Android ViewPager入门:与Fragments配合实现滑动视图切换
183 浏览量
更新于2024-09-06
收藏 152KB PDF 举报
在Android开发中,`ViewPager`是一个强大的视图滑动切换组件,它通常与`Fragments`一起使用,允许用户在多个屏幕之间无缝切换。本文将带你了解如何在Android项目中入门使用`ViewPager`实现视图的滑动切换。
首先,我们创建一个新的Android项目,并在主布局文件`activity_main.xml`中集成`ViewPager`。通过添加以下代码:
```xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
</RelativeLayout>
```
这里的`<android.support.v4.view.ViewPager>`就是ViewPager组件,我们需要将其放置在屏幕中心,以便进行滑动操作。
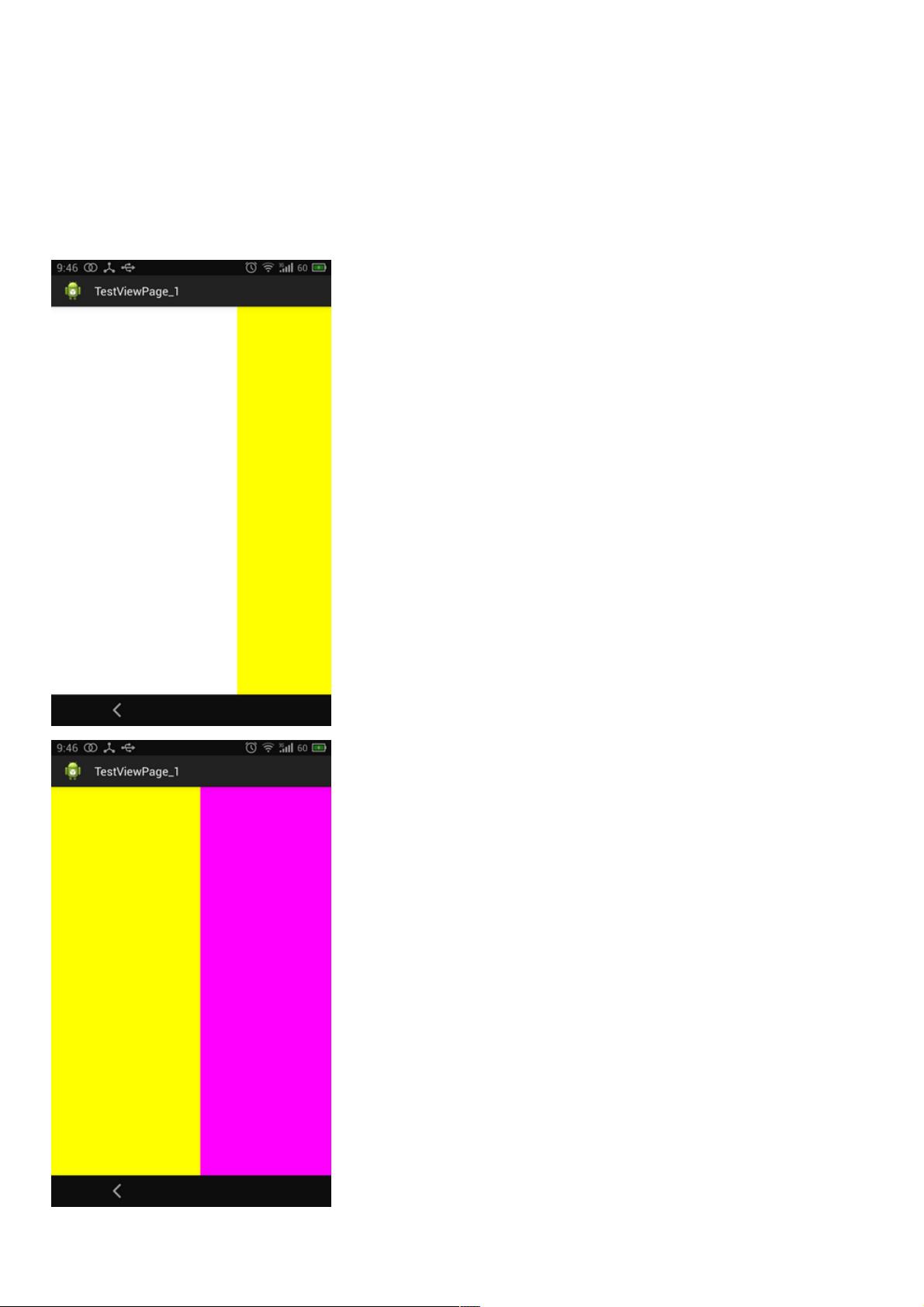
接下来,我们需要准备三个不同的布局文件,每个布局对应一个屏幕的内容。为了保持简洁,我们在此示例中仅使用背景颜色区分不同的布局,实际应用中可以添加相应的UI元素。布局文件如`layout1.xml`、`layout2.xml`和`layout3.xml`:
```xml
<!-- layout1.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color1">
<!-- 添加具体视图内容 -->
</LinearLayout>
<!-- layout2.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color2">
<!-- 添加具体视图内容 -->
</LinearLayout>
<!-- layout3.xml -->
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color3">
<!-- 添加具体视图内容 -->
</LinearLayout>
```
在项目中,我们需要设置一个适配器`PagerAdapter`来管理这些布局,并将它绑定到`ViewPager`。适配器负责动态提供各个页面的内容,例如`FragmentPagerAdapter`或`FragmentStatePagerAdapter`,根据需求选择合适的策略。
最后,我们需要在`MainActivity`中初始化`ViewPager`,并设置适配器:
```java
// MainActivity.java
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private PagerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.viewpager);
adapter = new MyPagerAdapter(getSupportFragmentManager()); // 创建适配器
viewPager.setAdapter(adapter); // 绑定适配器到ViewPager
// 设置ViewPager的滑动监听器,以便于处理页面切换事件
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// ...
}
@Override
public void onPageSelected(int position) {
// ...
}
@Override
public void onPageScrollStateChanged(int state) {
// ...
}
});
}
// 实现自定义适配器
private class MyPagerAdapter extends FragmentPagerAdapter {
// ...
}
}
```
通过以上步骤,你已经掌握了在Android中使用`ViewPager`实现基础的视图滑动切换。实际应用中,你可以根据需要添加更复杂的交互,比如滚动指示器、动画效果以及数据绑定等。`ViewPager`的灵活性和可扩展性使其成为Android开发中处理多屏展示的理想工具。
2019-04-19 上传
2020-09-02 上传
2020-08-28 上传
2020-08-30 上传
2021-04-03 上传
2015-12-08 上传
2020-09-02 上传
2015-08-11 上传
weixin_38604951
- 粉丝: 4
- 资源: 893
最新资源
- ARM应用系统开发详解全集.pdf
- 可运行的C语言各种排序算法程序
- 泉州电信CDMA单通案例分析
- C#2.0新的语法扩充(泛型,迭代器,匿名方法)
- 表面围观形貌测量中数字图像处理的应用
- 北大青鸟数据库专用讲义--明了易懂
- 关于安装Windows Server 2008 的Hyper
- ArcGIS Server开发Web GIS新手体验
- Java课程设计.pdf
- 在线视频点播系统论文完整版
- Dan Farino谈MySpace架构
- 08年软件设计师考试真题及解析 ,上下午试题均有
- GNU make 中文手册(新)
- CCS常用操作(完整版)
- 集装箱码头微观调度仿真系统建模研究
- EasyArm入门必读