使用CSS Transition实现微信小程序动画显隐控件
45 浏览量
更新于2024-08-31
收藏 113KB PDF 举报
使用 CSS Transition 属性实现微信小程序部件的动画显隐
在微信小程序开发中,实现带动画显隐的部件是非常常见的需求。但是,在使用 CSS 的 transition 属性时,可能会遇到一些问题。在这篇文章中,我们将探讨如何使用 CSS transition 属性来实现一个带动画显隐的微信小程序部件。
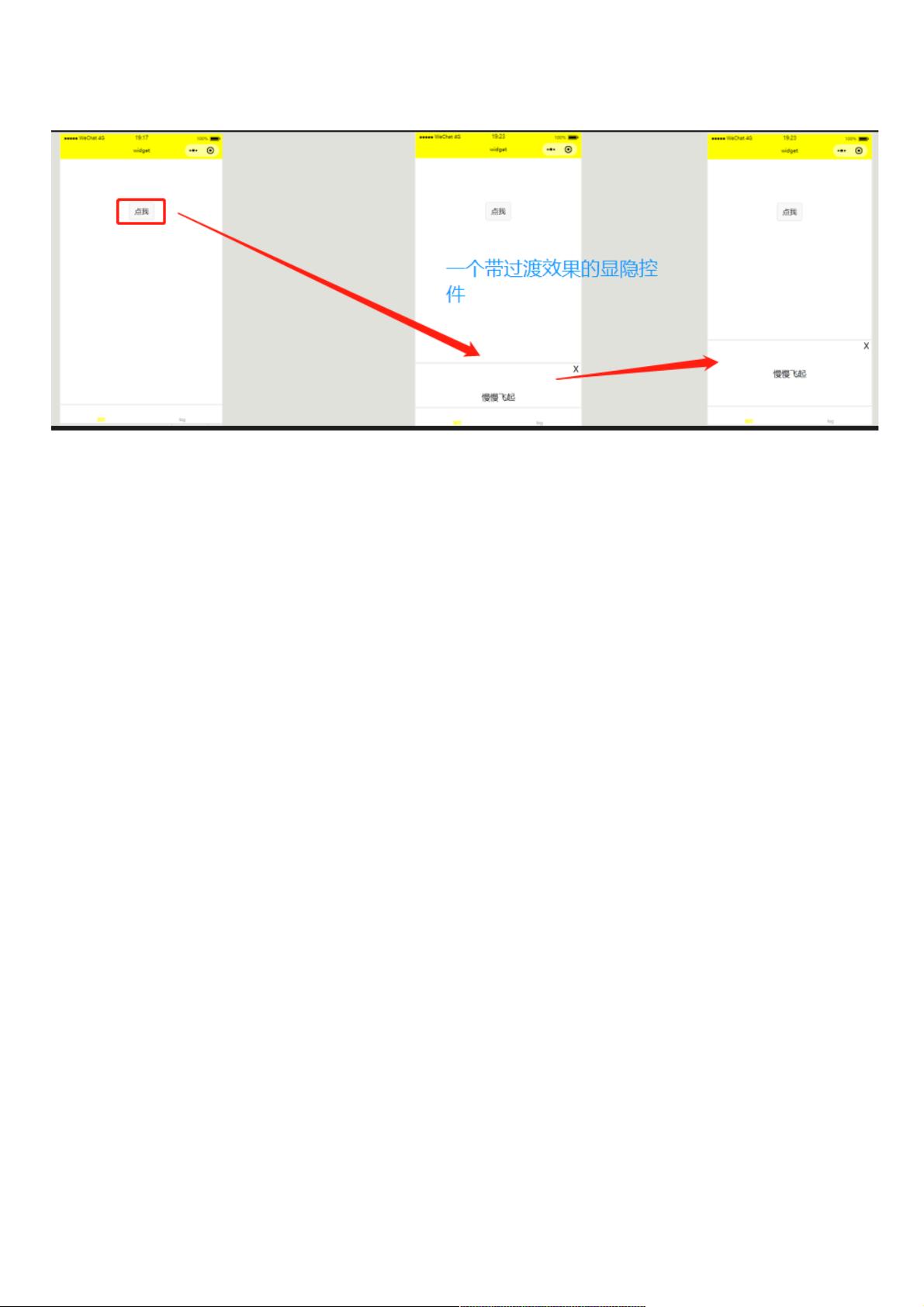
首先,让我们来看一下效果图。我们可以看到,这个小部件在点击按钮时会出现一个动画,慢慢地飞出或隐藏。那么,如何实现这个动画效果呢?
在微信小程序中,我们可以使用 CSS 的 transition 属性来实现这个动画效果。transition 属性可以用来指定一个样式的变化过程。例如,我们可以使用以下代码来实现一个简单的动画:
```
.mask-con {
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show {
bottom: 0;
}
```
在上面的代码中,我们使用了 transition 属性来指定一个动画的过程。这个动画将在 1 秒钟内完成。在这个动画中,我们将 mask-con 元素的 bottom 属性从 -300rpx 变化到 0。
接下来,我们需要在 JavaScript 中编写一些代码来控制这个动画的显隐状态。我们可以使用以下代码来实现这个功能:
```
page({
data: {
show: false
},
chanMask: function() {
var isShow = this.data.show ? false : true;
this.setData({
show: isShow
})
}
})
```
在上面的代码中,我们使用了一个数据变量 show 来控制动画的显隐状态。当我们点击按钮时,show 变量将被 toggle,这将触发动画的显隐状态变化。
最后,我们可以使用以下代码来将动画应用于我们的微信小程序:
```
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show?'mask-con-show':''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
```
在上面的代码中,我们使用了一个数据绑定来控制动画的显隐状态。当我们点击按钮时,show 变量将被 toggle,这将触发动画的显隐状态变化。
我们可以使用 CSS 的 transition 属性来实现一个带动画显隐的微信小程序部件。这个动画可以被应用于各种场景中,例如弹出框、警告框、loading 动画等等。
679 浏览量
256 浏览量
675 浏览量
256 浏览量
2024-01-11 上传
645 浏览量
169 浏览量
188 浏览量
1530 浏览量
weixin_38543280
- 粉丝: 4
最新资源
- SVN服务器搭建与客户端使用指南
- 修复Google Maps v2-crx插件,解决2013年后地图显示问题
- STM32F103ZET6下AS608指纹模块ID库获取程序
- allpairs软件测试工具:参数组合的高效解决方案
- Quarkus框架开发的Smart Hub,构建可持续智能家居系统
- Flux Hot Loader:革新 Flux 商店开发的热替换工具
- 折叠工具栏布局效果展示与实现
- 基于Struts2+Spring+Hibernate的SSH开发环境部署指南
- J2Team Dark Theme插件发布:优化你的浏览体验
- 李亦农《信息论基础教程》课后答案2-4章详细解析
- 霍尼韦尔PC42t打印机配置工具使用指南
- JDK 1.8 免安装压缩包下载
- CC3D飞控电路图及PCB设计资源包下载
- 探索Kotlin打造的ImageBrowserApp
- 解决Windows下Nginx PHP环境问题的Nginx辅助器
- 精选20款商务风小清新PPT模板下载