Android实现水波纹进度球视图详解
11 浏览量
更新于2024-08-30
收藏 174KB PDF 举报
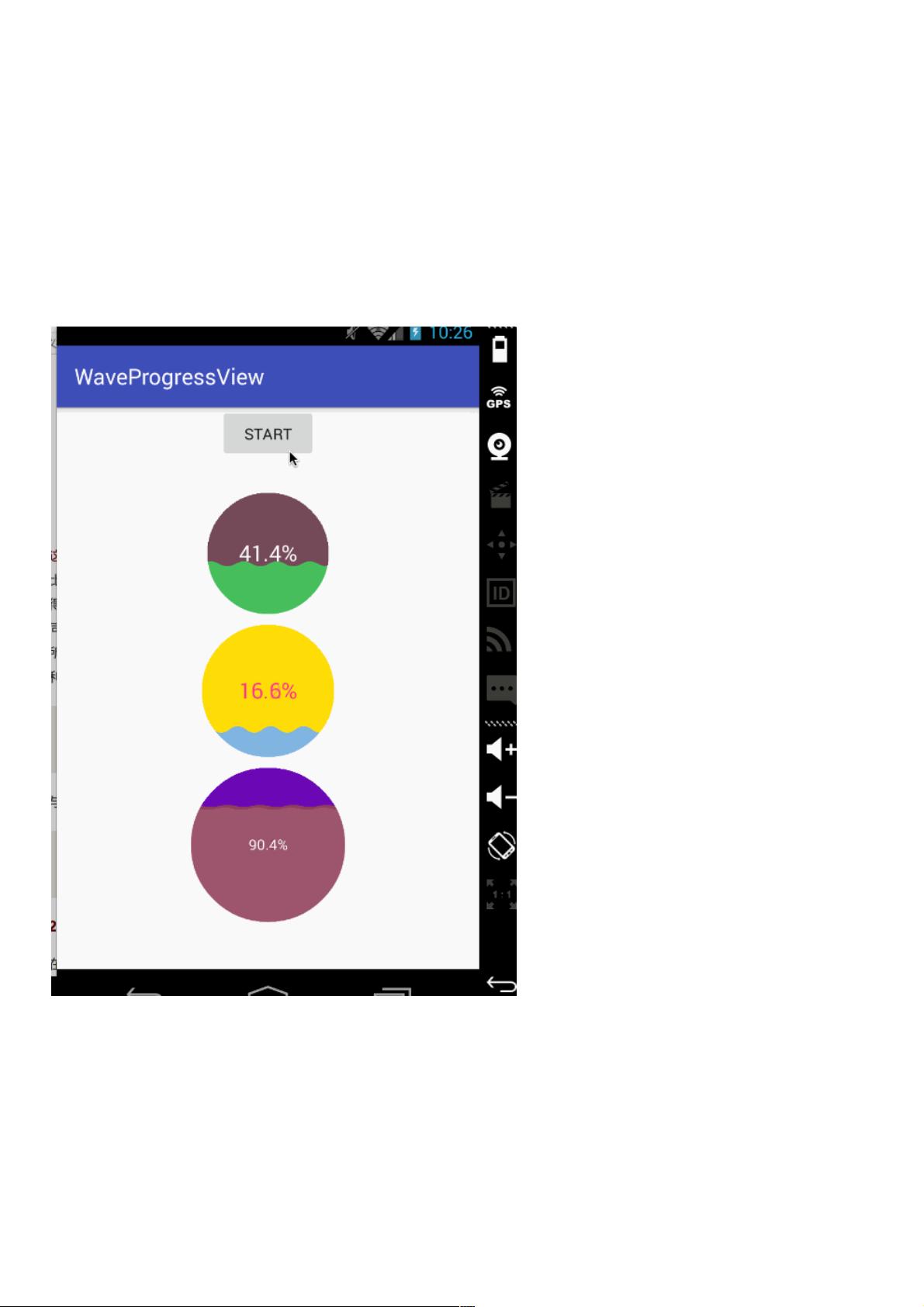
"Android自定义view实现水波纹进度球效果"
在Android开发中,自定义View是提升用户体验和实现独特视觉效果的重要手段。本篇文章将详细介绍如何创建一个自定义的水波纹进度球效果。首先,我们需要了解自定义View的基本步骤,接着定义所需的属性,并在构造函数中获取这些属性,最后通过重写`onMeasure`和`onDraw`方法来绘制和计算视图的大小。
1. **自定义属性**:
在XML布局文件中,我们通常会定义一些特定的属性以控制自定义View的行为和外观。在本例中,我们定义了以下属性:
- `radius`:设置球体和波纹的半径,可以是尺寸或引用其他资源。
- `radius_color`:设定波纹的颜色。
- `progress_text_color`:设定进度文本的颜色。
- `progress_text_size`:设定进度文本的字体大小。
- `progress_color`:设定进度条的颜色。
- `progress`:当前的进度值,类型为浮点数。
- `maxProgress`:最大进度值,类型为浮点数。
这些属性通过`<declare-styleable>`标签定义在res/values/attrs.xml文件中。之后,我们需要使用`TypedArray`在构造函数中获取这些属性的值,以便在运行时使用。
2. **构造函数与属性获取**:
创建自定义View时,通常会重写构造函数,以便在实例化时初始化属性。这里,我们使用`getContext().obtainStyledAttributes()`方法来获取`attrs`数组中的自定义属性,并通过属性ID读取它们的值。
3. **重写onMeasure()方法**:
自定义View的大小需要通过`onMeasure()`方法来计算。这个方法要求我们为View指定一个合适的宽度和高度。根据布局的要求(如MATCH_PARENT或WRAP_CONTENT),我们需要设置合适的MeasureSpec,然后计算并设置View的实际尺寸。
4. **重写onDraw()方法**:
