深度解析React.js面试题及答案
版权申诉
137 浏览量
更新于2024-03-16
收藏 3.54MB PDF 举报
React.js 是一种流行的前端框架,经常被用于构建交互性强、响应速度快的网页应用程序。在学习 React.js 的过程中,我们不仅需要掌握其基本概念和用法,还需要了解常见的面试题以备面试时使用。《一定要熟记这些常被问到的React.js面试题,你可以知道也可以不知(最全详细答案)》提供了许多常见的问题及其详细答案,旨在帮助读者更好地准备React.js面试。
React.js 的事件机制是其核心之一。与其他前端框架不同,React并不是将事件直接绑定在真实的DOM元素上,而是在document处监听所有事件。当事件发生并且冒泡到document处时,React会将事件内容封装并交由真正的处理函数运行。这种方式不仅减少了内存消耗,还能在组件挂载销毁时统一订阅和移除事件。此外,冒泡到document上的事件也不是原生的浏览器事件,而是由React自己实现的合成事件(SyntheticEvent)。因此,在处理事件时应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法,以防止事件冒泡。
在React中,事件并没有直接绑定在对应的真实DOM上,而是通过事件代理的方式统一绑定在document上。这种机制不仅提高了性能,还简化了事件处理的过程。另外,React实现的合成事件也为开发者提供了更多的便利和灵活性。因此,在编写事件处理函数时,需要注意合成事件的特性,避免出现意外的行为。
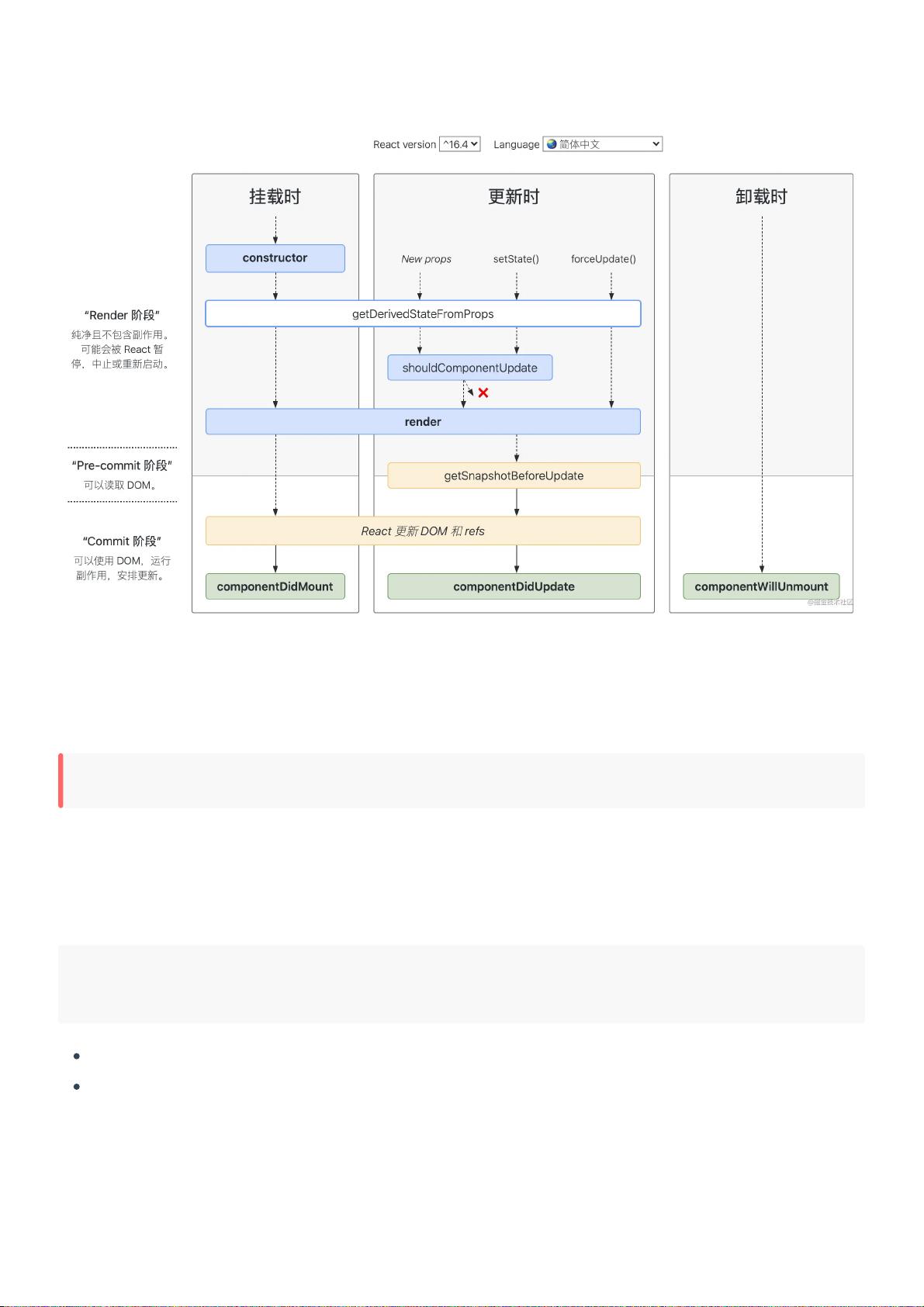
除了理解React.js的事件机制,学习React.js还需要掌握组件基础知识。组件是React应用的基本构建块,通过组件可以实现页面的模块化和复用。在React中,组件可以分为函数组件和类组件两种形式,每种组件都有其特点和用法。理解组件的生命周期、状态管理以及props传递等概念对于掌握React.js至关重要。
总的来说,熟记常被问到的React.js面试题是提升自己技能水平的重要途径之一。通过对React.js的深入学习和实践,我们可以更好地应对面试挑战,提高自己在前端领域的竞争力。希望以上内容能够帮助读者更好地理解React.js的事件机制和组件基础知识,为未来的学习和面试做好准备。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- 10天学会ASP.NET.pdf
- IBM内部PL1教材中文的
- 107条Javascript的常用语句.txt
- Visual C# 2005微软认证试题
- 一种摄像头自动白平衡的算法及硬件实现
- Linux 的引导过程.pdf
- EXTjs中文手册.pdf
- 你必须知道的.NET.pdf
- JDK5.0新特性介绍.pdf
- sed 使用手册linux unix 下常用的文本处理工具。用来处理格式化文本
- 卷积码的译码算法——维特比译码
- Oracle9i10g编程艺术
- MyEclipse 6 Java EE商业开发中文手册.pdf
- UML参考手册--基本概念
- strust2.0深入浅出
- 计算机专业毕业实习、毕业设计指导书