QQ音乐流媒体技术与音视频创新实践
版权申诉
200 浏览量
更新于2024-07-05
收藏 12MB PDF 举报
"本次分享主要围绕QQ音乐在流媒体技术和音视频创新实践的主题展开,涵盖了JS音视频处理、Webassembly音视频处理以及HLS首帧优化三个方面,旨在探讨技术的演进和未来展望。"
1. JS音视频处理
JS音视频处理在现代Web应用中扮演着关键角色。首先,通过分析视频文件的ArrayBuffer,可以提取视频头信息,并利用Buffer进行处理。视频的可播放性检查依赖于video.canPlayType方法,它能告诉开发者浏览器支持哪些视频格式。QQ音乐可能使用了视频流转封装技术,如将ts转为fmp4,这一过程涉及到PESHeader、PESPacket、Moof和Madat等概念。此外,flv转fmp4也是一项重要的转换操作,利用VideoTag和AudioTag处理元数据(Metadata)。为了提取视频帧,可以使用FileReader、VideoPlay和CanvasDraw等技术。不同浏览器对视频格式的支持有所不同,例如Chrome支持MP4、WebM、WAV,VP8+H.264,而Firefox则支持VP8但不支持H.264。Media Source Extensions (MSE) API用于播放和解析fmp4格式的视频。
