VSCode环境变量管理指南:从新手到专家,六大技巧助你构建个性化开发环境
发布时间: 2024-12-12 05:10:42 阅读量: 5 订阅数: 18 


如何使用VSCode配置Rust开发环境(Rust新手教程)

# 1. VSCode环境变量基础
在使用VSCode进行软件开发时,环境变量是至关重要的概念,它们为不同的执行环境提供了灵活的配置选项。环境变量可以控制应用程序的行为,如指定配置文件的路径、数据库连接详情或API密钥等。理解并掌握如何在VSCode中设置和管理环境变量,对于维护开发环境的整洁和项目的可移植性至关重要。
环境变量通常包括全局变量和用户特定变量,它们可以在不同作用域内被访问,包括在VSCode集成终端或者任务运行器中。在VSCode中设置环境变量有多种方法,包括但不限于使用`settings.json`文件、通过命令面板手动输入或利用VSCode扩展来增强管理能力。
接下来的章节将逐步深入探讨如何在VSCode中有效地设置和管理环境变量,包括一些基本技巧和高级应用。我们将从VSCode环境变量基础开始,逐一解析每个环节,确保读者能够全面了解并运用这一重要功能。
# 2. VSCode环境变量设置的六项基本技巧
## 2.1 理解环境变量的作用域和生命周期
### 2.1.1 不同作用域的环境变量分析
环境变量的作用域决定了变量的可见性和生命周期。在VSCode中,环境变量可以有多种作用域:
- **全局作用域**:这些变量适用于所有打开的终端实例和运行的任务,无论是在VSCode内部还是外部。全局变量通常在系统级别设置,例如在Windows的“系统属性”中或macOS和Linux的`/etc/environment`文件中。
- **用户作用域**:特定于用户,只对当前用户有效。在VSCode中,可以使用`launch.json`和`tasks.json`文件为特定任务或调试配置设置用户作用域的环境变量。
- **工作区作用域**:这些变量对当前打开的工作区有效。它们通常在`.vscode`文件夹内的`settings.json`文件中设置。
- **进程作用域**:特定于某个进程,如某个特定的VSCode实例或打开的终端会话。这些变量可以通过`settings.json`设置或通过终端命令直接设置。
理解这些作用域对于合理配置环境变量非常关键,以确保在适当的上下文中使用正确的值。例如,全局变量可能不适用于敏感数据,而工作区或进程作用域的变量则更安全,因为它们的覆盖范围更小。
### 2.1.2 如何在VSCode中设置持久环境变量
设置持久环境变量的方法依赖于作用域:
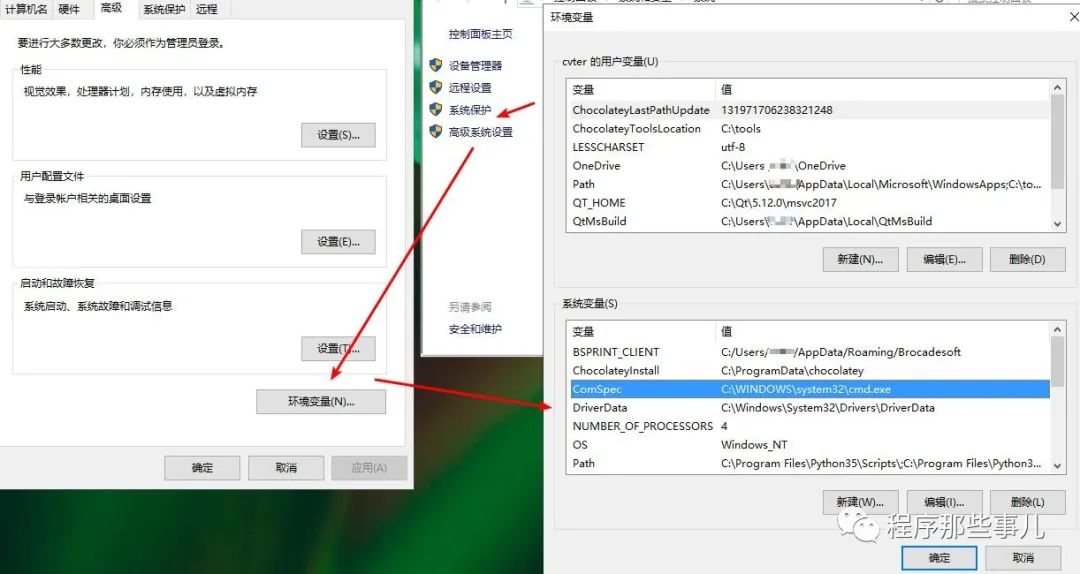
- **全局变量**:通过系统设置配置。对于Windows,可以在“系统属性”->“高级”->“环境变量”中进行设置;对于macOS和Linux,可以在shell配置文件(如`~/.bash_profile`或`~/.zshrc`)中添加。
- **用户作用域**:在VSCode中,打开`settings.json`文件(可以通过`File` -> `Preferences` -> `Settings`,然后点击右上角的`{}`图标访问JSON编辑器),然后添加如下配置:
```json
{
"launch": {
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"env": {
"NODE_ENV": "production"
}
}
]
},
"terminal.integrated.env.windows": {
"MY_VAR": "some_value"
}
}
```
- **工作区变量**:在工作区根目录下的`.vscode`文件夹中的`settings.json`文件中进行设置,与用户作用域类似。
- **进程作用域**:打开终端,通过命令行设置,如:
```bash
export MY_VAR=some_value
```
或者在终端的设置中指定环境变量,这些变量将在打开的终端会话中持续有效。
理解如何设置持久环境变量能够帮助你创建一致和可预测的开发环境,无论是在本地开发还是部署到生产环境时。
## 2.2 使用settings.json进行环境变量配置
### 2.2.1 settings.json文件的作用和结构
`settings.json`是VSCode中用于配置编辑器和扩展设置的文件。它允许用户自定义工作空间的行为和外观。文件结构以JSON对象形式组织,可以对特定的语言、工作区或者全局范围进行设置。
