Webpack+ES6+Sass多页面应用构建实践与难点解析
29 浏览量
更新于2024-08-30
收藏 74KB PDF 举报
本文将详细介绍如何使用webpack结合ES6和Sass技术来构建一个多页面应用程序。相比于传统的非模块化工具gulp,webpack以其模块化的优势在项目开发中占据重要地位。文章旨在分享作者在实际操作中的经验,包括所选用的插件、loaders、常见问题及解决方案。
在项目构建过程中,webpack主要负责打包CSS、SCSS、JavaScript、图片、jQuery、第三方库以及字体图标,并且支持ES6代码的编译,同时对HTML、JS和CSS进行压缩,这些功能对于日常开发来说非常实用。文章的核心内容围绕以下几个方面展开:
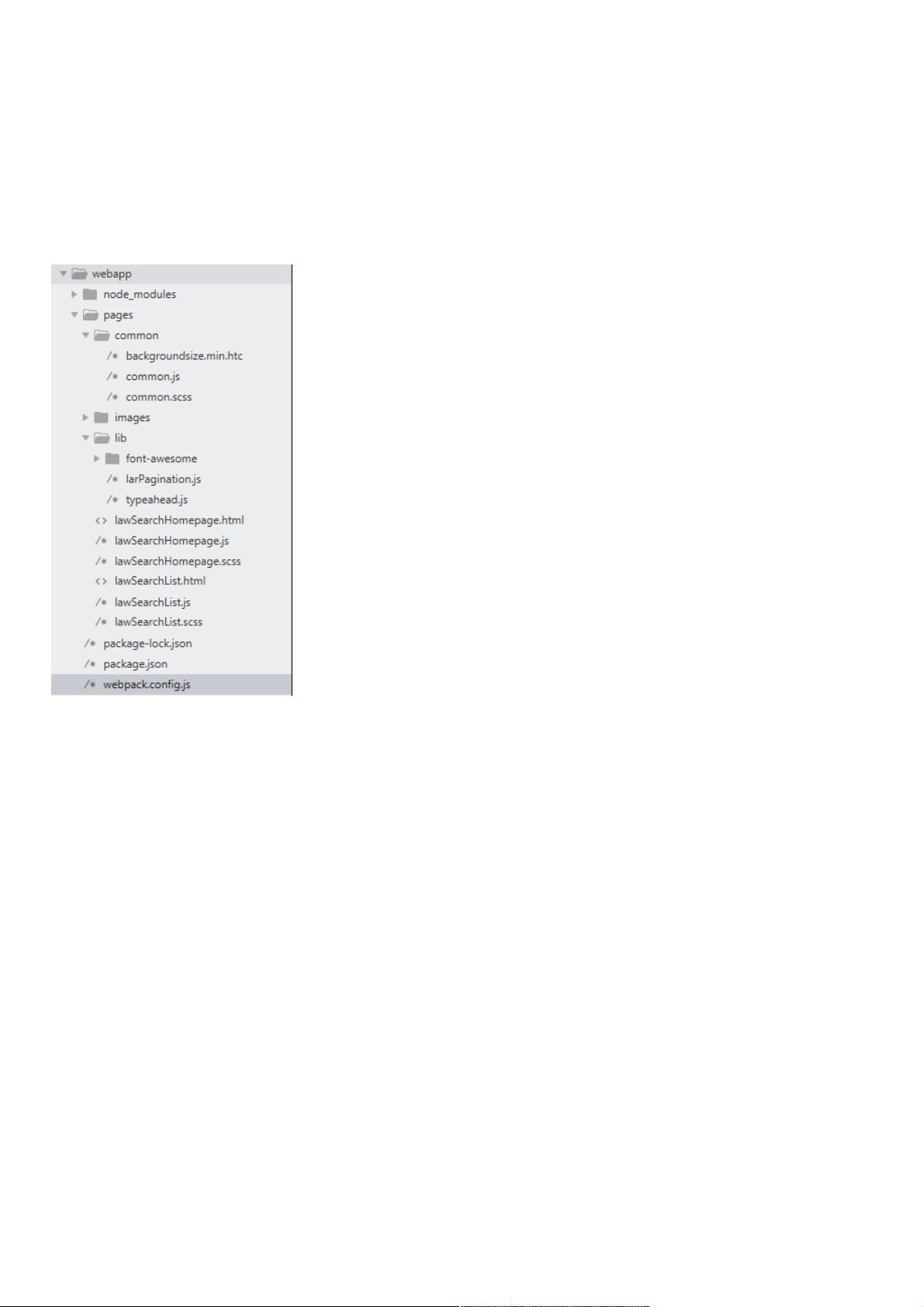
1. 多页面打包:使用`html-webpack-plugin`和`html-loader`,根据项目的页面数量创建相应的入口点。每个页面对应一个模板文件,当页面增多时,可以通过遍历处理以简化管理。例如,通过导入`path`和`html-webpack-plugin`模块,配置多个HTML插件,每个插件都有自己的输出文件名、模板路径、图标以及需要引入的JS文件。
2. 路径管理和导出:利用`path`模块处理相对和绝对路径,确保资源引用的正确性。通过实例化`HtmlWebpackPlugin`,可以设置不同页面的输出文件名、模板源文件路径、页签图标,并指定需要包含的chunk(即入口文件)。
3. HTML压缩和优化:通过`minify`选项,启用HTML压缩功能,移除注释和折叠空白,提高文件大小和加载速度。这样有助于提升用户体验和SEO优化。
4. ES6支持:由于webpack是模块化打包工具,它可以很好地处理ES6语法,包括使用`import`和`export`语句,使得代码更加模块化和易于维护。
5. 问题与解决方案:文章可能会提到在实践中遇到的问题,如依赖管理、冲突处理、性能优化等,并分享解决这些问题的方法和技巧。
本文的最终代码提供了具体实践的示例,不仅展示了如何配置webpack,还提供了关键部分的代码片段,使得读者能快速理解和复制到自己的项目中。无论是初学者还是有一定经验的开发者,都能从中获得有价值的指导。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-02 上传
2020-08-27 上传
2020-08-29 上传
2021-04-27 上传
2020-12-10 上传
2021-02-03 上传
weixin_38640242
- 粉丝: 4
- 资源: 970
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新