Android自定义View实现水波进度效果
81 浏览量
更新于2024-08-29
收藏 100KB PDF 举报
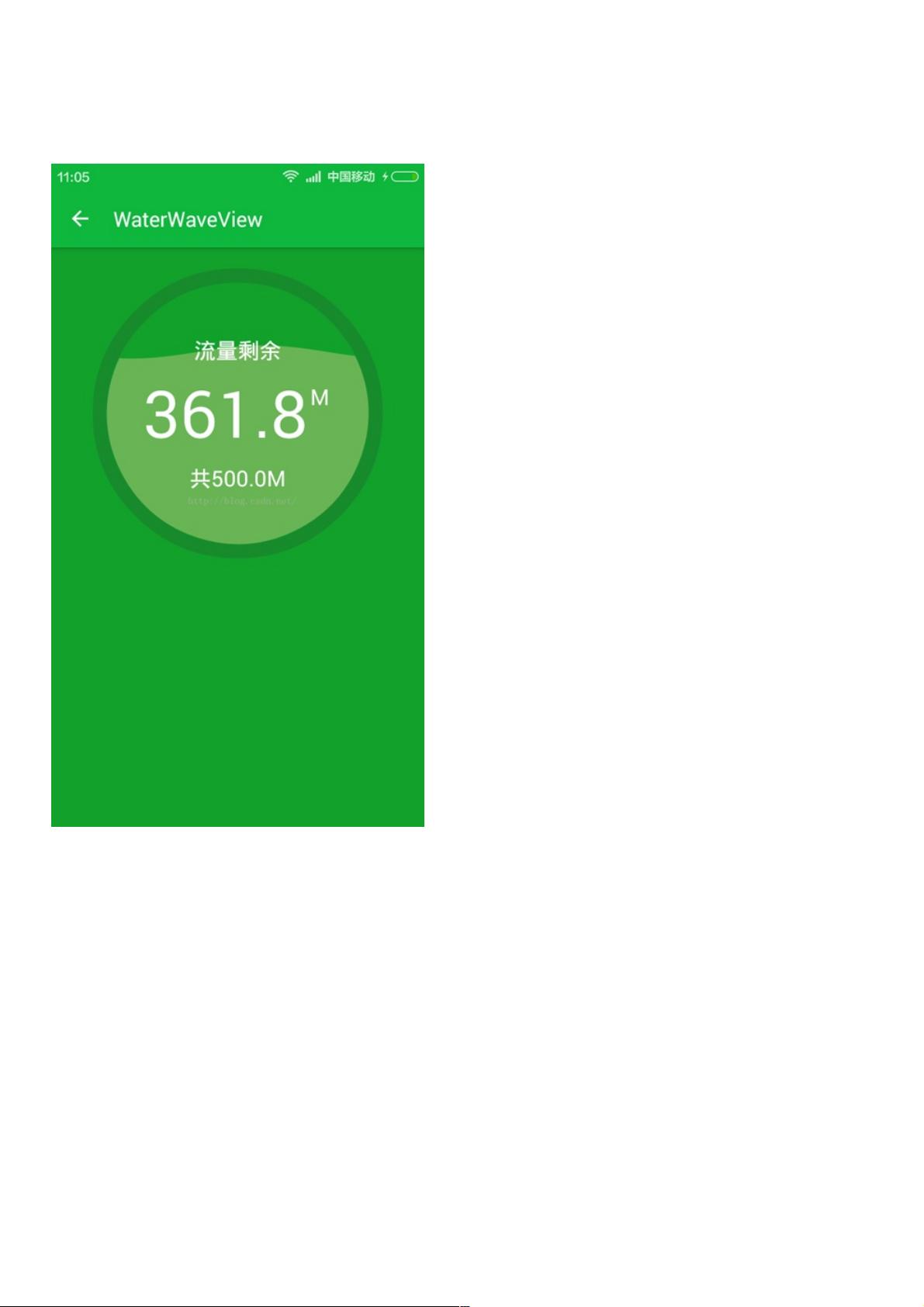
"Android编程使用自定义View实现水波进度效果示例"
在Android开发中,创建自定义View是实现特定视觉效果或复杂交互的关键技术。本示例介绍如何通过自定义View来实现一个动态的水波进度效果。该效果具备以下特点:
1. 自动适应屏幕大小:这意味着无论设备屏幕尺寸如何,水波进度效果都能正确地填充并显示在界面上。
2. 水波自动横向滚动:水波纹效果会随着时间不断滚动,呈现动态的进度更新。
3. 可调整绘制参数:通过修改常量,开发者可以轻松控制水波纹的样式、颜色、速度等属性。
以下是自定义组件`WaterWaveView`的主要代码结构和关键功能解释:
```java
public class WaterWaveView extends View {
// 边框宽度
private int STROKE_WIDTH;
// 组件的宽,高
private int width, height;
// 进度条最大值和当前进度值
private float max, progress;
// ...其他成员变量和初始化方法init()
// 绘制波浪的画笔
private Paint progressPaint;
// 波纹振幅与半径之比
private static final float A = 0.05f;
// 绘制文字的画笔
private Paint textPaint;
// 绘制边框的画笔
private Paint circlePaint;
// 圆弧圆心位置
private int centerX, centerY;
// 内圆所在的矩形
private RectF circleRectF;
// 构造函数,用于初始化画笔和其他必要变量
// onMeasure()方法,用于测量视图的大小,并根据屏幕尺寸自动适应
// onDraw()方法,这是自定义View的核心,绘制水波纹、边框和进度文字
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 在这里,开发者将实现绘制水波纹、进度条、边框以及进度文字的逻辑
