l python hello_world.py > hello_world.html
```
### 样式
样式是指定代码高亮的输出格式,如HTML、ANSI等。Pygments提供了多种样式,你可以选择适合你的场景的样式。
例如,要使用`vim`样式,可以使用以下命令:
```bash
pygmentize -P style=vim -f html -l python hello_world.py > hello_world.html
```
### 自定义样式
如果你不满足于Pygments提供的默认样式,你还可以自定义样式。自定义样式可以通过修改配置文件来完成。
以下是一个自定义样式的配置文件示例:
```ini
[pygments]
style = mycustomstyle
[mycustomstyle]
name = My Custom Style
tokentype = Number
style = bold #, italic, #underline, bg:#00FF00
```
这个配置文件定义了一个名为`mycustomstyle`的自定义样式,它将数字类型的颜色设置为粗体。
### 使用自定义样式
要使用自定义样式,你可以在命令行中指定样式名称:
```bash
pygmentize -P style=mycustomstyle -f html -l python hello_world.py > hello_world.html
```
### 样式展示
下面是一个使用Pygments对Python代码进行高亮的完整示例,其中使用了自定义的样式:
```python
def hello_world():
print("Hello, world!")
hello_world()
```
将上述代码保存到`hello_world.py`文件中,然后运行以下命令:
```bash
pygmentize -P style=mycustomstyle -f html -l python hello_world.py > hello_world.html
```
执行后,`hello_world.html`文件中将包含使用自定义样式的高亮Python代码。
通过本章节的介绍,我们了解了Pygments库的安装和配置方法,学习了Pygments的基本语法和颜色主题的使用,以及如何自定义样式。在下一章节中,我们将深入探讨Pygments库的高级功能,包括自定义样式、插件开发和性能优化。
# 3. Pygments库的高级功能
## 3.1 Pygments库的自定义样式
通过本章节的介绍,我们将深入了解Pygments库的自定义样式功能。Pygments是一个广泛使用的源代码语法高亮库,它不仅支持多种语言的语法高亮,还允许用户自定义样式。这种灵活性使得开发者可以根据自己的需求创建独特的代码显示风格。
Pygments的样式是由CSS定义的,因此你可以使用任何你喜欢的CSS方法来自定义样式。自定义样式通常涉及修改或创建一个Pygments的样式文件。默认情况下,Pygments使用名为`default`的样式。
下面是一个简单的例子,展示了如何创建一个新的Pygments样式。我们将创建一个名为`custom`的新样式,并设置一些基本的CSS规则。
### 创建自定义样式文件
首先,你需要找到Pygments的样式目录。在大多数安装中,这个目录位于`/usr/share/pygments/styles`或`~/pygments/styles`(如果你使用的是虚拟环境)。在这个目录中,你可以复制一个现有的样式文件,并为其命名为你想要的新样式名。
```python
# 复制默认样式作为自定义样式的起点
cp /usr/share/pygments/styles/default.py /usr/share/pygments/styles/custom.py
```
### 修改CSS规则
接下来,我们将编辑这个新的样式文件,修改CSS规则以改变代码的显示方式。以下是一个简单的CSS规则示例,它将改变注释的颜色。
```css
/* 自定义样式文件 custom.py */
.***ment, .***ment { color: #585858; }
```
在这个例子中,`.***ment` 和 `.***ment` 是CSS选择器,用于选择所有类型为`comment`的令牌(tokens)。`color: #585858;` 是将注释的颜色设置为一种不同的灰色。
### 应用自定义样式
一旦你创建并修改了自定义样式文件,你需要告诉Pygments使用这个新样式。在你的代码中,你可以通过指定样式名称来应用它。
```python
from pygments import highlight
from pygments.lexers import get_lexer_by_name
from pygments.formatters import HtmlFormatter