2. Webassembly音视频处理
Webassembly (WASM) 提供了一种将FFmpeg这样的C/C++库引入Web环境的方法,从而扩展了浏览器的音视频处理能力。在QQ音乐的实践中,FFmpeg被编译成ffmpeg.wasm,通过Webassembly优化来提升性能,如自定义二进制流加载、编译裁剪等。WorkerFFmpegWebAssembly允许在后台线程中执行解码任务,利用FS按需加载来减少内存占用。通过指针传递,主线程与工作线程之间可以高效地交互,实现视频帧的解码和图像数据的获取,进而使用canvas进行绘制。
3. HLS首帧优化
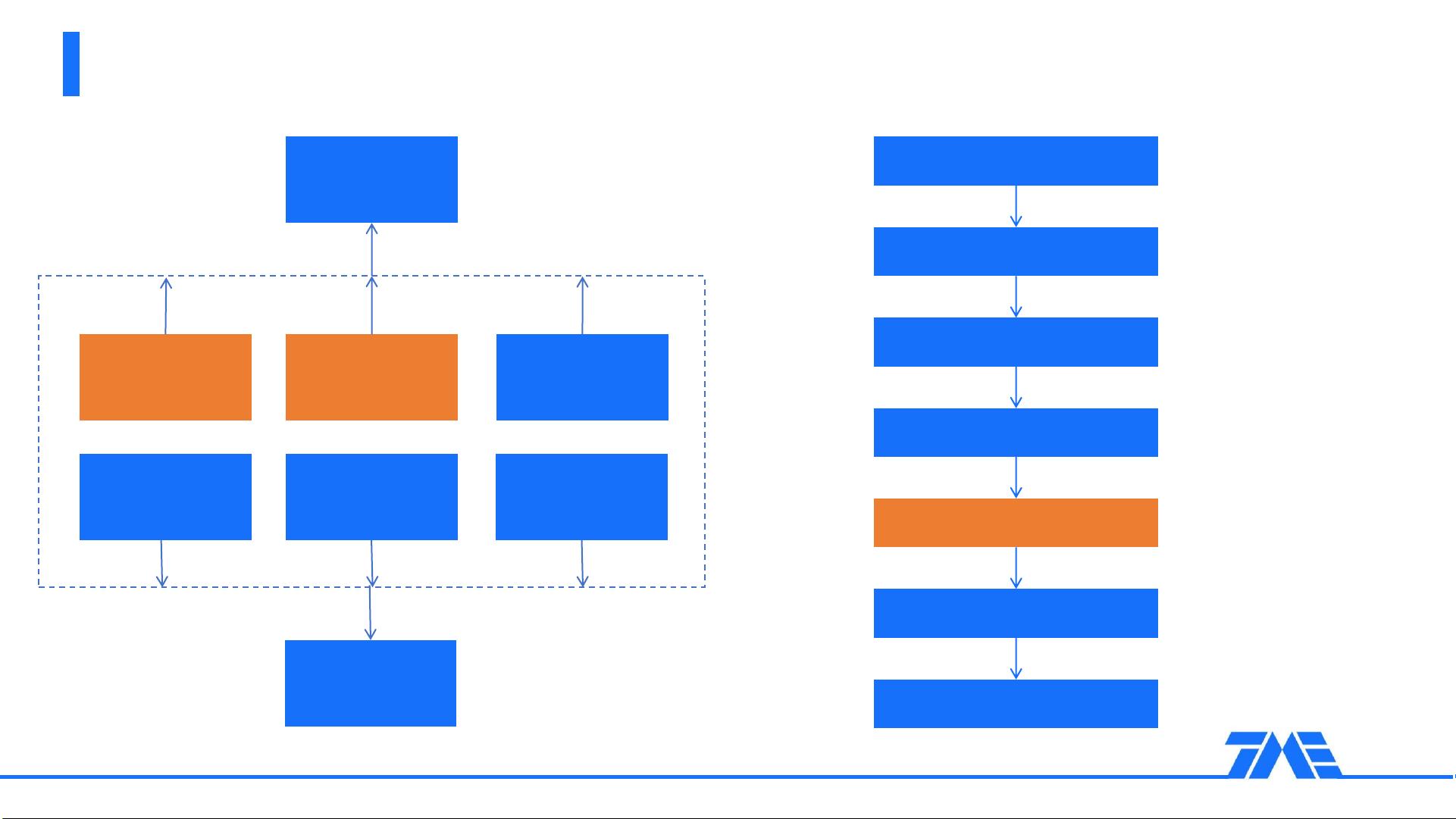
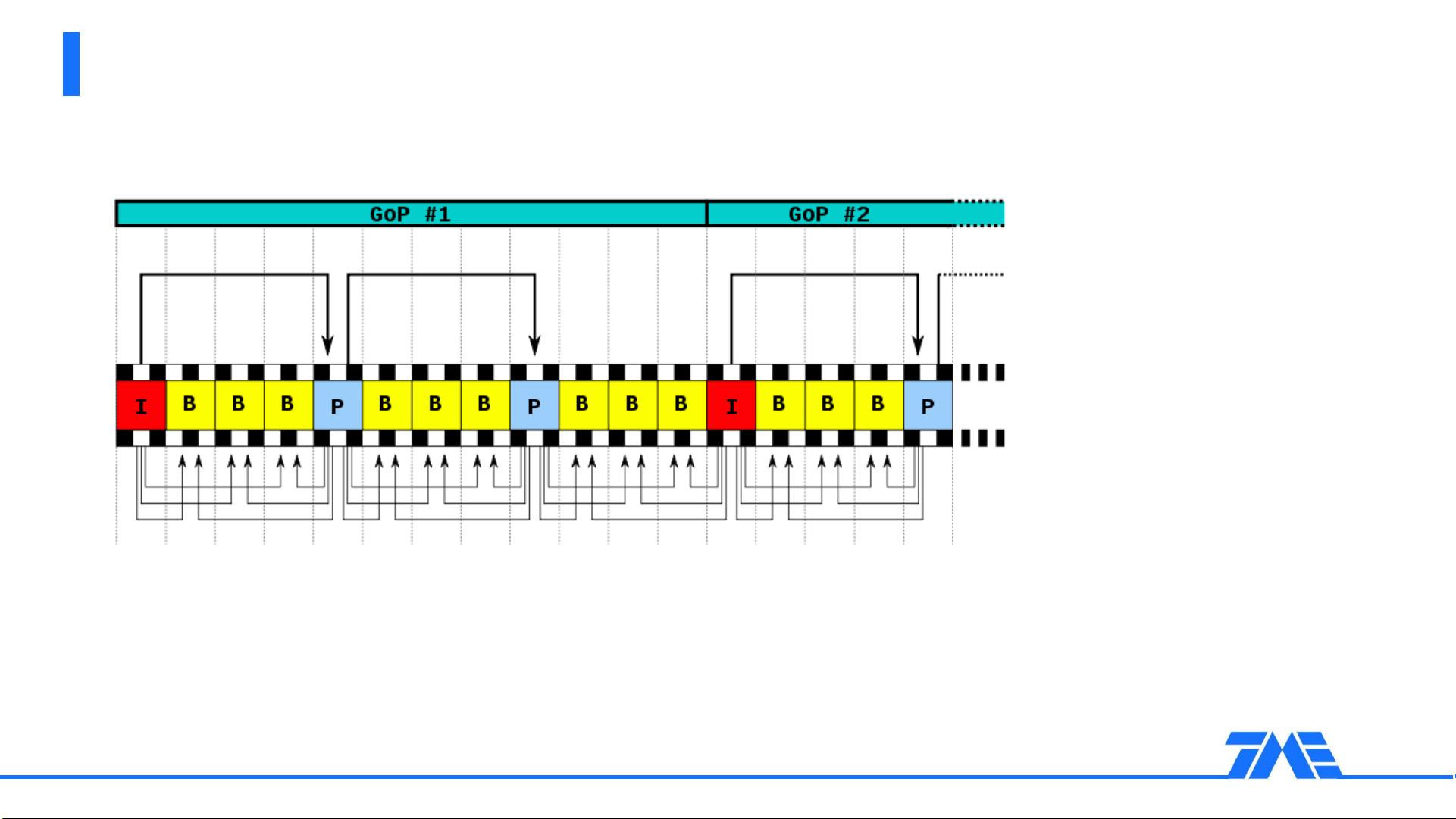
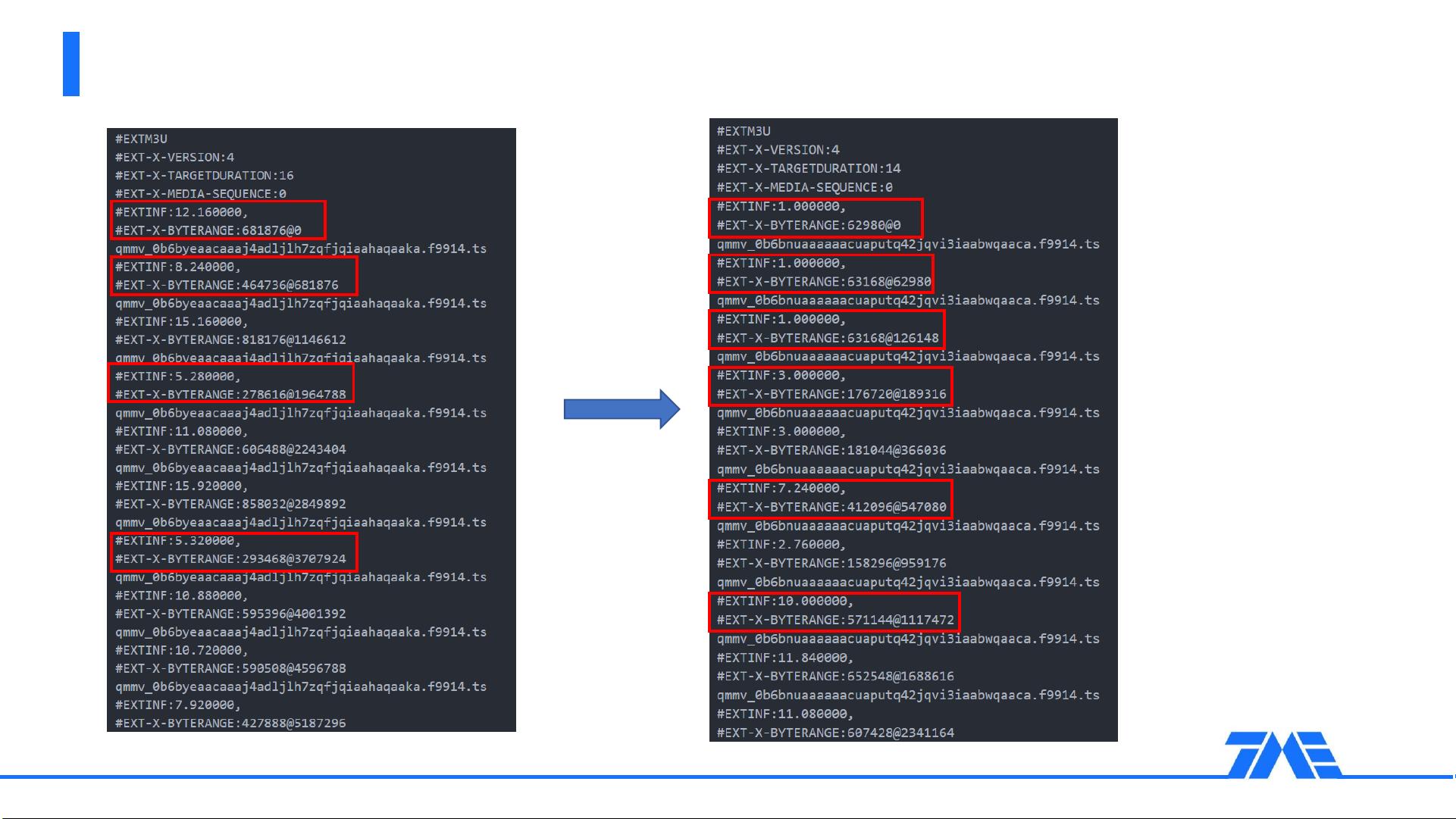
HLS(HTTP Live Streaming)是苹果公司提出的一种流媒体协议,其首帧加载速度对用户体验至关重要。hls.js是一个JavaScript实现的HLS播放器,其架构包括ManifestLoading、MediaAttached、FragLoading等组件,以及BufferTransmux、FragParse、BufferAppend等一系列处理流程。HLS视频分片通常以GOP(Group of Pictures)为单位,为了优化首帧加载,可以减小首片大小,使每个分片的GOP数保持均匀,同时采用慢启动策略。这样的优化方案可以显著降低平均首次缓冲耗时,提高播放体验。
QQ音乐在流媒体技术方面进行了深度探索,通过JS处理、Webassembly优化以及HLS首帧优化,提升了音视频服务的性能和用户体验。这些技术实践对于理解现代Web音视频处理的复杂性和挑战具有很高的参考价值。
2022-03-18 上传
2021-12-31 上传
2021-04-27 上传
2023-05-15 上传
2024-10-23 上传
2024-10-29 上传
2023-08-01 上传
2023-06-06 上传
2023-10-27 上传
普通网友
- 粉丝: 13w+
- 资源: 9195
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器