Android购物车添加动画实战:贝塞尔曲线路径实现
169 浏览量
更新于2024-08-30
收藏 78KB PDF 举报
在Android开发中,实现购物车添加商品的动画是一项常见的交互设计,可以提升用户体验。本文将详细介绍如何在商品列表页面中通过属性动画和PathMeasure类来模拟商品被添加到购物车的动画效果。
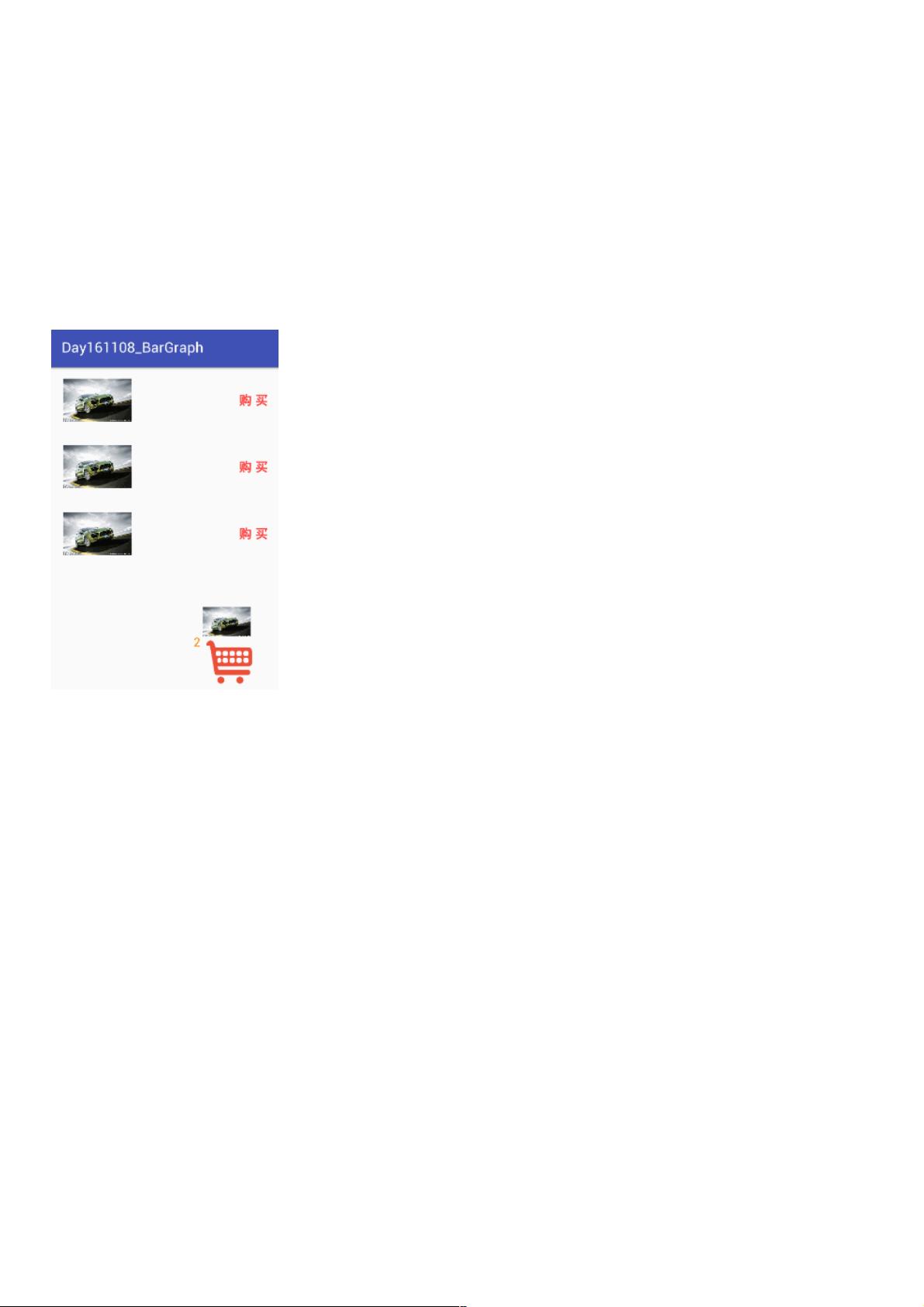
首先,实现这个需求的关键在于理解动画的逻辑。当用户在商品列表中点击一个Item时,我们需要创建一种视觉上的动画,使商品看起来像是被逐渐拉入购物车。这个过程可以通过以下几个步骤来实现:
1. **获取起始与终点坐标**:
在开始动画之前,我们需要确定商品View的起始位置(通常是列表中的当前位置)和目标位置(即购物车区域的位置)。这些坐标通常是屏幕上的二维空间,可以是item的中心点或者item的边界。
2. **绘制贝塞尔曲线路径**:
利用PathMeasure类,我们可以计算出从起始点到终点的贝塞尔曲线路径。PathMeasure提供了一个方法`getLength()`来获取路径的总长度,以及`getPosTan(distance, pos[], tan[])`来获取指定距离处的坐标和切线信息。贝塞尔曲线的控制点有助于塑造平滑的移动轨迹。
3. **设置属性动画**:
创建一个属性动画,比如`ObjectAnimator`,并将其应用到商品View上。动画的属性可能包括位置(x和y坐标)、缩放比例、透明度等,以模拟商品逐渐接近购物车的过程。动画的startDelay和duration参数可以根据需求调整,比如商品在进入购物车时的速度和持续时间。
4. **监听动画更新**:
当动画执行时,我们需要监听属性动画的`ValueAnimator.AnimatorUpdateListener`,并在每次更新时根据`PathMeasure`提供的信息更新商品View的位置。这可以通过调用`setX()`和`setY()`方法来完成。
5. **动画结束后的处理**:
动画结束后,可以为商品View设置新的样式,如添加购物车图标或改变背景颜色,以进一步提示用户操作已完成。
通过以上步骤,开发者可以实现一个既美观又符合用户预期的购物车添加商品动画,提升应用的交互体验。这个过程需要对Android动画机制有深入理解,并能灵活运用PathMeasure类来创建自定义动画路径。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-27 上传
2021-01-04 上传
2019-10-17 上传
2019-06-01 上传
2021-01-04 上传
2016-03-30 上传
weixin_38727062
- 粉丝: 4
- 资源: 978
最新资源
- EmotionRecognition_DL_LSTM:这项研究旨在研究和实现一种人工智能(AI)算法,该算法将实时分析音频文件,识别并呈现其中表达的情感。 该模型以“深度学习”方法(即“深度神经网络”)开发。 选择了用于时间序列分析的高级模型,即长期短期记忆(LSTM)。 为了训练模型,已使用演员数据库表达的情绪
- B站直播同传工具,支持广播,多账号
- browser:使用Ruby进行浏览器检测。 包括ActionController集成
- c代码-21年数据结构1.2
- 色彩切换器
- 用Java写的一个简单(渣渣)的基于Web学生成绩管理系统.zip
- To-do-Reactjs:您从未见过的待办应用程序!
- SetupYabe_v1.1.9.exe.zip
- cordova-ios-security
- RaspberryEpaper:WaveShare 2.7in ePaper中的脚本和实验
- 水墨群山花卉雨伞背景的古典中国风PPT模板
- phaser-ui-tools:在Phaser中创建UI的功能。 行,列,视口,滚动条之类的东西
- vovonet
- blake2_mjosref:BLAKE2b和BLAKE2s哈希函数的干净简单实现-在编写RFC时编写
- gcc各版本文档.rar
- Repo:Lapis项目的Maven回购