微信小程序中修复transition属性实现动画效果
194 浏览量
更新于2024-08-26
收藏 115KB PDF 举报
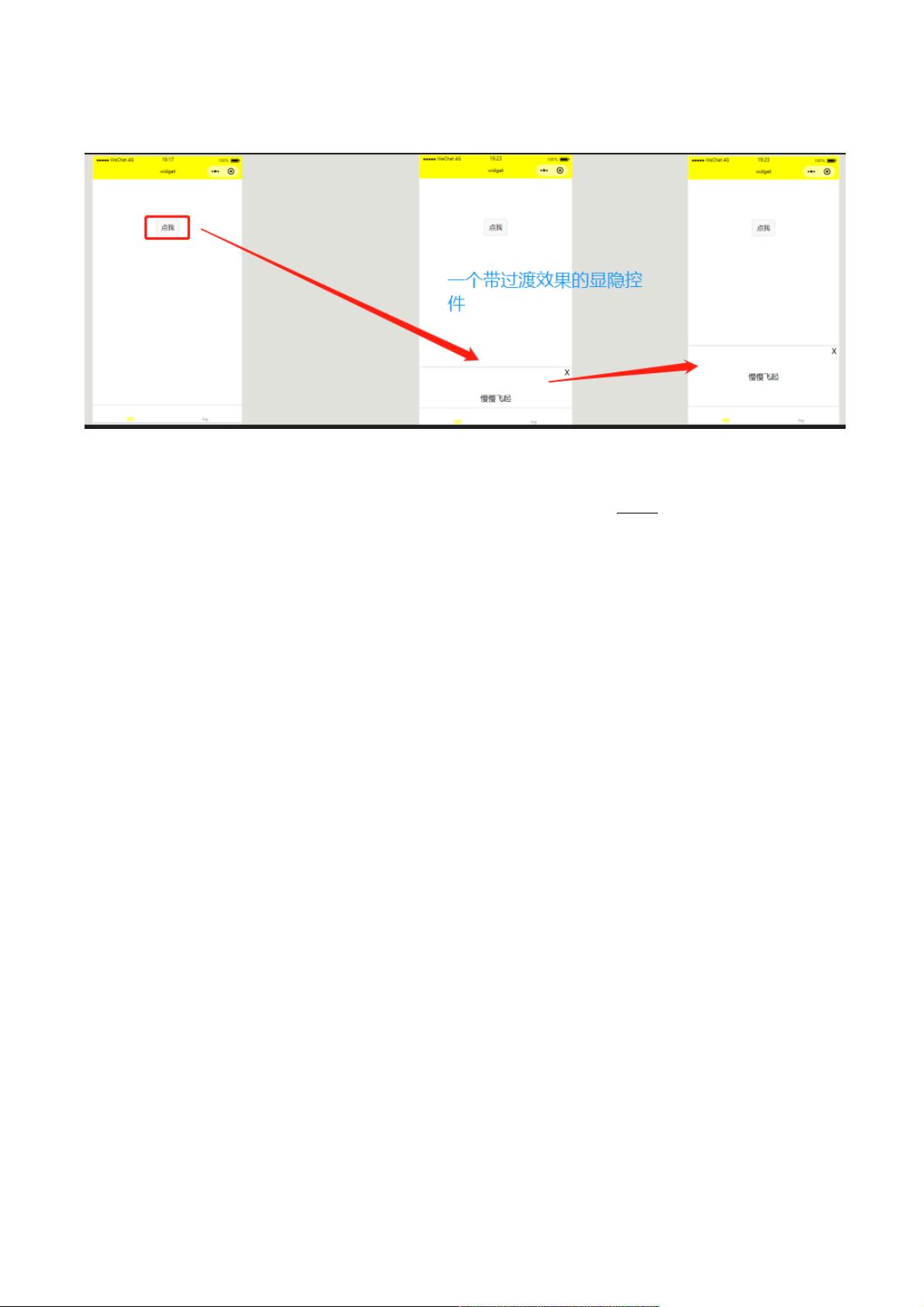
"这篇教程介绍了如何在微信小程序中利用CSS `transition` 属性实现一个带有动画效果的显隐部件。通常在微信小程序开发中,直接使用`transition`可能无法达到预期,因此开发者会转向使用微信官方的`wx.createAnimation` API。然而,本文将展示如何在特定场景下使`transition`生效,以创建一个简单的动画效果,即一个遮罩层在点击按钮后平滑地上下移动。"
在微信小程序中,CSS `transition` 属性可以用于添加元素在不同状态间切换时的过渡效果。然而,由于小程序的渲染机制,直接在样式表中设置`transition`可能不会立即生效。为了克服这个问题,开发者通常会利用`wx.createAnimation`来创建自定义动画,然后将动画对象赋值给组件的`animation`属性。
但在某些情况下,我们仍然可以通过巧妙的方式利用`transition`来实现简单的动画效果。例如,文章中给出的示例代码展示了一个遮罩层(`mask-con`)的显示与隐藏。关键在于通过JavaScript动态地更改类名,以触发`transition`。
在页面的数据对象`data`中,定义了一个名为`show`的布尔值变量,初始值为`false`,表示遮罩层默认隐藏。当用户点击按钮时,`chanMask`函数会被触发,这个函数会反转`show`的值,从而控制遮罩层的显示状态。
在CSS样式中,有两个关键的类:`.mask-con`是遮罩层的基础样式,设置了初始位置和过渡效果;`.mask-con-show`则是显示状态的样式,改变`bottom`属性使得遮罩层上移,显示在屏幕底部。通过在HTML中使用双括号`{{ }}`语法结合`show`变量,我们可以根据`show`的值动态地添加或移除`.mask-con-show`类,从而启动`transition`动画。
虽然这个例子中`transition`的使用相对简单,但它展示了如何在不使用`wx.createAnimation`的情况下实现基础的动画效果。对于更复杂的动画需求,`wx.createAnimation`仍然是更好的选择,因为它提供了更多的控制和灵活性,如旋转、缩放、颜色变化等。
总结来说,了解如何在微信小程序中合理利用CSS `transition`属性,可以作为在某些场景下快速实现动画效果的工具,特别是当需求相对简单且不涉及复杂交互时。不过,开发者应根据具体项目的需求和性能考虑,适时选择使用`transition`还是`wx.createAnimation`。
697 浏览量
682 浏览量
901 浏览量
697 浏览量
2024-01-11 上传
648 浏览量
170 浏览量
2962 浏览量
203 浏览量
weixin_38648968
- 粉丝: 11
最新资源
- xpdf中文扩展包发布:支持PDF转换与中文阅读
- Axure8.0原型设计软件及其激活秘钥解析
- 使用jQuery实现密码文本框输入显示短暂过程
- TypeScript实现的拖放功能介绍
- nrComm 9.27 全源码包下载
- GIS地图资料大全与应用解析
- 优化开机速度的神器:Startup Delayer3.0中文版
- 亿通监理工程师V2.0:全面监理资料软件解决方案
- when-ewer-app: React开发的室内植物浇水提醒应用
- 为初学者准备的舵机驱动程序教程
- Eclipse RCP Plugin开发教程:从入门到实践
- 掌握CSS文本样式:从基础到花哨的标题设计
- Tomcat6配置教程:内存、用户权限与编码设置
- 解决Oracle远程连接问题的instantclient_12_2包
- 找回经典桌面开始菜单StartIsBack中文版发布
- 24位或32位BMP转JPEG格式实现方法