2014移动设计趋势:字体与成熟UI的交融
需积分: 10 113 浏览量
更新于2024-07-21
1
收藏 48.62MB PDF 举报
移动设计趋势在2014年及以后的几年中经历了显著的变化和重视。随着移动应用市场的发展,设计师们开始意识到字体设计的重要性,它不仅关乎文字的可读性,还对整体用户体验(UX)产生深远影响。早期,由于技术限制和设计资源的匮乏,移动应用的字体往往被忽视,表现为低质量或不一致的排版。然而,随着移动设计的成熟,如Facebook、Mailbox和Twitter等应用程序开始注重字体选择与排版,使文本呈现出清爽且专业的视觉效果。
扁平化设计和简约主义成为主流,这种设计风格强调极简的界面元素和清晰的层次结构,减少了不必要的装饰,让用户注意力集中在核心功能上。界面手势化也在趋势中占据重要位置,通过直观的动作和触摸反馈,提升用户的操作体验。
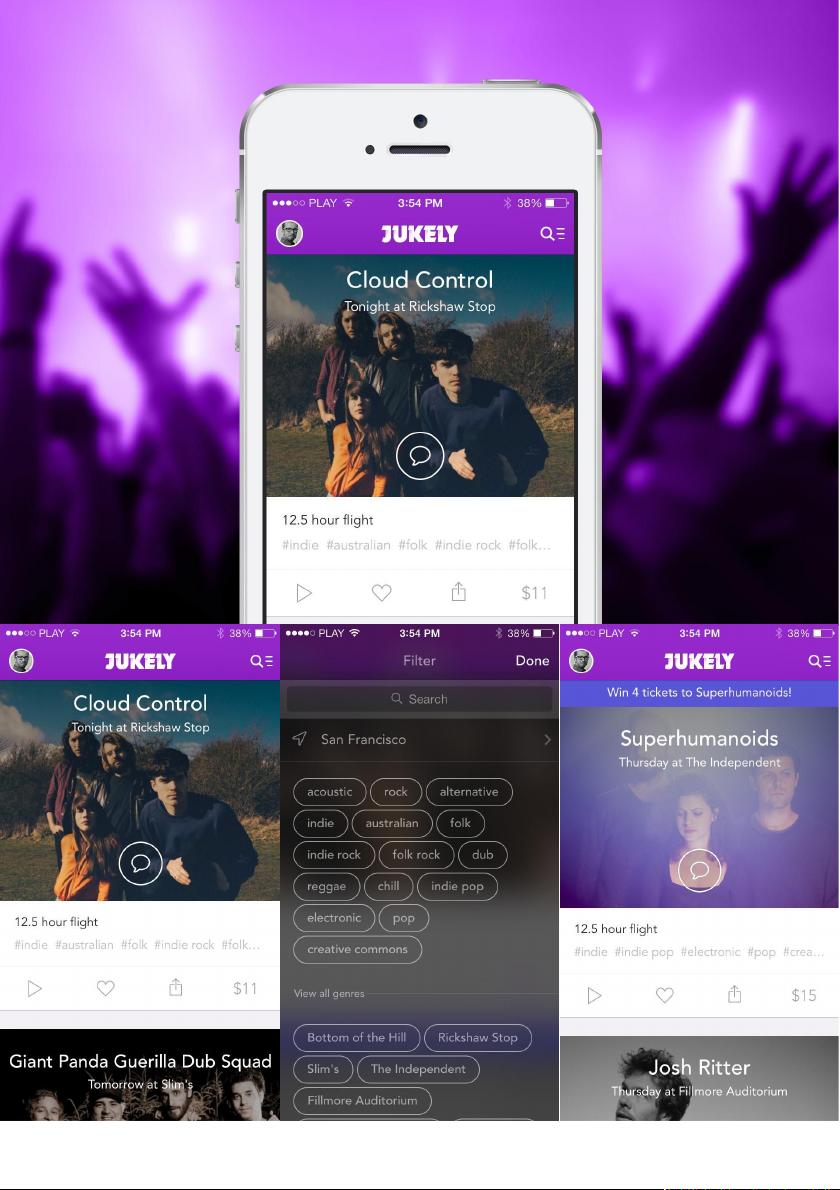
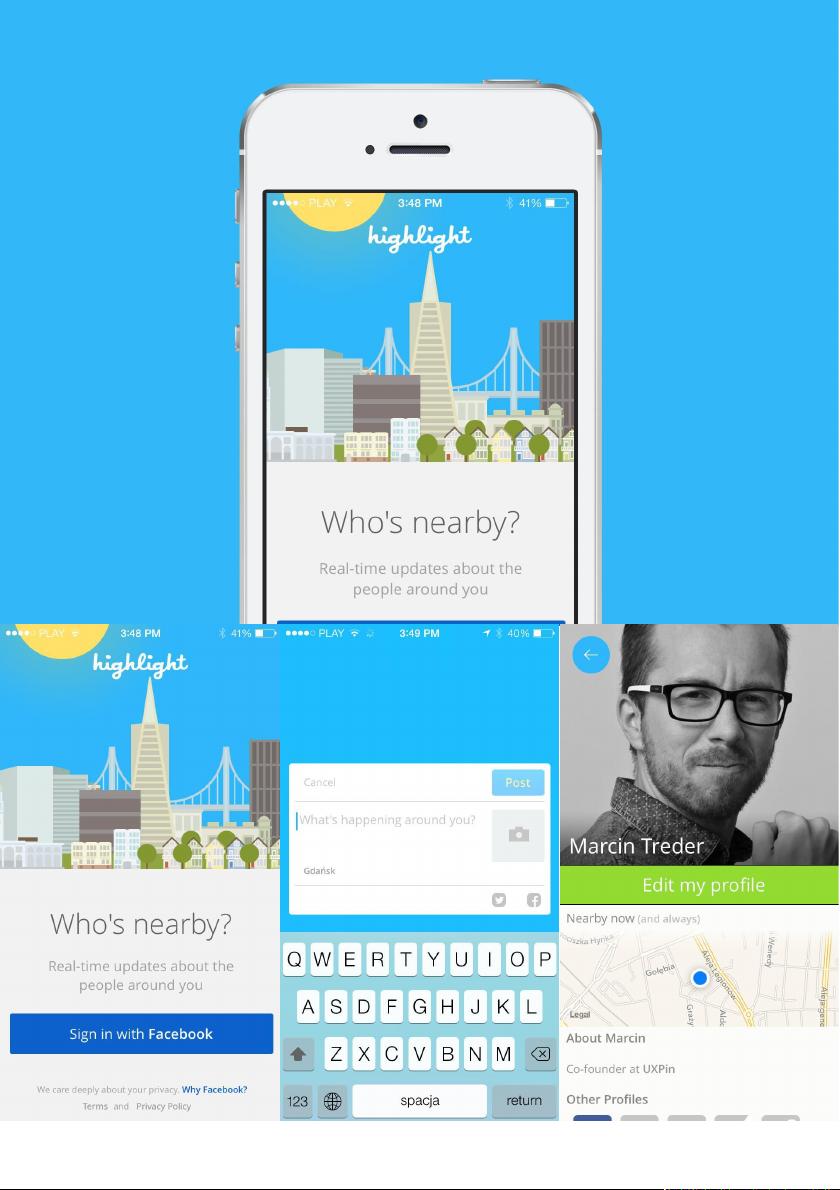
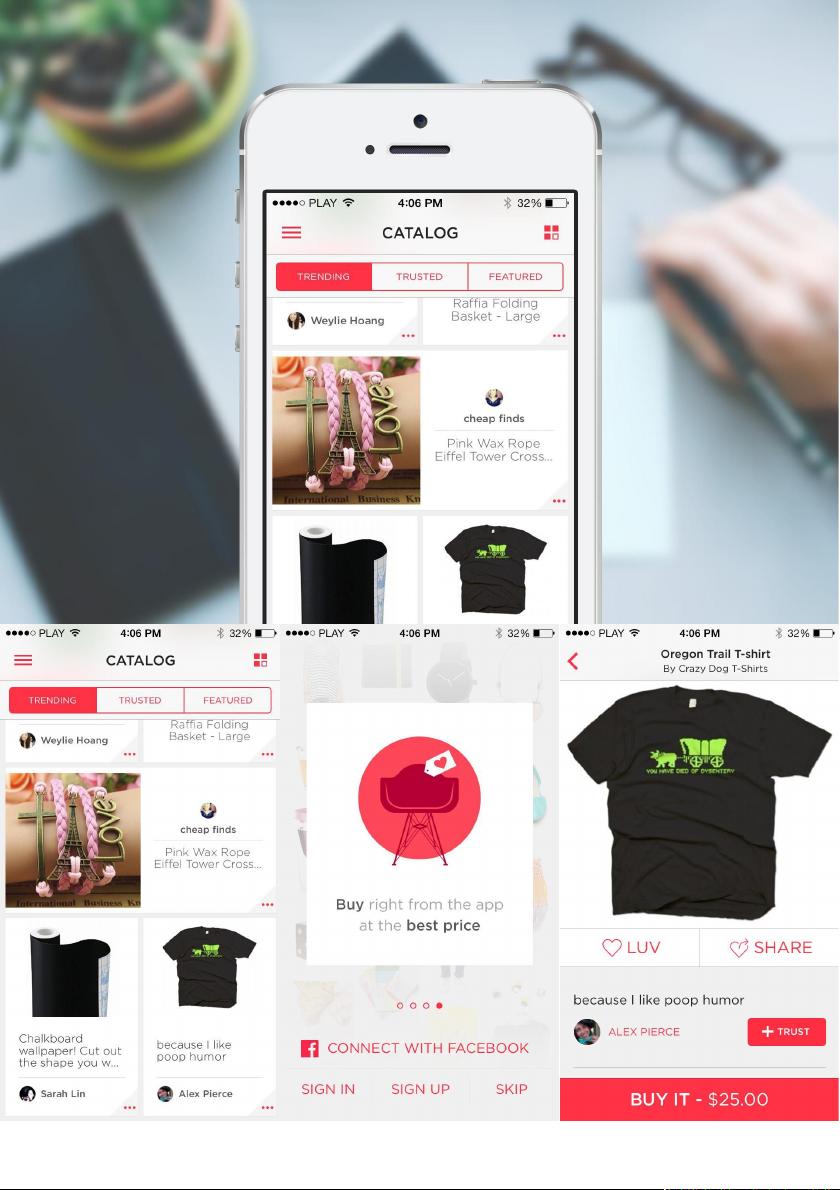
圆形元素在设计中得到了广泛应用,不仅在图标和按钮上,还体现在整体布局中,创造出柔和的视觉效果。企业型应用的设计越来越注重品牌形象的传达,而可穿戴设备的兴起则要求设计适应小屏幕和交互方式的特殊性。