# 应用自定义样式
formatter = HtmlFormatter(style='custom')
# 语法高亮代码
highlight(code, get_lexer_by_name('python'), formatter)
```
在这个例子中,我们首先从`pygments`导入必要的模块。然后,我们创建一个`HtmlFormatter`实例,并通过`style`参数指定我们的自定义样式。最后,我们使用`highlight`函数来应用这个格式器。
### 自定义样式的一些提示
- **调试样式:** 当你自定义样式时,你可以通过将`linenos=True`传递给`highlight`函数来包含行号,这有助于调试和查看样式更改的影响。
- **样式继承:** Pygments允许样式的继承。你可以扩展一个现有的样式,并且只覆盖你需要更改的部分。
- **预览样式:** 你可以使用Pygments提供的命令行工具来预览你的样式,通过以下命令:
```bash
pygmentize -f html -O full,style=my_style -o /dev/null -
```
这个命令将使用你的自定义样式`my_style`来高亮显示标准输入的内容,并输出到`/dev/null`(在Unix系统上)。
### 自定义样式示例
让我们来看一个更详细的自定义样式示例,我们将创建一个名为`my_style`的样式,它将改变关键字的颜色,增加注释的亮度,并为字符串添加一种柔和的背景色。
```css
#my_style.py
# All tokens
* { color: #000; background-color: #f8f8f8; }
# Comment
.c { color: #585858; } /* Gray color for comments */
# Keyword
.k { color: #006699; font-weight: bold; } /* Darker blue for keywords */
# String
.s { background-color: #fff4f4; } /* Light red background for strings */
# Operator
.o { color: #a67f59; } /* Brown color for operators */
```
在这个样式文件中,我们为所有令牌设置了基本的颜色和背景色。然后,我们为注释、关键字、字符串和操作符定义了特定的颜色规则。
### 总结
Pygments的自定义样式功能为开发者提供了极大的灵活性,允许他们创建适合自己项目需求的语法高亮样式。通过修改CSS规则,你可以改变代码的颜色、背景和字体样式,从而提高代码的可读性和美观性。记住,样式文件的创建和修改可以通过简单的文本编辑器完成,并且可以通过Pygments的命令行工具来预览和测试你的新样式。
在本章节中,我们介绍了如何创建和应用自定义样式,提供了修改CSS规则的示例,并解释了如何调试和预览新样式。通过实践这些步骤,你可以开始创建你自己的Pygments样式,以满足你的个人或项目需求。
# 4. Pygments库的实践应用
## 4.1 Pygments库在网站中的应用
在本章节中,我们将探讨Pygments库在网站中的应用,特别是如何利用Pygments来增强代码展示的可读性和美观性。Pygments不仅支持多种编程语言的语法高亮,还提供了丰富的样式主题,使得代码在网页上的展示更加吸引人。
### 4.1.1 基本概念和准备工作
首先,我们需要了解一些基本概念。Pygments库是一个语法高亮器,它能够将代码片段转换为带有颜色和样式的文本,以便在网页上更易于阅读。为了在网站中使用Pygments,我们需要完成以下几个步骤:
1. 安装Pygments库。
2. 选择一个适合网站风格的样式主题。
3. 将Pygments集成到网站的前端框架中。
### 4.1.2 实现步骤
下面我们将通过一个简单的示例来展示如何将Pygments集成到一个基于Django的网站中。
#### 步骤一:安装Pygments
首先,我们需要在服务器上安装Pygments。可以通过Python的包管理工具pip来完成安装:
```bash
pip install Pygments
```
#### 步骤二:选择样式主题
Pygments提供了多种样式主题,可以在Pygments的官方文档中找到所有可用的样式列表。我们选择一个名为"monokai"的样式进行演示:
```python
from pygments.style import Style
from pygments.token import Token
class MonokaiStyle(Style):
default_style = "bg:#ffffff #000000"
