EasyUI中文教程:组件详解与示例
需积分: 9 155 浏览量
更新于2024-07-25
收藏 579KB PDF 举报
"easyUI帮助文档提供了关于easyUI的详细功能介绍和使用方法,包括各种组件如Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox和Pagination的实例、参数、事件和方法等内容。"
EasyUI是一个基于jQuery的前端框架,它简化了网页界面的开发工作,提供了一系列易于使用的组件,使开发者可以快速构建用户界面。在帮助文档中,我们可以看到对各个组件的详细讲解:
1. **Accordion(可折叠标签)**:Accordion组件用于展示多个可折叠的面板,用户可以展开或关闭其中的内容。文档中包含实例展示和参数设置,帮助开发者创建灵活的折叠效果。
2. **DateBox(日期框)**:DateBox是用于输入日期的控件,支持多种日期格式,并且可以配置各种参数,如日期选择器的显示样式、日期范围限制等。文档还列出了相关的事件和方法,例如打开日历、关闭日历等。
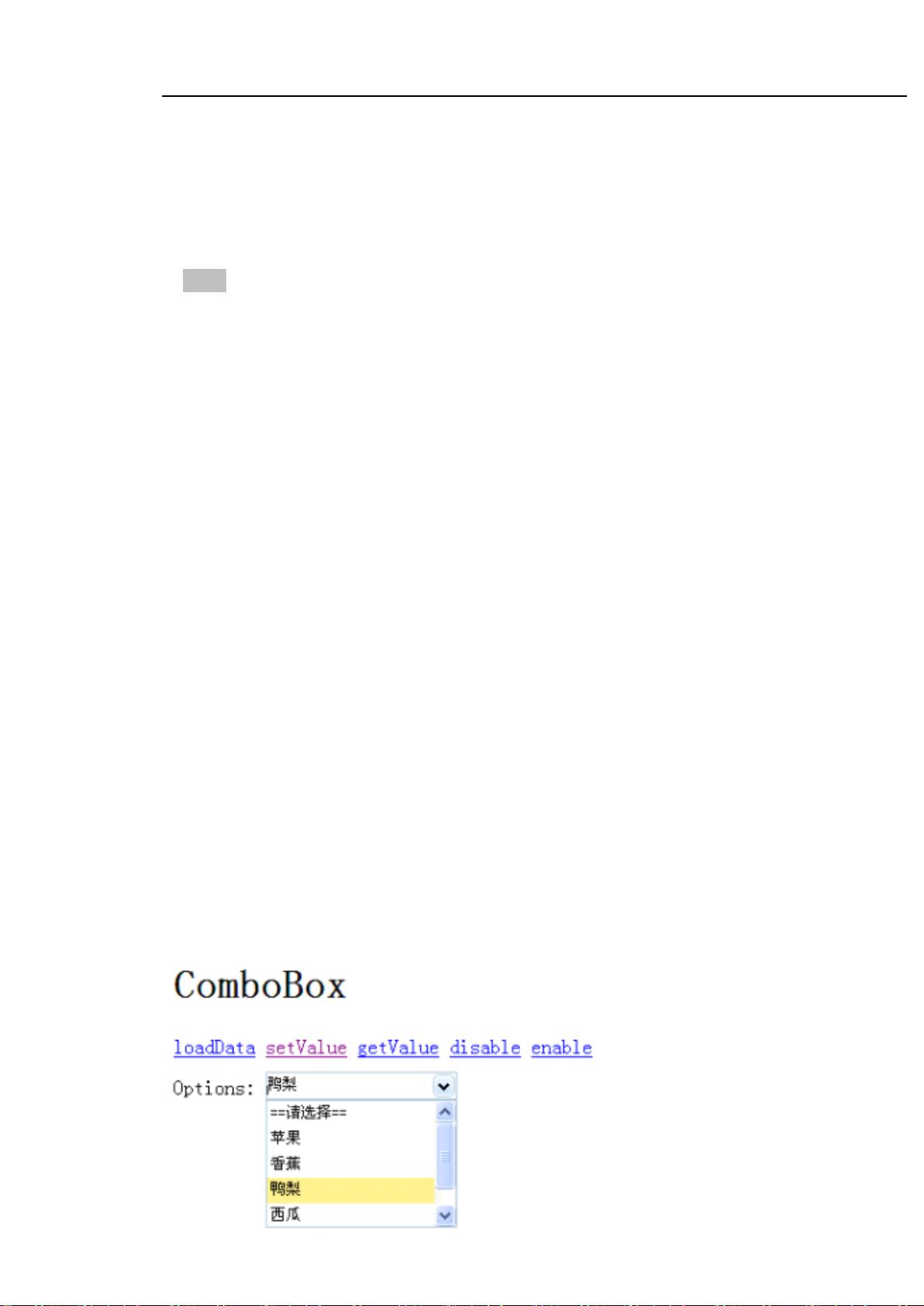
3. **ComboBox(组合框)**:ComboBox是一种下拉选择框,允许用户在输入框中输入文本或者从下拉列表中选择。它包含实例、参数、事件和方法,如加载数据、触发事件处理等。
4. **Dialog(对话框)**:Dialog组件用于创建弹出式窗口,通常用于显示信息、警告或者进行用户交互。文档详细介绍了如何创建、设置参数、响应事件和调用方法来控制对话框的行为。
5. **Messager(提示框)**:Messager提供了一种快速显示信息、警告、错误消息的方式,包括基本的显示和自定义的扩展功能,例如自定义消息类型、自动关闭时间等。
6. **NumberBox(数字框)**:NumberBox控件用于输入数值,可以设置步进值、最大最小值,同时提供了各种方法来处理数值的增加减少。
7. **ValidateBox(验证框)**:验证框用于表单字段的验证,可以检查用户输入是否符合预设规则,如非空、邮箱格式等。文档包含验证规则的设置和扩展功能。
8. **Pagination(分页)**:Pagination组件用于实现数据分页展示,适用于大量数据列表。它允许用户设置每页显示条数、总页数,并提供了翻页事件和方法。
通过这份文档,开发者不仅可以了解每个组件的基本使用,还能深入学习它们的高级特性,从而更好地利用EasyUI来提升网页应用的用户体验。同时,结合jQuery的灵活性,可以实现更多自定义和复杂的交互效果。这份文档对于学习和使用EasyUI的人来说是一份非常宝贵的参考资料。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2016-06-13 上传
2015-03-25 上传
2019-04-17 上传
2014-01-21 上传
327 浏览量
2013-03-12 上传
wlj1209
- 粉丝: 0
- 资源: 5
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析