JavaFX控件样式与皮肤定制:个性化你的应用程序外观
发布时间: 2024-10-23 15:46:34 阅读量: 22 订阅数: 25 


# 1. JavaFX简介与环境搭建
JavaFX是Oracle公司推出的一种用于构建富互联网应用(Rich Internet Applications, RIA)的界面库,它是Java的一个模块,用于替代早期的Swing技术。JavaFX提供了许多新的特性,如矢量图形、CSS样式的集成、动画效果、更丰富的控件以及对触摸设备的支持等。它不仅能够创建桌面应用程序,同样适用于移动和嵌入式平台。
## 1.1 JavaFX的优势
- **丰富的控件库**:JavaFX拥有超过100个预制的控件,能够轻松构建复杂的用户界面。
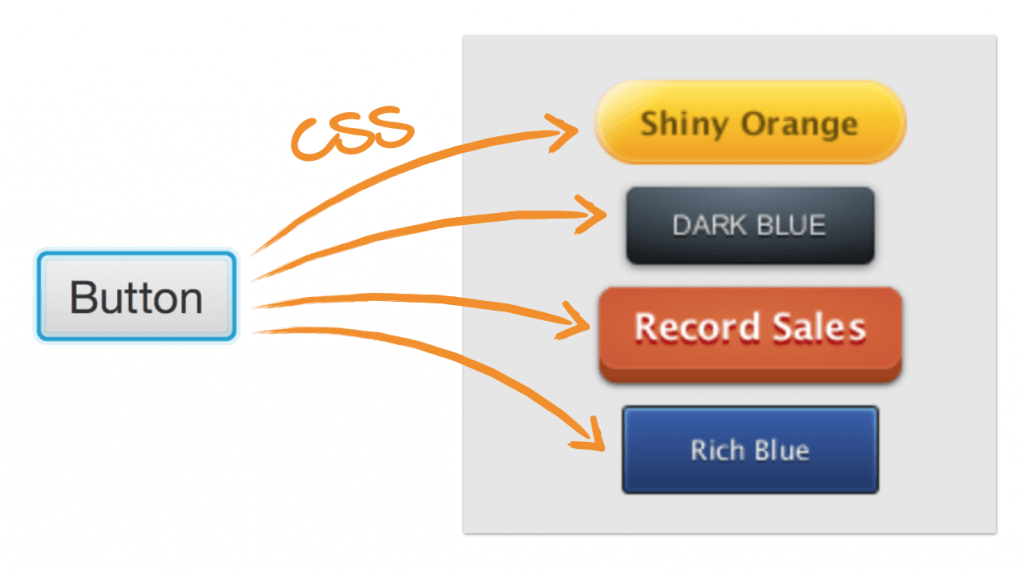
- **CSS样式的集成**:可以使用CSS控制UI的外观,与Web开发中的CSS使用方式类似,这使得UI设计师可以更轻松地参与应用的样式设计。
- **动画和特效**:JavaFX内置了强大的动画API,支持2D和3D动画,使得创建视觉效果丰富的应用变得简单。
## 1.2 环境搭建步骤
搭建JavaFX开发环境大致分为以下几个步骤:
1. **下载JavaFX SDK**:从Oracle官网或其他镜像网站下载最新版本的JavaFX SDK。
2. **配置环境变量**:设置`JAVA_HOME`环境变量指向你的JDK安装路径,并在系统的`PATH`变量中添加JavaFX SDK的路径。
3. **集成IDE**:在你喜欢的IDE(如IntelliJ IDEA、Eclipse等)中配置JavaFX SDK。
4. **测试安装**:创建一个简单的Hello World程序来测试环境是否搭建成功。
例如,一个基本的Hello World程序的代码如下:
```java
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.stage.Stage;
public class HelloWorld extends Application {
@Override
public void start(Stage stage) {
Label helloLabel = new Label("Hello, JavaFX!");
stage.setScene(new Scene(helloLabel, 200, 100));
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
```
## 1.3 JavaFX的运行时环境
在部署JavaFX应用时,需要确保用户的机器上安装了JavaFX运行时。JavaFX应用打包时可以使用jlink工具生成应用的运行时镜像,以确保JavaFX运行时和应用一起被打包。
理解JavaFX的基础和环境搭建是学习JavaFX的第一步。接下来,我们将深入探讨JavaFX控件样式的基础知识,并介绍如何在JavaFX应用中使用CSS来美化界面。
# 2. 理解JavaFX控件样式基础
### 2.1 控件与样式的关系
在JavaFX中,控件(Controls)是构成用户界面的基本元素,它们负责接收用户的输入并展示相应的输出。样式(Styles)则是对控件外观的定义,它赋予控件独特的视觉特征。理解控件与样式之间的关系是设计高质量用户界面的关键。
#### 2.1.1 控件的分类和作用
JavaFX控件可以按照其功能和用途进行分类。基础控件如Button、Label和TextField主要用于执行简单的用户交互和信息展示。复合控件如TableView和ComboBox则用于展示和管理更复杂的数据集合。控件的多样化为开发者提供了丰富的方式来构建满足不同需求的用户界面。
每个控件都有其特定的作用,例如:
- Button控件用于触发动作;
- TextField控件用于接收文本输入;
- TableView控件用于展示和编辑表格数据。
控件的正确选择和使用能够确保应用程序的功能性和可用性。
#### 2.1.2 样式定义的基本概念
样式定义了控件的外观,包括颜色、字体、边距、背景等视觉属性。在JavaFX中,样式可以通过内置的样式表(Style Sheets)定义。样式表允许开发者使用类似CSS的语法来声明控件的样式属性,这使得样式可以独立于JavaFX应用程序的逻辑代码之外进行维护。
