Android自定义View实现水波进度效果详解
133 浏览量
更新于2024-09-01
收藏 96KB PDF 举报
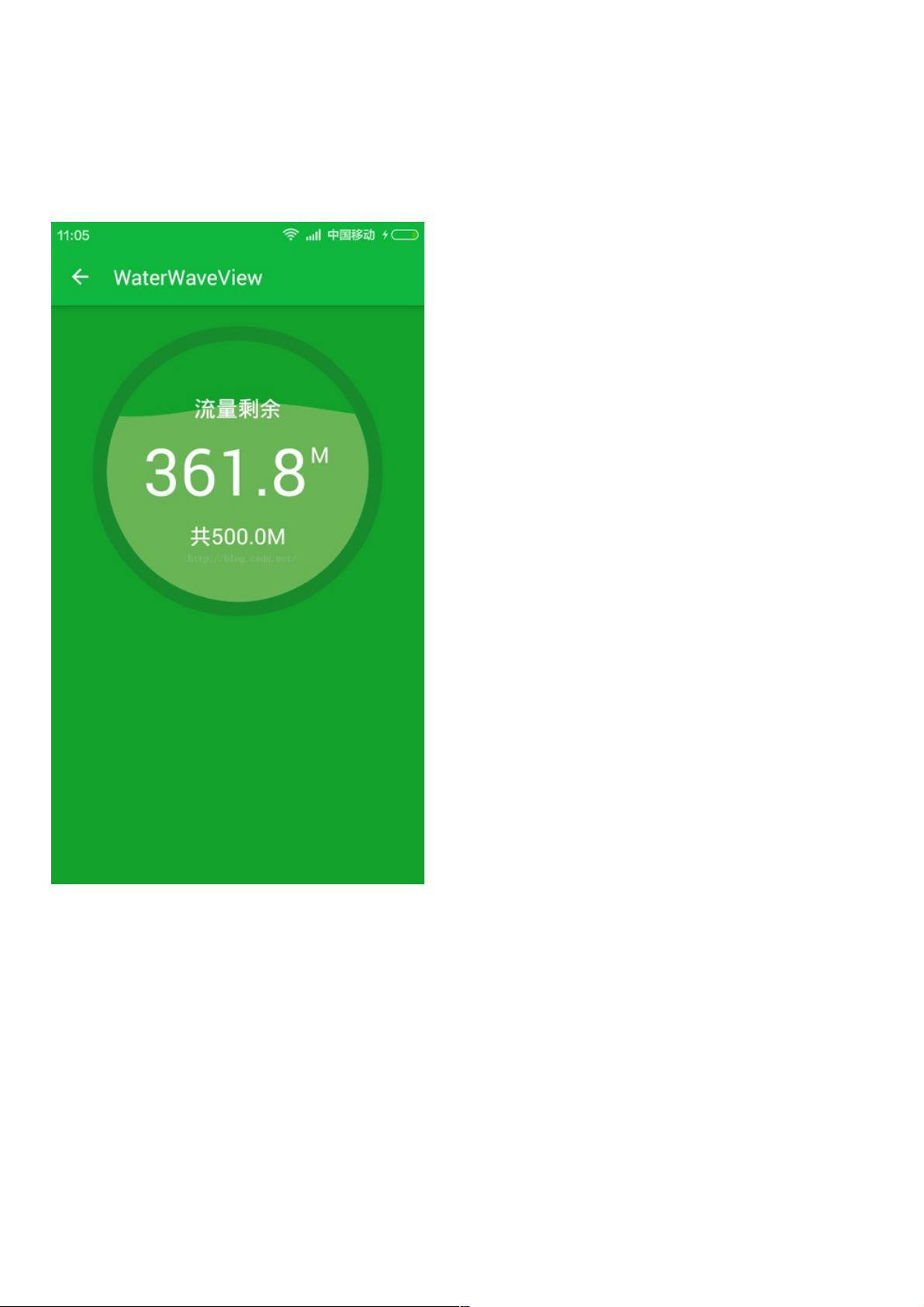
"Android编程使用自定义View实现水波进度效果示例"
在Android开发中,创建自定义View是实现特定视觉效果和交互的关键技术。本示例主要关注如何利用自定义View来构建一个动态的水波进度效果。下面将详细阐述实现这个效果的步骤和涉及的技术。
首先,自定义的组件名为`WaterWaveView`,它继承自`View`类。为了实现水波进度效果,我们需要以下几个关键属性和方法:
1. **边框宽度** (`STROKE_WIDTH`):定义组件边缘的宽度,可以通过常量或属性进行控制。
2. **组件宽高** (`width`, `height`):获取组件的实际尺寸,这对于适应不同屏幕尺寸非常重要。
3. **最大进度和当前进度** (`max`, `progress`):用于跟踪和绘制进度条的范围和当前位置。
4. **画笔对象** (`progressPaint`, `textPaint`, `circlePaint`):分别用于绘制波浪、文本和边框,通过设置颜色、样式等属性来定制视觉效果。
5. **波浪振幅与半径的比例** (`A`=0.05f):控制波浪的起伏程度,较小的比例使得波浪更加细腻。
6. **圆弧圆心位置** (`centerX`, `centerY`):确定波浪中心,用于计算波浪的绘制位置。
7. **内圆矩形** (`circleRectF`):定义内圆的边界,用于绘制圆环。
接下来,我们看看`init()`方法,这是初始化所有变量和画笔的地方。每个画笔(`Paint`)实例都可以设置颜色、风格、抗锯齿等属性。例如,`progressPaint`可能被设置为渐变色,以创建更生动的水波效果。
在`onDraw()`方法中,真正的绘制工作会发生。此方法由Android系统调用,每次需要更新视图时都会执行。首先,根据组件的宽高和边框宽度计算内圆矩形和圆心坐标。然后,使用`progressPaint`绘制波浪,这通常涉及到复杂的数学计算,如正弦函数来模拟波浪的形状。同时,需要考虑到进度值,以改变波浪的绘制长度。
`textPaint`用于绘制进度文本,可以设置字体、颜色和大小,以显示当前的进度值。`circlePaint`则用于绘制边框,可能是实心或空心的圆环,以增加视觉层次感。
在动画效果方面,可以通过重写`onMeasure()`方法确保组件的大小适应屏幕,同时可以使用`postInvalidateDelayed()`或`ObjectAnimator`等手段实现水波的自动滚动效果。通过定时器或者动画框架更新`progress`值,进而调用`invalidate()`刷新视图,达到动画滚动的效果。
此外,开发者还可以添加触摸事件监听,使用户可以通过滑动改变进度,提升用户体验。为了允许用户自定义组件的外观,可以考虑提供额外的构造函数或公开方法来设置颜色、速度等参数。
总结来说,创建Android自定义View实现水波进度效果,需要深入理解绘图API,如`Paint`和`Canvas`,以及对动画原理的理解。通过精心设计的数学模型和适时的刷新机制,可以创建出具有视觉吸引力且动态的UI元素。这个示例提供了一个基础框架,开发者可以根据需求进一步扩展和优化。
2019-08-13 上传
点击了解资源详情
2021-01-04 上传
2021-01-04 上传
2020-08-31 上传
2020-08-31 上传
2021-01-05 上传
点击了解资源详情
weixin_38727928
- 粉丝: 1
- 资源: 967
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