前端实现跨域请求的JSONP方法
需积分: 15 105 浏览量
更新于2024-09-09
收藏 234KB DOCX 举报
"这篇文档主要介绍了跨域请求的几种方式,包括前端的JSONP方法以及相关的后台处理。"
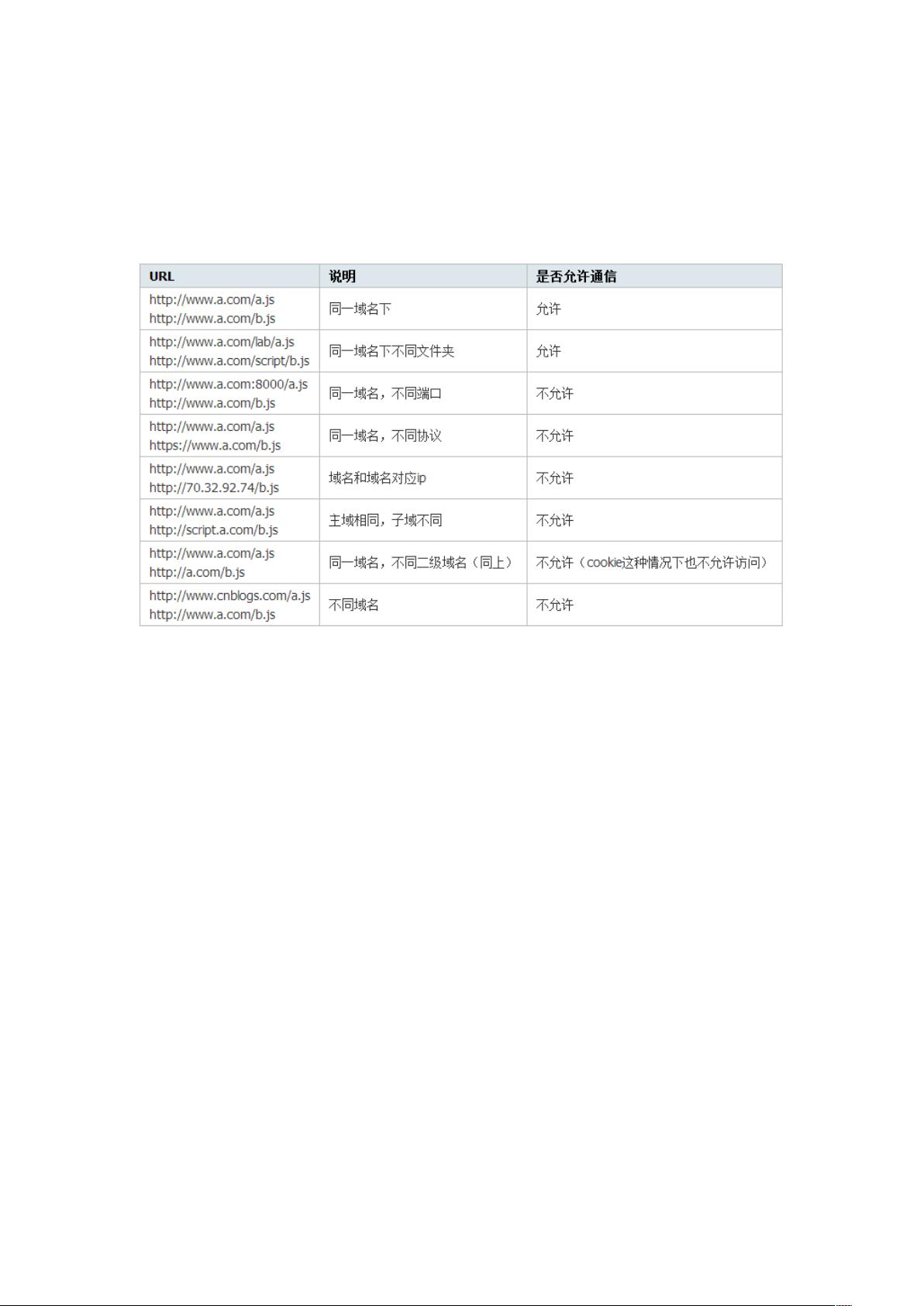
跨域请求是Web开发中常见的问题,由于浏览器的安全策略,同一个源的网页不能随意向其他源发送AJAX请求。这里的"源"指的是协议(如http或https)、域名和端口的组合。当这三个元素中任意一个不匹配时,就发生了跨域。为了解决这个问题,开发者通常会采用以下几种跨域请求的方式。
1. 前台JSONP(JSON with Padding)
JSONP是一种非官方的跨域数据交互协议,它利用了`<script>`标签不受同源策略限制的特点。通过在请求URL中添加一个回调函数名,服务器返回一个JavaScript函数调用,该函数的参数是JSON格式的数据。客户端预先定义好这个回调函数,当脚本加载完成后,浏览器会自动执行这个函数,从而达到数据交互的目的。示例代码中展示了使用jQuery的$.ajax实现JSONP请求的过程,包括设置dataType为'jsonp',jsonp参数指定回调函数名,以及定义对应的回调函数success_jsonpCallback。
2. 后台CORS(Cross-Origin Resource Sharing)
CORS是现代浏览器支持的一种跨域机制,它允许服务器声明哪些源可以访问其接口。在服务器端,通过设置HTTP响应头`Access-Control-Allow-Origin`,可以指定允许跨域的源。例如,`Access-Control-Allow-Origin: *`表示允许所有源访问,或者具体指定一个或多个域名。此外,还可以设置其他相关头,如`Access-Control-Allow-Methods`、`Access-Control-Allow-Headers`等来控制请求方法和请求头。
3. document.domain(子域间共享)
如果主域相同,但子域不同的两个页面可以通过设置`document.domain`属性实现跨域。例如,`a.example.com`和`b.example.com`可以通过将`document.domain`都设置为`example.com`来相互访问。
4. 代理服务器
在前后端分离的架构中,前端应用可以通过代理服务器转发请求,让请求看似是从同一源发出的。例如,使用Node.js的Express或Nginx等工具,配置一个代理,将前端的请求转发到实际的服务接口。
5. window.postMessage
这是一种允许不同源的窗口之间进行通信的方法,通过监听`message`事件,可以接收其他窗口发送的数据。这种方法适用于页面内嵌的IFrame或者不同窗口之间的跨域通信。
6. WebSocket跨域
WebSocket协议本身就是跨域的,只要服务器支持,就可以建立长连接,进行双向通信。
总结来说,跨域请求有多种解决方案,选择哪种方式取决于应用场景和需求。JSONP适用于简单的GET请求,CORS提供了更灵活且安全的跨域方式,而其他方法则在特定场景下有其独特优势。在开发过程中,合理地运用这些技术,可以有效地解决跨域带来的问题。
354 浏览量
1996 浏览量
266 浏览量
571 浏览量
1123 浏览量
2509 浏览量
2021-07-15 上传
183 浏览量