样式的基本概念包括:
- **属性**(Properties):控制控件视觉表现的参数,如背景颜色、字体大小等。
- **选择器**(Selectors):用于确定哪些控件将会被应用样式。
- **值**(Values):属性的具体设置值,例如颜色值或字体样式。
通过合理地应用样式,开发者可以保持界面的一致性并实现视觉上的美观。
### 2.2 CSS在JavaFX中的应用
#### 2.2.1 JavaFX CSS语法基础
JavaFX的CSS与Web开发中使用的CSS有相似之处,但也有很多不同。在JavaFX中,CSS用于定义控件的外观,允许开发者通过声明样式来改变控件的布局、颜色和其他视觉元素。JavaFX CSS语法同样包含选择器、属性和值,但有些属性是专门为JavaFX控件定制的。
例如,以下是一个JavaFX CSS的基本语法结构:
```css
.root {
-fx-background-color: lightblue;
}
.button {
-fx-background-color: green;
-fx-font-size: 12pt;
}
```
在上述代码中,`.root` 是一个选择器,表示所有控件的根节点;`.button` 选择器指定样式仅应用于Button类型的控件。`-fx-background-color` 和 `-fx-font-size` 属于JavaFX特有的属性。
#### 2.2.2 CSS选择器和属性
选择器的正确使用可以控制哪些控件将应用特定的样式。JavaFX支持多种类型的选择器,包括类选择器、类型选择器、ID选择器和属性选择器等。属性则定义了控件的各种视觉表现,如颜色、字体、间距等。
例如,要改变所有按钮的字体颜色,可以使用以下CSS代码:
```css
.button {
-fx-text-fill: white;
}
```
这里`-fx-text-fill`属性被用来设置文本颜色。
#### 2.2.3 绑定CSS与控件的示例
将CSS样式应用到JavaFX控件中,可以通过多种方式实现。一种简单的方法是在控件对象上调用`setStyle`方法,传入CSS属性和值:
```java
button.setStyle("-fx-background-color: green;");
```
这行代码将背景颜色设置为绿色。更常见的做法是使用外部样式表文件(.css),然后在JavaFX应用程序中加载它:
```java
Scene scene = new Scene(root, 800, 600);
scene.getStylesheets().add("path/to/your/styles.css");
```
这样,样式表中定义的所有样式就会被应用到场景中的所有控件上。
通过这些示例,我们可以看到如何通过CSS来定义和应用样式,以增强JavaFX用户界面的视觉效果。
# 3. JavaFX皮肤定制实践
JavaFX应用的外观不仅仅依赖于默认的控件样式,开发者可以借助皮肤定制实践来创建独特的用户界面。皮肤定制是JavaFX灵活性和强大的视觉定制能力的关键方面。让我们深入了解创建自定义皮肤、调整控件视觉元素以及实现响应式设计和布局的策略。
## 3.1 创建自定义皮肤
### 3.1.1 皮肤类的结构和实现
要创建一个自定义皮肤,首先需要了解皮肤类的结构。在JavaFX中,每个控件类都有一个关联的皮肤类,负责渲染该控件的视觉表示。皮肤类通常包括绘制控件各个部分的方法和用于设置控件视觉状态的属性。
下面是一个简单的自定义皮肤类的示例代码:
```java
public class CustomSkin extends SkinBase<MyControl> {
private StackPane root; // 根容器,用于放置皮肤的所有内容
public CustomSkin(MyControl control) {
super(control);
initialize(); // 初始化方法,可以放置在构造函数中
}
private void initialize() {
root = new StackPane(); // 创建根容器
// 在这里可以添加各种视觉元素,如文本、图形等
getChildre
```
0
0