遵循官方设计指南,如苹果的HIG(Human Interface Guidelines)和谷歌的Material Design,成为了确保一致性并提供优质用户体验的关键。情境感知设计让应用能够根据用户环境和使用场景进行动态调整,提供个性化的体验。
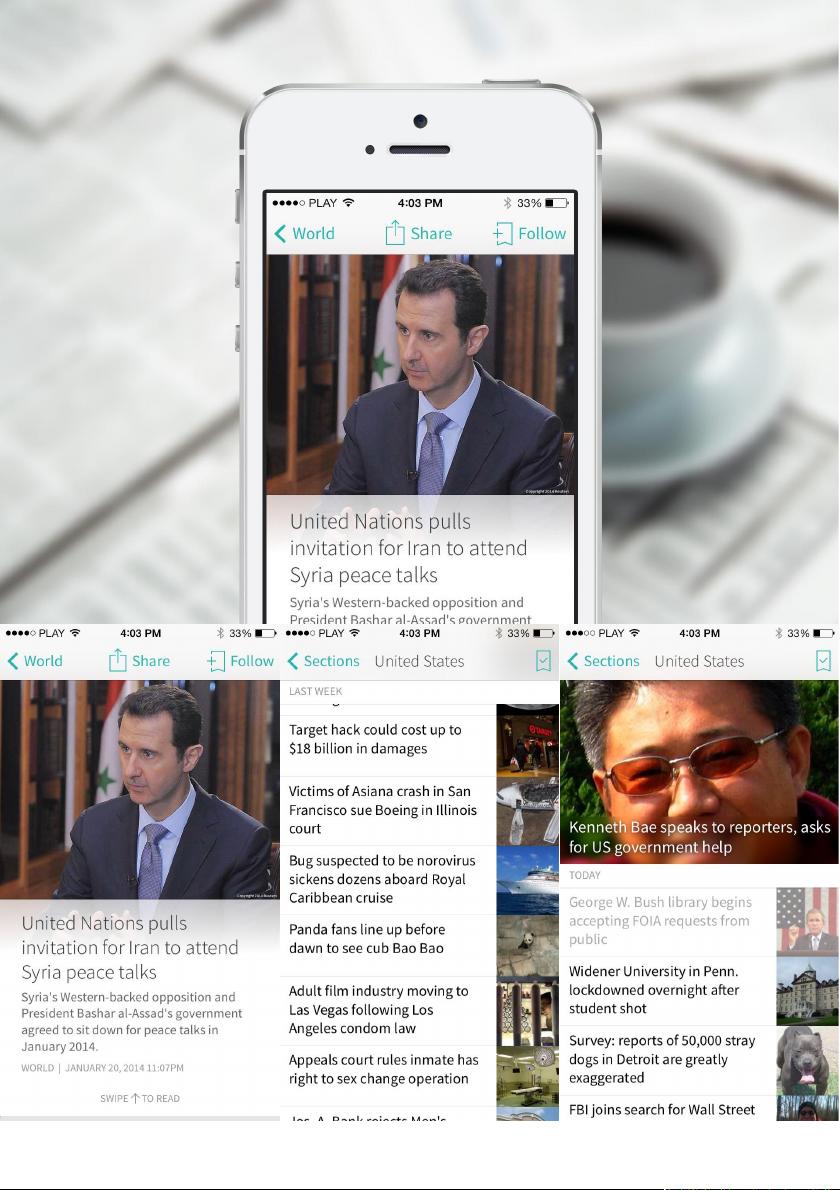
大图和模糊效果的运用增强了视觉冲击力和沉浸感,信息图和微交互设计则帮助用户快速理解和完成任务。移动电商的界面设计也在不断创新,以适应日益增长的在线购物需求。
2014年,移动应用中的字体设计不再是边缘化的细节,而是整体设计中不可或缺的一部分。一些优秀应用,如Citroen Lifestyle、Fancred和Fifa,展示了这一趋势的明显进步。这些案例表明,随着移动设计的成熟,字体将成为提升产品竞争力的重要工具。
UXPIN和MOVADE这样的设计工具和服务也开始发挥作用,帮助设计师实现专业且一致的字体选择,进一步推动了移动设计的整体水平。2014年的移动设计趋势标志着设计师们对于用户体验的深入理解和对细节的关注,预示着未来更加精致和人性化的移动应用设计将会不断涌现。
2014-04-02 上传
2014-07-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-01 上传
2021-03-04 上传
2012-08-23 上传
煽风点火锅
- 粉丝: 0
- 资源: 1
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录