《十天学会Web标准》- XHTML与CSS入门
"《十天学会web标准》教程旨在帮助已有HTML和CSS基础的学员掌握Web标准布局(div+css),实现从表格布局向更现代的布局方式转变。教程主要聚焦于基础知识,通过实例教学,讲解如何使用Web标准创建常见页面。教程涵盖的关键知识点包括:XHTML与CSS基础,文档类型,语言编码,HTML标签,CSS样式,CSS优先级以及CSS盒模型。"
在学习Web标准布局时,首先要了解的是XHTML和CSS的基础。XHTML是一种结合XML语法规则的HTML版本,强调严格的语法,有助于提高网页的可读性和可访问性。CSS(层叠样式表)则负责定义网页的外观和布局,使内容与表现分离,便于维护和更新。
1)文档类型(DOCTYPE):DOCTYPE声明是告诉浏览器网页遵循的HTML或XHTML规范,如例子中的过渡类型。不正确或缺失的DOCTYPE可能导致浏览器以不同的模式解析页面,从而影响样式表现。
2)语言编码:HTML文档中的字符编码声明(如`<meta charset="gb2312">`)确保浏览器能正确解读和显示文本内容。通常推荐使用UTF-8编码,因为它支持更多的字符集,适用于国际化网站。
3)HTML标签:HTML标签构成网页的结构,例如`<div>`用于创建分区,`<p>`用于段落等。在Web标准布局中,`<div>`常作为容器元素,配合CSS进行布局控制。
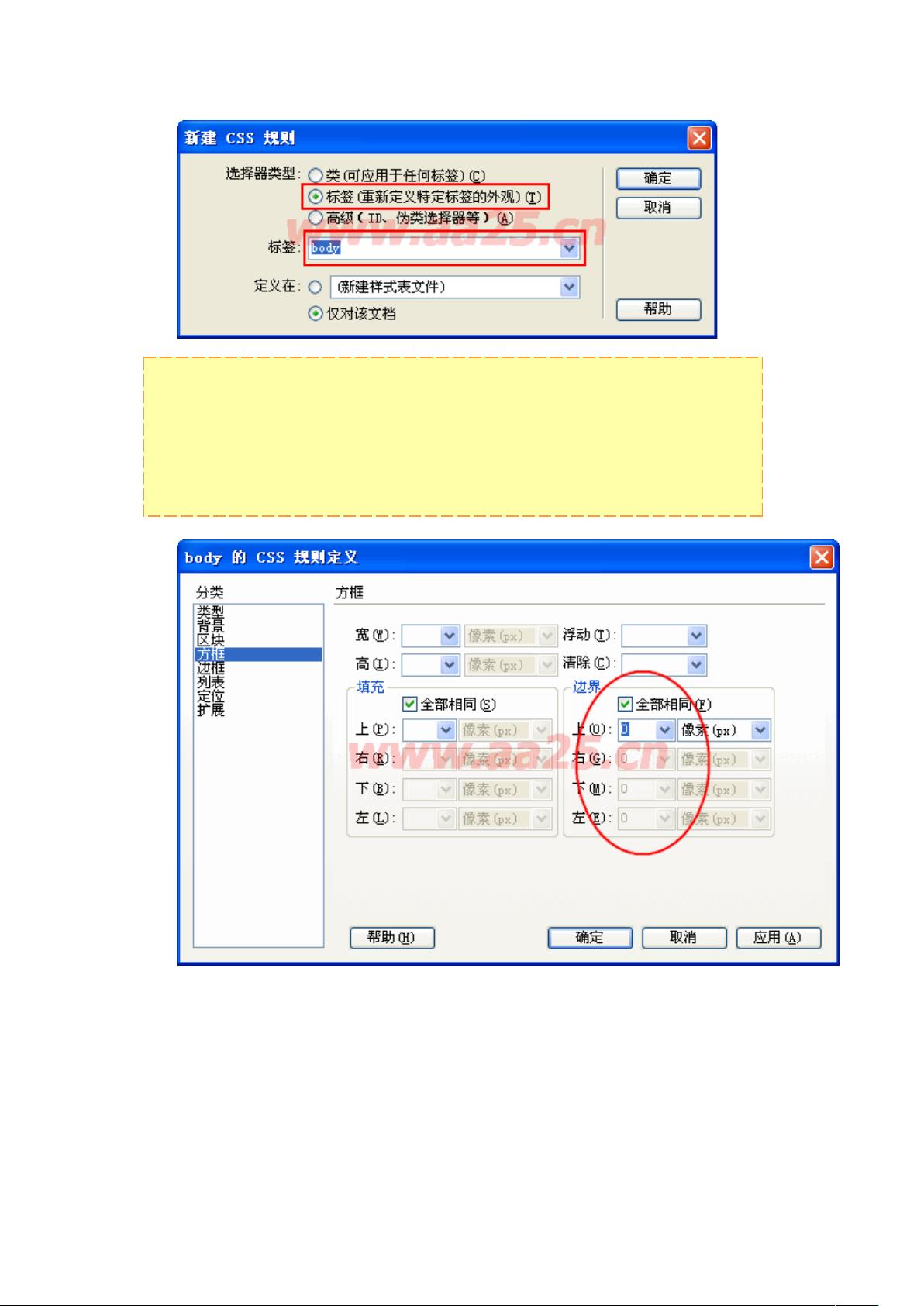
4)CSS样式:CSS通过选择器定义元素的样式,如颜色、字体、大小、位置等。学习CSS需要理解选择器的优先级,如内联样式、内部样式表和外部样式表的权重差异。
5)CSS优先级:当一个元素受到多个样式规则影响时,优先级决定了哪个规则生效。ID选择器的优先级高于类选择器,类选择器又高于标签选择器,内联样式具有最高优先级。
6)CSS盒模型:盒模型是理解元素尺寸计算的关键,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。不同的浏览器可能会有不同的盒模型行为,理解并适当地处理盒模型差异是创建响应式布局的重要部分。
本教程不深入探讨概念,而是通过实例教学,使学员能在实践中掌握这些基础概念,逐步提升在Web标准布局方面的技能。在实际应用中,理解并灵活运用这些知识点,可以创建更高效、更易维护的网页。
2011-12-09 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-06-09 上传
点击了解资源详情
点击了解资源详情
乄蓝汐
- 粉丝: 0
- 资源: 5
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新