【Django性能优化】:URL配置的懒加载技巧与最佳实践
发布时间: 2024-10-06 03:07:48 阅读量: 31 订阅数: 39 


Socialite:Django项目

# 1. Django性能优化基础
优化Django应用的性能是任何开发者在项目开发周期中不可或缺的一部分。良好的性能优化不仅能够提升用户体验,还能降低服务器成本,提高网站的可扩展性。在Django中,性能优化的基础首先从理解框架的工作原理和性能瓶颈开始,然后采取相应的策略来提高性能。
在本章节中,我们将介绍Django的性能优化的一些基础知识,包括Django的MVC(模型-视图-控制器)架构及其在性能优化中的作用。我们还会探讨Django中间件的工作原理以及如何在请求-响应循环中实现效率提升。
理解并运用这些基础知识,可以让开发者在后续的章节中更好地掌握如何通过具体的配置和代码优化来提升Django项目的性能。
# 2. 深入理解URL配置
### 2.1 Django中URL的作用与重要性
#### URL配置对性能的影响
在Web应用框架中,Django将URL与视图函数(view functions)关联起来,使得用户请求能够映射到特定的处理逻辑上。一个良好的URL配置对于Web应用的性能和可维护性有着直接影响。高效、明确的URL模式不仅有助于搜索引擎优化(SEO),还能减少服务器的请求处理时间。
良好的URL设计可以帮助减少不必要的正则表达式匹配,从而提升应用性能。此外,合理的URL分组和模块化还可以降低视图逻辑的复杂度,使得开发者能够更容易地定位和解决问题。在大型项目中,科学的URL配置更是能显著提升项目的可扩展性和可读性。
#### 动态与静态URL的区别和优势
Django支持两种类型的URL配置:静态URL和动态URL。静态URL通常用于那些不随请求参数变化的URL模式。而动态URL则通过路径转换器(path converters)来捕获URL路径中的参数信息,并将其作为参数传递给视图函数。
静态URL的优势在于配置简单且执行效率高,因为它们不需要在运行时解析。而动态URL则提供了更大的灵活性,能够处理各种复杂的业务逻辑和参数传递需求。动态URL通过路径转换器中的正则表达式来匹配请求的URL,从而实现更为丰富的功能。
### 2.2 Django的URL dispatcher工作原理
#### URL dispatcher的内部机制
Django中的URL dispatcher,也就是URL路由系统,是一个核心组件。其工作原理大致可以分为三个步骤:
1. Django接收一个URL请求。
2. URL dispatcher解析这个URL请求,并将路径部分与项目的urls.py中配置的URL模式进行匹配。
3. 一旦找到匹配的URL模式,Django就会调用关联的视图函数,并将请求(HttpRequest对象)作为参数传递给这个视图。
URL dispatcher的内部机制涉及到正则表达式的匹配、路径转换器的解析,以及视图函数的调用。了解这些机制对于优化性能至关重要。
#### 正则表达式在URL匹配中的应用
正则表达式是实现URL dispatcher功能的关键技术之一。在Django的urls.py文件中,开发者可以为每个URL模式定义一个正则表达式。这个正则表达式用于匹配请求的URL路径,并从中提取需要的信息。
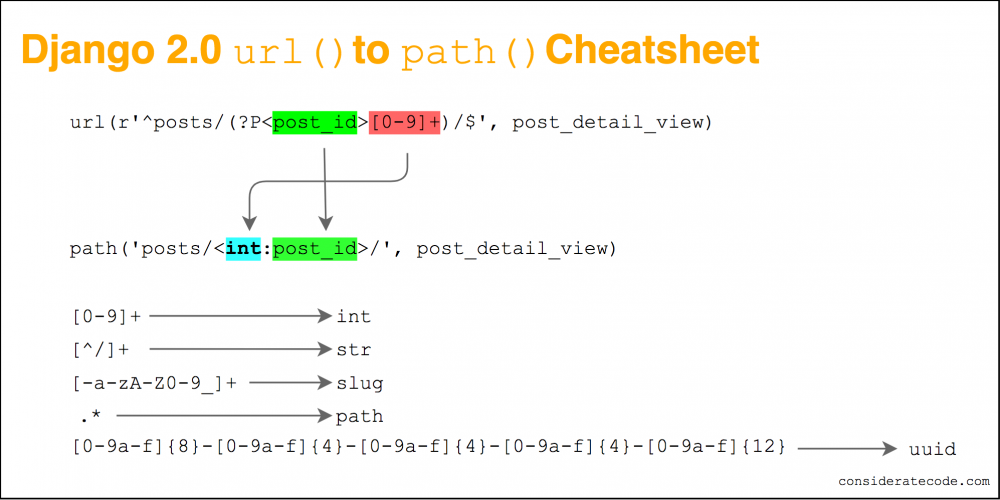
在Django中,路径转换器本质上是一类特殊的正则表达式。例如,`<int:id>`是一个路径转换器,它匹配一串数字,并将其作为整数参数传递给视图。Django为开发者提供了多种内置的路径转换器,包括`<str>`、`<int>`、`<slug>`等,此外也支持自定义路径转换器来满足特定的业务需求。
合理的使用正则表达式,可以提升URL匹配的效率,减少不必要的正则表达式复杂度,从而优化应用性能。例如,避免在正则表达式中使用过多的捕获组,或者尽量减少回溯,都是提高性能的有效做法。
代码示例:
```python
from django.urls import path
from . import views
urlpatterns = [
path('articles/<int:year>/', views.year_archive),
