详解Tablesorter jQuery插件:表格排序与自定义解析
29 浏览量
更新于2024-08-30
收藏 154KB PDF 举报
本文将详细介绍如何使用jQuery插件Tablesorter来实现在浏览器上对表格数据进行实时排序的功能。Tablesorter是一款轻量级且功能强大的工具,它支持多种数据类型,包括数值、字符串、日期以及自定义排序,极大地提高了用户交互体验。
首先,为了使用Tablesorter,你需要在HTML中引入jQuery库(版本2.0.2或更高)和Tablesorter插件的核心文件(jquery.tablesorter.min.js)。在HTML表格(class包含'tablesorter')上添加id,如`<table id="tbList">`,这样可以让JavaScript代码更容易地找到并初始化排序功能。
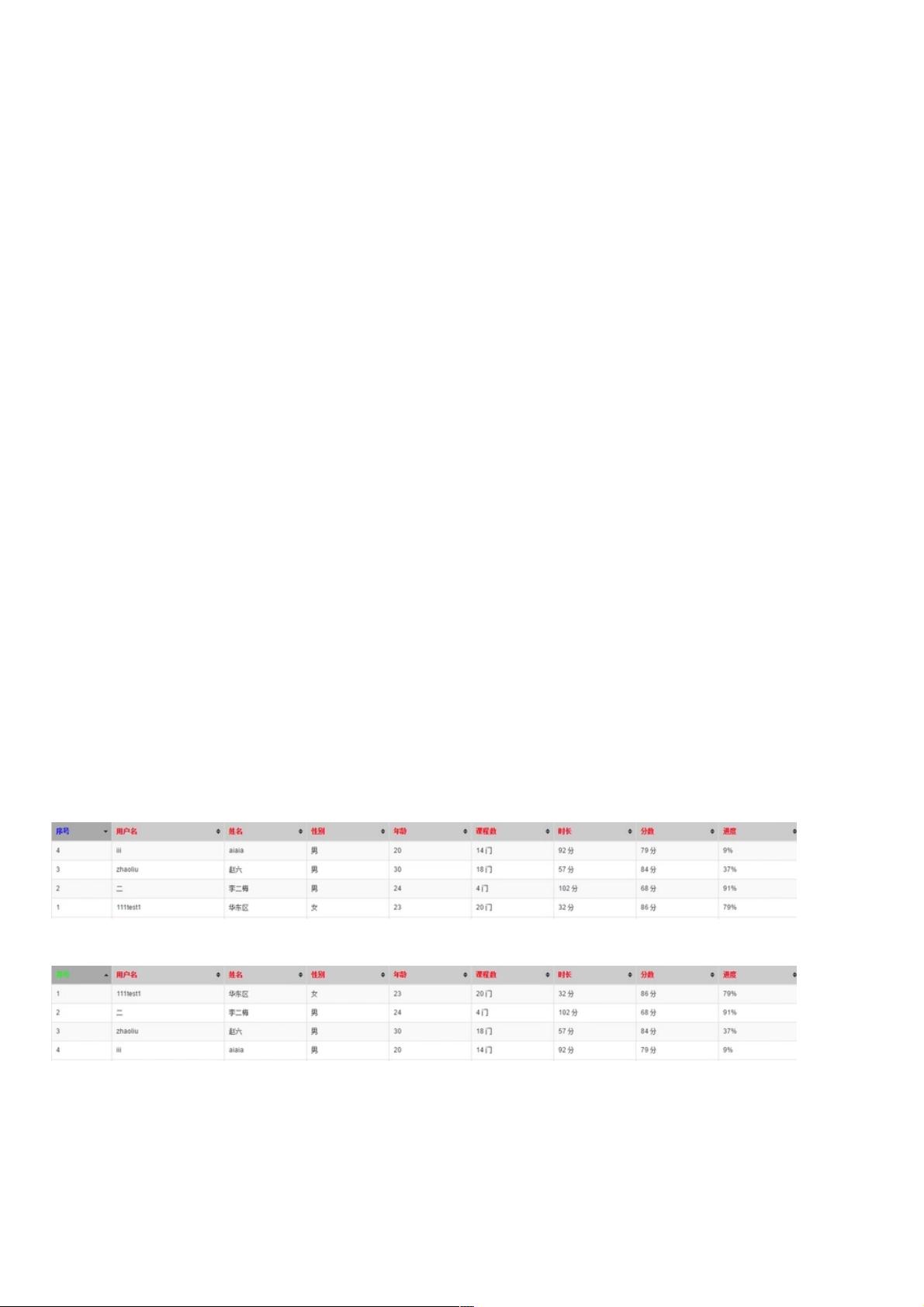
CSS部分则需要定义表格样式,包括表头的外观,以及升序和降序的指示符号。对于排序效果,点击表头时,Tablesorter会根据预设的排序规则对相应列进行排列,如默认的数字和文本排序。
然而,当表格中的数据包含汉字时,Tablesorter的默认排序可能不适用。针对这种情况,可以编写自定义的排序函数。`$.tablesorter.addParser`方法用于添加新的排序逻辑。在这里,作者创建了一个名为"num"的自定义解析器,它会去除字符串尾部的汉字,并以数值方式排序。
在JavaScript代码中,通过设置headers选项,可以为特定列应用自定义的"num"解析器,如`{headers: {5: {sorter: "num"}, 6: {sorter: "num"}, 7: {sorter: "num"}}}`,这样第六、七、八列就会按照用户自定义的方式进行排序。
对于时间格式的数据,如"xx时xx分xx秒",需要根据实际需求设计时间比较函数,这通常涉及到字符串解析和格式化,可能需要用到日期对象或者专门的时间处理库来确保正确的排序。
总结来说,Tablesorter插件提供了一种便捷的方式来实现动态表格排序,通过引入和配置插件,开发者可以根据数据特性定制排序逻辑,提升用户体验。无论是标准的数据类型还是复杂格式的数据,都可以通过适当的代码调整得到有效的排序结果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-01-04 上传
2014-01-21 上传
2012-10-11 上传
2019-04-10 上传
2012-09-26 上传
2009-10-15 上传
weixin_38714509
- 粉丝: 3
- 资源: 931