在编辑`settings.json`时,你可以通过以下格式访问和定义环境变量:
```json
{
"name": "环境变量名称",
"value": "环境变量的值"
}
```
例如:
```json
{
"env": {
"NODE_ENV": "development",
"API_KEY": "123456789"
}
}
```
这里`env`是一个对象,键(`name`)为环境变量的名称,而值(`value`)则是与之对应的值。
### 2.2.2 在settings.json中定义和应用环境变量
在`settings.json`中定义环境变量后,VSCode会在需要的时候引用这些变量,例如在执行任务、启动调试会话,或者运行用户定义的代码片段时。
应用`settings.json`中的环境变量时,VSCode提供了一系列变量替换语法,最常见的是`${env:VARIABLE_NAME}`。例如,如果你定义了一个名为`NODE_ENV`的环境变量,在`tasks.json`中设置一个任务来运行一个Node.js应用时,你可以这样使用:
```json
{
"type": "shell",
"command": "npm start",
"env": {
"NODE_ENV": "${env:NODE_ENV}"
}
}
```
在这里,`"env"`对象会根据`settings.json`中的定义替换`NODE_ENV`的值。
## 2.3 利用终端集成管理环境变量
### 2.3.1 配置和使用不同的终端实例
VSCode集成的终端允许用户在编辑器内打开和使用不同的shell实例。对于环境变量的管理,VSCode提供了在打开的终端实例中临时设置环境变量的能力。这意味着每个终端实例可以拥有自己独特的环境,与VSCode的全局设置或操作系统的环境变量相独立。
打开终端面板(`Terminal` -> `New Terminal`),VSCode将自动为每个新的终端实例创建一个`.shellenv`文件,此文件包含了当前终端实例的环境变量设置。
例如,在Linux或macOS的bash终端中,你可以使用以下命令:
```bash
export MY_VAR=some_value
```
这将为当前终端会话设置`MY_VAR`环境变量。如果需要对特定命令应用这个变量,可以使用:
```bash
MY_VAR=some_value command
```
### 2.3.2 针对不同项目设置临时环境变量
在VSCode中,针对不同项目设置临时环境变量尤其有用,这样可以为每个项目维护特定的配置而不影响全局或系统的环境变量。
在`.vscode`文件夹中,创建一个名为`tasks.json`的文件,可以通过定义任务来为特定命令设置临时环境变量。例如,构建一个React项目时,可以这样配置:
```json
{
"version": "2.0.0",
"tasks": [
{
"label": "Build React App",
"type": "shell",
"command": "npm run build",
"env": {
"REACT_APP_ENV": "production"
}
}
]
}
```
在这个例子中,`env`对象定义了`REACT_APP_ENV`变量,并将其值设置为`production`。这个变量只在执行`npm run build`命令的终端会话中存在。
## 2.4 VSCode扩展在环境变量管理中的角色
### 2.4.1 推荐的扩展及其环境变量管理功能
VSCode社区提供了许多扩展来帮助开发者管理环境变量。推荐的扩展包括:
- **DotENV**:自动加载`.env`文件中的环境变量。
- **Environment Manager**:管理不同环境的配置。
- **Settings Sync**:同步和共享设置,包括环境变量。
这些扩展能够简化环境变量的配置工作,尤其是在多环境、多项目的工作场景中。
### 2.4.2 通过扩展实现环境变量的高级管理
环境变量管理的高级功能,比如动态切换环境变量和跨不同计算机同步设置,这些扩展提供了便利。
例如,使用**Environment Manager**扩展,可以为不同的环境创建预设配置。在扩展界面中,可以轻松地切换这些配置,并且还可以将这些配置导出为`.json`文件,方便在不同计算机之间迁移和同步设置。
此外,**Settings Sync**扩展能够同步你的VSCode设置,包括环境变量,使用GitHub、GitLab或Gitee等存储库作为中转。这对于在多台设备之间工作或团队协作尤其有用。