path('articles/<int:year>/<int:month>/', views.month_archive),
path('articles/<int:year>/<int:month>/<slug:slug>/', views.article_detail),
]
```
在这个示例中,我们定义了三个URL模式,每个都使用了路径转换器来捕获URL路径中的特定参数。使用正则表达式和路径转换器可以使得URL与视图之间的关联更加灵活和强大,同时保持配置的清晰和高效。
### 2.3 URL配置的细节及性能考虑
在Django中配置URL时,有几个细节和性能上的考量需要特别注意:
1. **简洁性**:尽可能保持URL模式的简洁。这不仅有助于提升可读性,还能提高匹配效率。
2. **唯一性**:确保每个URL模式都是唯一的。如果存在多个模式匹配同一个URL,则Django可能会产生歧义,导致错误的视图调用。
3. **避免重复**:在不同应用或项目中,重复的URL模式可能会导致混淆。保持模式的唯一性有助于维护项目的整体一致性。
4. **模式顺序**:在urls.py文件中,URL模式的顺序也非常重要。Django会按照配置文件中定义的顺序来尝试匹配请求URL,一旦找到匹配,就会停止进一步的匹配尝试。
通过以上细节的注意和性能考虑,可以进一步提升URL配置的性能和应用的整体效率。
### 2.4 优化URL配置的方法
优化URL配置的方法通常涉及以下几个方面:
1. **减少正则表达式复杂度**:复杂的正则表达式可能会影响URL匹配的性能。尽量简化正则表达式,并避免不必要的正则表达式操作。
2. **使用include()函数优化URL结构**:通过include()函数,可以将URL配置分离到不同的模块中,使得代码更加模块化和清晰。这有助于提升开发效率,并可以在一定程度上优化性能。
3. **性能测试**:进行性能测试是优化URL配置的关键步骤。通过实际的负载测试和性能分析,可以确定哪些URL配置可能影响性能,并据此进行优化。
4. **使用第三方工具**:有多种第三方工具和库可以帮助开发者进行Django URL配置的优化,例如Django的第三方扩展库,它们可以提供额外的URL处理和优化功能。
通过深入理解和应用以上方法和技巧,开发者可以创建出更加高效和性能良好的URL配置。在下一章中,我们将进一步探讨如何在URL配置中应用懒加载技巧,以及如何实现URL的条件加载和优化视图函数的加载效率。
# 3. 懒加载技巧在URL配置中的应用
在第三章中,我们将深入了解懒加载技巧如何在Django框架的URL配置中发挥其独特的作用。通过研究懒加载的概念,了解其工作原理,并且将这些理论知识应用于URL配置实践中,我们可以提升整个Web应用的性能。
## 3.1 懒加载的概念及其在Django中的实现
### 3.1.1 懒加载的基本原理
懒加载,也被称作延迟加载,是一种常用的设计模式,它旨在提高资源利用效率和减少程序初始化时的资源消耗。在Web开发中,懒加载特别适合处理那些并非立即需要的资源,如图片、视频、脚本和样式表等。基本原理是只加载视图中的部分数据和资源,而对于暂时不显示或不使用的数据和资源延迟加载。
当用户访问特定页面时,只有那些即将被用户看到的内容才会被加载,其余内容会在需要时再进行加载,这样可以显著减少初次加载时间,并优化了页面的整体性能。
### 3.1.2 Django视图的延迟加载策略
在Django中,我们可以利用视图的延迟加载策略来实现懒加载。具体来说,这涉及到几个关键点:
- 按需加载数据库查询:只有在视图函数中确实需要访问数据库时,才进行查询。
- 使用分页处理大量数据:对于可能返回大量结果的查询,采用分页技术只加载用户当前看到的数据。
- 异步加载非关键资源:对于一些不影响页面主要功能的资源,比如次要图片或辅助脚本,可以放在页面加载后通过异步方式加载。
下面是代码块示例,展示如何在Django视图中实现懒加载:
```python
# 假设有一个产品列表视图,我们可能不需要一次性加载所有产品信息
from django.http import JsonResponse
from .models import Product
def get_products(request):
# 只在真正需要时才查
```
0
0