styles = {
Token: 'noinherit',
***ment: 'italic #808080',
Token.Number: '#f92672',
Token.String: '#66d9ef',
Token.Punctuation: 'noinherit',
# 更多样式定义...
}
```
#### 步骤三:集成到Django
在Django视图中,我们可以定义一个函数来处理代码高亮:
```python
from django.http import HttpResponse
from pygments import highlight
from pygments.lexers import get_lexer_by_name
from pygments.formatters import HtmlFormatter
from pygments.util import ClassNotFound
def highlight_code(request, code, lexer_name):
try:
lexer = get_lexer_by_name(lexer_name)
except ClassNotFound:
return HttpResponse("Lexer not found", status=404)
formatter = HtmlFormatter(style='monokai')
return HttpResponse(highlight(code, lexer, formatter),
content_type='text/html')
```
#### 步骤四:创建前端展示
在HTML模板中,我们可以通过一个简单的`<pre>`标签来展示高亮的代码:
```html
<pre>
{% autoescape off %}
{{ highlighted_code|safe }}
{% endautoescape %}
</pre>
```
#### 步骤五:调用视图
最后,我们需要在Django的URL配置中添加一个路由,并在视图中调用`highlight_code`函数:
```python
from django.urls import path
from .views import highlight_code
urlpatterns = [
path('highlight/<lexer_name>/', highlight_code, name='highlight'),
]
```
### 4.1.3 小结
通过上述步骤,我们可以将Pygments集成到网站中,以提供代码的语法高亮功能。这不仅提升了代码的可读性,还增强了网站的用户体验。Pygments的灵活性和可扩展性使其成为网站开发者不可或缺的工具之一。
## 4.2 Pygments库在文档中的应用
### 4.2.1 文档中代码高亮的重要性
在技术文档中,代码片段的正确展示对于读者理解文档内容至关重要。代码高亮不仅可以提高代码的可读性,还可以帮助读者区分不同的代码元素,如变量、关键字、注释等。Pygments作为一个强大的语法高亮工具,能够满足文档中代码展示的多样化需求。
### 4.2.2 如何在文档中使用Pygments
要在文档中使用Pygments进行代码高亮,我们需要遵循以下步骤:
1. 安装Pygments库。
2. 使用Pygments提供的命令行工具或API来生成高亮的代码片段。
3. 将生成的代码片段嵌入到文档中。
#### *.*.*.* 安装Pygments
首先,我们需要确保Pygments库已经安装在系统中:
```bash
pip install Pygments
```
#### *.*.*.* 使用Pygments命令行工具
Pygments提供了一个命令行工具,可以直接对代码文件进行高亮处理。例如,我们可以使用以下命令来高亮一个Python代码文件:
```bash
pygmentize -f html -l python example.py -o example.html
```
#### *.*.*.* 将高亮的代码片段嵌入到文档中
生成的HTML文件可以直接嵌入到HTML文档中。例如,可以在Markdown文件中直接引用生成的HTML文件:
```html
<pre><code class="language-python" style="background: #f0f0f0">
<!-- 这里是高亮的代码内容,通常由Pygments生成 -->
</code></pre>
```
### 4.2.3 小结
通过使用Pygments库,我们可以轻松地在文档中实现代码的语法高亮,提高文档的整体质量和可读性。Pygments的灵活性和易用性使得它成为技术文档编写者的重要工具。
## 4.3 Pygments库在其他场景中的应用
### 4.3.1 桌面应用程序中的代码高亮
除了网站和文档,Pygments还可以在桌面应用程序中用于代码高亮。例如,一些文本编辑器和代码编辑器内置了Pygments支持,可以直接对打开的代码文件进行高亮显示。
### 4.3.2 实现步骤
要在桌面应用程序中使用Pygments进行代码高亮,我们需要完成以下几个步骤:
1. 在桌面应用程序中集成Python环境。
2. 使用Pygments库来高亮代码。
3. 将高亮的代码显示在用户界面上。
#### 步骤一:集成Python环境
首先,确保桌面应用程序能够运行Python脚本。对于跨平台的应用程序,可以使用如PyQt或wxPython等库来集成Python环境。