扩展可以帮助你自动化环境变量的设置和切换,减少重复劳动,并确保设置的准确性和一致性。
# 3. VSCode环境变量的高级应用
## 3.1 调试环境中的变量管理
### 3.1.1 调试配置文件的环境变量设置
在使用VSCode进行代码调试时,可能需要针对不同场景设置特定的环境变量。这些变量在调试会话中会被使用,以模拟不同的运行环境或提供额外的配置信息。
VSCode允许开发者通过`.vscode/launch.json`文件配置调试环境,它能够定义多种调试配置,并在其中设置特定的环境变量。以下是一个基本的`launch.json`配置示例,展示了如何为一个Node.js应用设置环境变量:
```json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"env": {
"PORT": "3000",
"NODE_ENV": "development"
},
"runtimeExecutable": "npm",
"runtimeArgs": ["run", "start"],
"cwd": "${workspaceFolder}"
}
]
}
```
在这个配置中,`env`对象定义了两个环境变量:`PORT`和`NODE_ENV`。这些变量将在启动调试会话时传递给应用。
### 3.1.2 调试时动态修改和传递环境变量
有时候,我们可能希望在调试会话中动态修改或传递环境变量,而不是在`launch.json`中静态定义。VSCode允许在调试过程中动态添加或更改环境变量,通过“变量”面板来实现。
在调试时,点击左上角的“变量”图标,打开变量面板,然后点击“添加”来添加新的环境变量或修改现有的变量。这些更改仅在当前调试会话中有效,不会影响项目的`launch.json`配置或全局环境设置。
这种方式非常适合调试中的条件变量测试,无需重启调试会话就可以立即看到更改的效果。
## 3.2 多环境配置和切换
### 3.2.1 为不同环境设置不同的环境变量
在实际开发中,我们通常需要为不同的环境(如开发、测试、生产)准备不同的环境变量配置。VSCode能够通过项目特定的配置文件来管理这些变量,从而使得环境之间的切换变得简便快捷。
可以创建多个`.env`文件,每个文件对应一个环境,然后使用VSCode的环境文件选择功能来切换:
1. 首先,在项目根目录创建多个环境对应的`.env`文件,例如:
- `.env.development`
- `.env.production`
2. 在`.env`文件中设置不同的环境变量,例如在`.env.development`中设置:
```
NODE_ENV=development
BASE_URL=http://localhost:3000
```
3. 在VSCode中,打开命令面板 (`Ctrl+Shift+P` / `Cmd+Shift+P`),输入`Environment: Select Environment`,选择相应的环境文件。
### 3.2.2 快速切换环境配置的方法
为了更高效地管理多个环境配置,VSCode提供了环境变量文件的集成选择功能。开发者可以通过简单的界面操作来切换当前工作环境,而无需手动修改代码或配置文件。
- 在VSCode的资源管理器中,右键点击`.env`文件,选择`Select Environment`。
- 或者,通过编辑器右下角的环境选择下拉菜单(它显示当前选中的环境配置),点击并选择需要的环境配置。
这些操作将即时更新VSCode和相关工具(比如调试器)的环境变量设置,使得开发者能够迅速在不同环境之间切换,而不会影响正在运行的应用程序或其他配置。
## 3.3 环境变量的自动化设置
### 3.3.1 创建可复用的环境变量配置脚本
为了避免在多个项目或每次开发新项目时重复设置环境变量,可以创建可复用的环境变量配置脚本。这些脚本可以自动化地将环境变量应用到项目中,简化开发流程。
可以通过以下步骤创建一个配置脚本:
1. 创建一个名为`setEnv.js`的JavaScript文件,它将根据参数来设置环境变量:
```javascript
const env = require('process').env;
const targetEnv = process.argv[2] || 'development';
if (targetEnv === 'production') {
env.NODE_ENV = 'production';
env.BASE_URL = 'https://api.example.com';
} else {