// 使用canvas对象进行画布操作,如drawCircle、drawArc、drawText等
// 基于当前的progress值更新波纹的位置和形状
// 更新进度值后,调用invalidate()或postInvalidate()触发重绘
}
// 其他辅助方法,如设置进度、更新参数等
}
```
在自定义View中,`onMeasure()`方法用于计算视图的大小,确保其适应父布局。`onDraw()`方法是关键,它负责实际的绘制工作。在这个例子中,开发者需要在`onDraw()`中根据当前的`progress`值来调整波纹的位置,同时可能还需要动画处理,使波纹能够自动滚动。此外,`Paint`对象用于设定绘制的颜色、抗锯齿等属性,`RectF`用于定义圆形或弧形的边界。
为了改变水波纹效果的外观和行为,开发者可以通过修改类中的常量或公开相关方法来调整参数,比如改变波纹振幅、颜色、滚动速度等。这使得这种自定义组件具有高度的可定制性,能够适应各种设计需求。
这个示例展示了如何利用Android的自定义View机制创建一个复杂的、具有动态效果的UI组件。通过理解并应用其中的原理,开发者可以为自己的应用程序构建出更多独特的界面元素。
163 浏览量
点击了解资源详情
2021-01-04 上传
433 浏览量
181 浏览量
278 浏览量
112 浏览量
389 浏览量
weixin_38744902
- 粉丝: 9
- 资源: 933
最新资源
- 数据结构 C语言版(严蔚敏) 习题集 答案
- C# 绘制常用统计图(柱状图, 折线图, 扇形图)的方法和源码
- 设计模式C++.pdf
- IT常用日语(中日英对照)
- Web_Service开发指南_2.3.1.pdf
- ASP.NET网络编程中常用到的27个函数集
- C#将文件保存到数据库中或者从数据库中读取文件
- DSP选型注意事项!!!!
- 3ds max 专业术语解释
- prototype 权威手册
- Visual C++ MFC 简明教程
- 软件工程思想 介绍软件工程思想的
- Self-Study Guide: WebSphere Studio Application Developer and Web Services
- DSP最小应用系统的设计
- PROTOTYPE.JS 开发者手册(强烈推荐)
- Silverlight 2教程