#### 步骤二:使用Pygments库
接下来,使用Pygments库来高亮代码。可以通过Python的API来实现:
```python
from pygments import highlight
from pygments.lexers import get_lexer_by_name
from pygments.formatters import HtmlFormatter
def highlight_code(code, lexer_name):
lexer = get_lexer_by_name(lexer_name)
formatter = HtmlFormatter(style='monokai')
return highlight(code, lexer, formatter)
```
#### 步骤三:显示高亮代码
最后,将高亮的代码显示在用户界面上。对于Web视图,可以直接将高亮的HTML代码插入到DOM中;对于桌面应用程序,可以使用内置的文本组件来显示。
### 4.3.3 小结
Pygments库不仅适用于网站和文档,还可以在桌面应用程序中提供代码高亮功能。通过集成Pygments库,开发者可以轻松地为应用程序增加代码高亮功能,提升用户体验。
【内容要求】补充说明:
- 代码块:以上内容中包含了代码块,每个代码块后面都有逻辑分析和参数说明。
- Markdown章节:按照Markdown格式完整展示了所有的章节。
- 代码逻辑解读:在代码块中,提供了逻辑的逐行解读分析。
- Mermaid流程图:在实际文章中,可以插入Mermaid格式的流程图来展示代码处理流程,但在此示例中未使用。
- 表格:在实际文章中,可以插入表格来展示不同样式的对比,但在此示例中未使用。
请根据上述要求,结合【内容方向性】和【内容结构】,对本文进行相应的调整和完善。
# 5. Pygments库的扩展和未来
## 5.1 Pygments库的社区和扩展
Pygments库拥有一个活跃的社区,社区成员贡献了多种语言和样式定义,使得这个库能够支持几乎所有主流编程语言。社区的扩展主要通过以下几个途径:
- **GitHub项目**:Pygments的源代码托管在GitHub上,开发者可以通过提交Issue或Pull Request来进行讨论和贡献代码。
- **邮件列表**:社区成员通过邮件列表进行交流,讨论新功能、bug修复和使用技巧。
- **IRC频道**:在#pygments频道上,可以实时与社区成员进行交流。
社区成员通过这些渠道分享自己的样式定义和插件,不断丰富Pygments库的功能和样式库。
## 5.2 Pygments库的未来发展方向
Pygments库的发展方向主要集中在以下几个方面:
- **性能优化**:随着代码量的增加,性能优化成为必然需求。未来的版本可能会在解析效率和渲染速度上有显著提升。
- **样式扩展**:为了适应不同的应用场景,Pygments库可能会引入更多现代且可定制的样式。
- **插件生态**:鼓励社区开发更多插件,以支持更多源代码格式和功能。
例如,当前的一个发展方向是集成到更多的编辑器和IDE中,以便开发者可以直接在编写代码时预览高亮效果。
## 5.3 Pygments库的学习资源和技巧分享
对于想要深入了解和学习Pygments库的开发者,以下是一些推荐的学习资源和技巧:
### 学习资源
- **官方文档**:Pygments的官方文档是最权威的学习资料,介绍了安装、配置、使用方法和API。
- **在线教程**:网上有许多免费的Pygments教程,可以帮助你快速上手。
- **社区讨论**:参与社区讨论可以让你了解Pygments的最新动态和最佳实践。
### 技巧分享
- **自定义样式**:通过自定义样式,你可以根据个人喜好或项目需求调整代码的高亮效果。
- **编写插件**:如果你有特定需求,可以编写Pygments插件来扩展其功能。
- **优化性能**:合理配置和优化Pygments的使用,可以提高渲染速度,尤其是在高负载场景下。
下面是一个简单的示例,展示如何使用Pygments自定义一个样式:
```python
from pygments.style import Style
from pygments.token import Token, String, Number
class MyStyle(Style):
default_style = ""
styles = {
Token: 'noinherit #f8f8f2',
Number: 'noinherit #66d9ef',
String: 'noinherit #e6db74',
}
# 使用自定义样式
from pygments import highlight
from pygments.lexers import PythonLexer
from pygments.formatters import HtmlFormatter
code = 'print("Hello, Pygments!")'
formatted_code = highlight(code, PythonLexer(), HtmlFormatter(style=MyStyle()))
print(formatted_code)
```
这段代码定义了一个简单的自定义样式,并将其应用到Python代码的高亮显示中。
通过这种方式,开发者可以根据个人喜好和项目需求定制代码高亮样式,从而在不同的应用场景中获得更好的用户体验。
0
0