env.NODE_ENV = 'development';
env.BASE_URL = 'http://localhost:3000';
}
console.log(`Environment variables set for: ${targetEnv}`);
```
2. 使用这个脚本时,可以通过命令行传入不同的环境参数来设置不同的环境变量:
```
node setEnv.js production
```
### 3.3.2 结合CI/CD流程自动化环境变量管理
随着项目规模的增长,自动化部署(CI/CD)变得越来越重要。将环境变量管理集成到CI/CD流程中,可以确保在部署过程中自动化地设置正确的环境变量。
1. 在CI/CD工具(例如Jenkins、GitHub Actions等)中,为不同的环境创建不同的环境变量。
2. 在构建或部署脚本中,设置条件语句或使用CI/CD工具提供的方法来读取环境变量,并据此配置应用。
3. 在部署时,可以通过环境变量的值来决定如何构建或运行应用,例如:
```yaml
steps:
- run: echo "The current environment is $NODE_ENV"
- if [ "$NODE_ENV" = "production" ]; then npm run build; fi
```
通过这种方式,环境变量的设置和管理在自动化流程中变得可靠且可维护,同时减少了人为错误的可能性。
# 4. VSCode环境变量管理实践案例分析
## 4.1 构建跨平台应用的环境变量设置
### 4.1.1 针对不同操作系统设置环境变量
在开发跨平台应用程序时,针对不同操作系统设置特定的环境变量是确保程序能够正常运行的关键步骤。开发者需要根据目标平台的不同特点,配置适合的环境变量,以满足应用程序在不同系统中的运行需求。
例如,当开发一个针对Windows和Linux平台的应用程序时,可能需要设置不同的编译器路径、系统库路径以及其他系统级别的配置参数。为了实现这一点,可以在VSCode的`.vscode/launch.json`文件中配置不同的环境变量。
```json
{
"configurations": [
{
"name": "Windows Debug",
"type": "cppvsdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"environment": [
{
"name": "PATH",
"value": "C:\\path\\to\\windows\\bin;${env:PATH}"
}
],
"cwd": "${workspaceFolder}",
"externalConsole": false,
"visualizerFile": "${workspaceFolder}\\${fileBasenameNoExtension}.natvis"
},
{
"name": "Linux Debug",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"environment": [
{
"name": "LD_LIBRARY_PATH",
"value": "/path/to/linux/lib:"
}
],
"cwd": "${workspaceFolder}",
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
```
在上面的配置文件示例中,`launch.json`被配置为两个调试配置:一个针对Windows平台,一个针对Linux平台。每个配置都为特定操作系统设置了必要的环境变量。对于Windows,`PATH`变量被扩展以包含额外的路径;对于Linux,则设置了`LD_LIBRARY_PATH`。
### 4.1.2 管理编译器和运行时环境的变量
除了操作系统特定的环境变量之外,编译器和运行时环境也需要特定的配置。举例来说,如果开发者使用的是GCC编译器,那么可能需要设置`CXXFLAGS`或`CPPFLAGS`等变量,以包含额外的编译选项或头文件路径。同样,运行时环境可能需要环境变量来找到动态链接库(DLL)或共享对象(.so)文件。
在VSCode中,可以通过修改`.vscode/tasks.json`文件来自动化编译过程,并设置相关的环境变量。
```json
{
"version": "2.0.0",
"tasks": [
{
"label": "Build for Windows",
"type": "shell",
