Canvas实现的自适应jQuery提示插件:动态定位与兼容性优化
167 浏览量
更新于2024-08-30
收藏 106KB PDF 举报
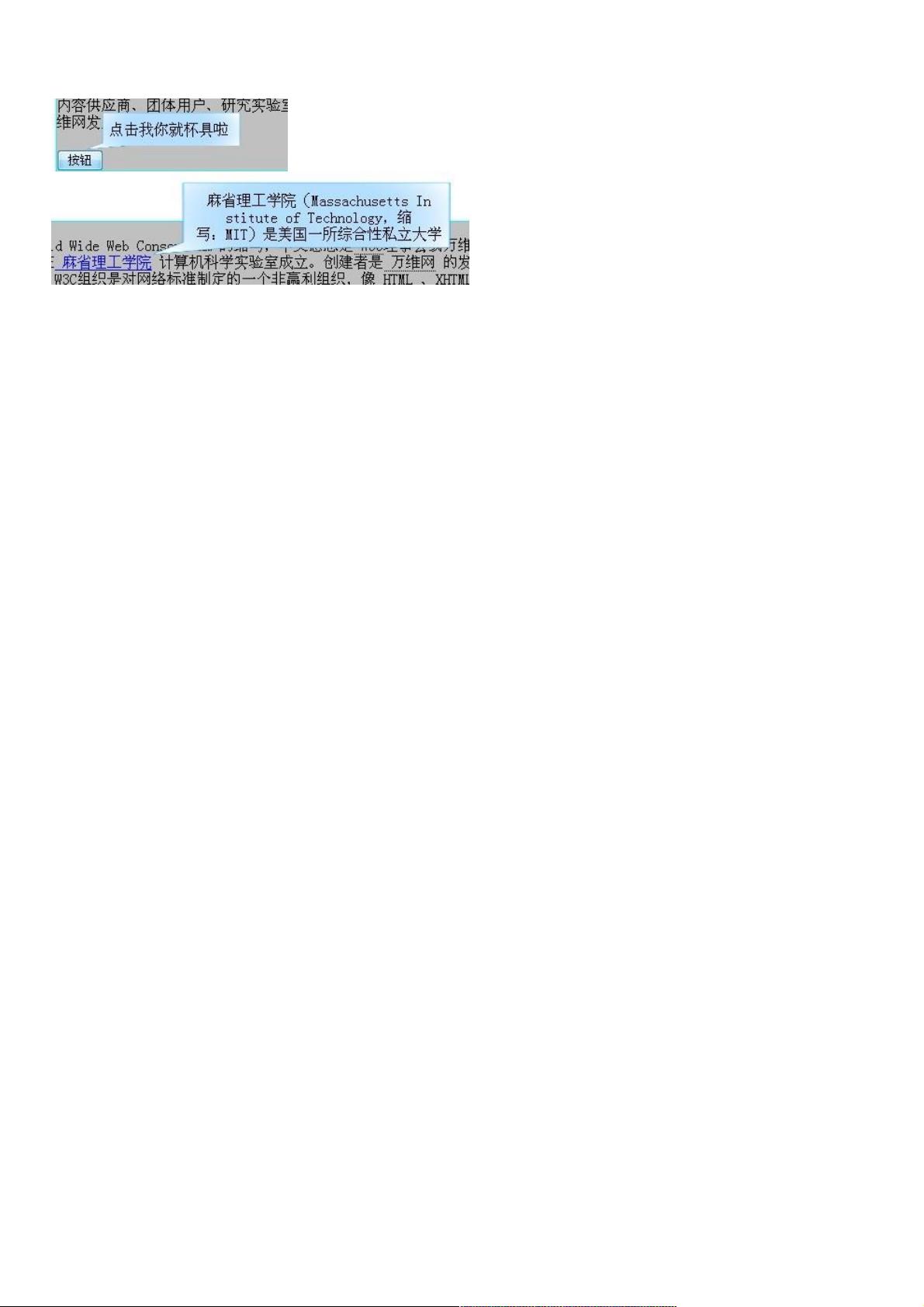
"这是一个基于jQuery开发的创新插件,名为PolaTip。该插件的核心技术是利用HTML5的Canvas元素来绘制提示框(tip),其特点是能够根据内容自适应调整大小,保持清晰度,不会因缩放而出现模糊效果。插件的主要设计思路是将提示文本(title)存储在一个内嵌的`<p>`标签中,并将其放置在动态大小的canvas中,难点在于精确定位这个动态文本容器。
在实现过程中,开发者注意到不同浏览器对于字体大小处理的差异:Firefox会根据默认设置自动计算字体大小,而Google Chrome则需要显式指定。这可能导致在跨浏览器兼容性上存在小问题,开发者在代码注释中提供了相应解决方案或建议。
PolaTip插件的使用方法涉及以下几个关键步骤:
1. 创建一个私有变量`tips`,用于存储每个匹配元素的提示信息。
2. 初始化时,动态创建一个共享的`<canvas>`元素,设置样式如`position`, `width`, `height`, `font-family`等。
3. 为每个匹配的元素,获取其位置信息,然后构造一个新的`<p>`元素,包含标题文本,设置`z-index`、`font-size`和`position`属性。
4. 将`<p>`元素添加到一个`<div>`中,并定位到相应元素的上方,然后将`<div>`附加到页面上。
5. 使用Canvas的2D渲染上下文(`getContext('2d')`)来绘制提示框,包括标题文本。
整个插件提供了一个简洁的API,通过`.polaTip()`方法应用于DOM元素,用户可以方便地为其添加动态可调整大小的提示功能。尽管遇到了浏览器间细微的兼容性问题,但通过细致的编码和注释,开发者已经为使用者提供了清晰的指导,使其可以在实际项目中灵活应用并解决可能遇到的问题。"
132 浏览量
2022-05-04 上传
2024-09-05 上传
224 浏览量
2024-11-14 上传
2023-02-07 上传
228 浏览量
103 浏览量
116 浏览量
301 浏览量
weixin_38645434
- 粉丝: 5
- 资源: 959
最新资源
- a-simple-mvc-rest-service:包含带有 TDD 的示例模块的简单 RESTJersey 项目,用 Java 实现
- weather_api
- BudgetTracker:无论有没有连接,用户都可以在其预算中添加费用和存款。 脱机输入交易时,当它们重新联机时应填充总数
- Google_intro:对于Dsl的布局,时间不够。
- dnvod-ad-killer:dnvod.tv的AD卸妆
- 信号与系统 实验作业
- NativeTop.NiceDream.ga4Usk4
- TouTiaoAd:react native头条广告穿山甲广告,腾讯广告优量汇广点通广告集成reactnative RN
- 5_网络字节序_werevj4_
- Angular中的广播消息
- s2c-restful-services:s2c 项目宁静服务 + 存储库
- Gitee上的开源ERP系统源码
- django-countries:一个Django应用程序,提供与表格一起使用的国家/地区选择,标记图标静态文件以及模型的国家/地区字段
- plotly-challenge
- typora笔记工具
- ant_plus_demo:用于测试 ant+ 的 Android 应用