`onDraw()`方法是绘制自定义View的核心。在这里,我们需要利用Canvas对象来画出水波纹和进度球。首先,可能会先画出背景,然后根据进度值画出相应长度的进度条,最后绘制波纹动画。波纹效果通常通过持续改变波纹的半径和位置来实现,可以使用定时器或者Handler来更新动画状态。
5. **动画实现**:
水波纹的动画效果可以通过不断地改变波纹的半径、颜色以及位置来实现。这可能涉及到对时间的处理,例如使用`ObjectAnimator`或`ValueAnimator`来平滑地改变这些属性。同时,根据进度值的改变,也需要实时调整进度条的长度。
6. **进度更新**:
当外部需要更新进度时,自定义View应提供相应的接口,比如`setProgress()`方法,以便在外部调用并触发`invalidate()`来重新绘制View,展示新的进度状态。
通过以上步骤,我们可以创建出具有水波纹进度球效果的自定义View。这样的自定义View不仅可以增加应用的视觉吸引力,还可以为用户提供更直观的进度反馈。在实际开发中,可以根据需求进一步优化性能,比如使用硬件加速,或者通过Bitmap缓存提高绘制效率。
2014-12-31 上传
2017-12-28 上传
点击了解资源详情
2017-12-25 上传
2017-11-03 上传
2020-08-29 上传
2020-08-27 上传
点击了解资源详情
weixin_38690545
- 粉丝: 4
- 资源: 927
最新资源
- windbg实验 1
- 网络认识实验 计算机网络
- 单片机C语言的使用技巧
- MATLAB 环境下的串行数据通信系统设计
- Visual C++开发工具与调试技巧整理
- 基于温度传感器的采样
- StrutsCatalogLazyList
- 卫星通信论文(数字电视系统信源信道编码技术)
- 高质量C++/C编程指南
- shell经典的面试题目
- Regsvr32命令修复系统故障实例
- The Direct3D® 10 System
- 网管常用的网络命令.doc
- 企业内部通信系统源码
- iphone application progamming guide
- 全国计算机水平与软件专业技术资格(水平)考试2008年下半年程序员下午试卷B