"command": "gcc",
"args": [
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"${file}",
"-I/path/to/windows头文件",
"-L/path/to/windows库文件",
"-lmylib"
],
"group": {
"kind": "build",
"isDefault": true
},
"env": {
"PATH": "C:\\path\\to\\gcc\\bin;${env:PATH}"
}
},
{
"label": "Build for Linux",
"type": "shell",
"command": "gcc",
"args": [
"-o",
"${fileDirname}/${fileBasenameNoExtension}",
"${file}",
"-I/path/to/linux头文件",
"-L/path/to/linux库文件",
"-lmylib"
],
"group": {
"kind": "build",
"isDefault": true
},
"env": {
"LD_LIBRARY_PATH": "/path/to/linux/lib:${env:LD_LIBRARY_PATH}"
}
}
]
}
```
在`tasks.json`文件中,我们定义了两个任务,一个用于Windows平台,另一个用于Linux平台。每个任务都包含了特定的编译器参数和环境变量设置,这些任务可以被VSCode的构建系统所调用,以满足跨平台开发的需求。
## 4.2 大型项目的环境变量优化策略
### 4.2.1 维护大型项目中的环境变量
在大型项目中,环境变量的管理可能会变得复杂,因为可能需要多个依赖库、配置文件,以及多个服务组件。有效地维护这些环境变量是确保项目各个部分能够正确交互和运行的关键。
一个常见的实践是将环境变量划分为不同的层级,比如全局变量、工作区变量和项目级变量。这样的分层可以帮助开发者在不同的上下文中设置和修改环境变量,而不影响其他部分。
为了维护大型项目中的环境变量,可以在项目的根目录下创建一个`.env`文件,用于存储项目特定的环境变量。然后,可以通过VSCode的扩展如`dotenv`来自动加载这些变量。
```env
# .env 文件内容示例
NODE_ENV=development
PORT=3000
DB_HOST=localhost
DB_USER=root
DB_PASS=password
```
VSCode扩展可以解析`.env`文件,并将其内容作为环境变量暴露给其他任务、调试会话和扩展。
### 4.2.2 分支管理与环境变量的关系
在大型项目中,分支管理策略对于环境变量的管理同样至关重要。不同的分支可能需要不同的环境变量设置,以支持特性开发、修复、测试等不同的开发阶段。
一个有效的策略是使用基于分支名称的环境变量文件,例如,对于特性分支`feature/new-feature`,可以创建一个`.env.feature.new-feature`文件,并在需要时加载它。VSCode的任务和调试配置可以通过编写逻辑来决定使用哪个环境变量文件。
此外,利用版本控制系统如Git,可以对分支特定的环境变量文件进行版本控制,确保团队成员之间的同步,并防止环境配置的冲突。
## 4.3 克服常见环境变量设置问题
### 4.3.1 分析和解决环境变量冲突
随着项目规模的扩大和团队成员的增加,环境变量冲突的可能性也会增加。这些冲突可能是由于不同的依赖库版本、不同的配置文件,或者不同的服务设置导致的。
要解决这些问题,首先要确保环境变量的命名具有唯一性,并且在项目文档中要有清晰的说明。使用命名空间的概念来区分不同团队、不同项目的环境变量也是一个好的实践。
当冲突出现时,可以使用一些工具来分析和诊断问题所在。例如,可以在VSCode中使用调试器来追踪环境变量的加载顺序,查看是否有变量被意外覆盖。
### 4.3.2 环境变量丢失或未更新的问题处理
环境变量丢失或未能及时更新是一个常见的问题,它可能会导致程序行为异常或运行失败。这类问题通常发生在环境变量在某个环节未能正确应用或被正确传递时。
为了处理这类问题,开发者可以利用VSCode提供的环境变量查看器,该工具可以展示当前环境中定义的所有变量,以及它们的值。此外,确保在开发流程中的各个阶段,如构建、测试和部署,都有明确的检查点来验证环境变量的状态。
例如,可以在`tasks.json`中添加一个任务,用于输出当前环境变量的状态,然后在VSCode的输出面板中检查。
```json
{
"label": "Print Environment Variables",
"type": "shell",
"command": "printenv",
"problemMatcher": []
}
```
在上述任务中,使用了`printenv`命令来输出所有环境变量,以供开发者审查。
此外,如果使用CI/CD流程,确保在流程中加入环境变量的验证步骤,以确保在部署到生产环境之前,所有的环境变量都是最新且正确的。
```yaml
# 示例CI/CD流程(GitHub Actions)
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: '14'
- name: Print Environment Variables
run: printenv
- name: Deploy to Production
run: npm run build && npm run deploy
```
在这个GitHub Actions工作流中,`Print Environment Variables`步骤将输出环境变量,以供人工检查,确保部署前的环境是预期的。
# 5. VSCode环境变量管理的最佳实践
随着开发工作的深入,环境变量管理越发显得重要,尤其在大型团队协作和跨平台应用开发中。良好的环境变量管理不仅能够提升开发效率,还能够确保项目的安全性和可维护性。在本章节中,我们将探讨编写可维护的环境变量配置文件、实现安全的环境变量管理,以及跟进环境变量管理的趋势与未来。
## 5.1 编写可维护的环境变量配置文件
环境变量配置文件是确保环境变量一致性和可维护性的关键。编写这样的文件需要遵循一定的命名规范和配置原则。
### 5.1.1 遵循命名规范和配置原则
命名规范能够确保团队成员在查看和修改环境变量时的一致性,提高代码的可读性和易维护性。例如,可以约定使用全大写字母来命名环境变量,并以项目名作为前缀来避免命名冲突。配置原则方面,建议:
- 将环境变量组织成清晰的逻辑分组。
- 避免在配置文件中硬编码敏感信息。
- 对环境变量的设置进行充分的文档化说明。
### 5.1.2 文档化和版本控制环境变量配置
环境变量配置文件也应当像源代码一样被版本控制。这可以使用Git等版本控制系统来实现。此外,为环境变量创建文档说明其用途和设置方法是十分有必要的。文档中应详细记录每个环境变量的作用、可能的取值、如何设置以及它们对应用的影响。
## 5.2 实现安全的环境变量管理
在环境变量管理中,保护敏感信息如API密钥、数据库密码等是重中之重。不当管理可能造成严重的安全事故。
### 5.2.1 防止敏感信息泄露的策略
为了防止敏感信息泄露,可以采取以下策略:
- 对敏感信息加密存储,并且只在运行时解密。
- 不将敏感信息存储在公共代码库中。
- 通过环境变量配置来动态注入敏感信息。
- 使用访问控制限制对敏感信息的访问。
### 5.2.2 使用加密和令牌化保护环境变量
加密是保护数据安全的有效手段。可以利用现成的工具或库来对敏感信息进行加密。令牌化(Tokenization)是一种特定的加密技术,它将敏感数据如信用卡号码替换为非敏感的替代值(令牌)。这些令牌对于应用程序来说是不可逆的,并且无法用来推断原始数据。
## 5.3 跟进环境变量管理的趋势与未来
随着开发工具的不断进化,环境变量管理的最佳实践也在不断演进。了解当前的趋势和未来的方向,可以帮助我们构建更加灵活和安全的环境变量管理策略。
### 5.3.1 探索VSCode和相关工具的新特性
VSCode及其他开发工具都在不断更新以支持更好的环境变量管理。例如,VSCode可能会引入新的配置方法,使得环境变量的管理更加直观和强大。要关注这些新特性的发布和文档,以便及时更新和优化你的开发环境。
### 5.3.2 预见性地构建适应未来需求的环境变量系统
在构建环境变量系统时,应采取预见性的方法,包括:
- 使用模块化和可配置的方法设计环境变量。
- 保持对新工具和技术的了解,以便及时进行整合。
- 考虑到云服务和容器化技术的集成可能性。
## 结语
在本章节中,我们讨论了编写可维护的环境变量配置文件、实现安全的环境变量管理、以及如何跟进环境变量管理的趋势和未来。从遵循命名规范到采用加密技术,再到利用新工具特性,每一个实践都是为了确保环境变量在开发和生产环境中的正确配置、安全性和灵活性。随着技术的演进,环境变量管理的最佳实践也将不断发展。在本章结束时,请继续保持对新技术的关注,并将这些知识应用到实际工作中,以实现高效、安全和可维护的环境变量管理。
0
0





