微信小程序中使用css transition实现动画效果
72 浏览量
更新于2024-09-01
收藏 114KB PDF 举报
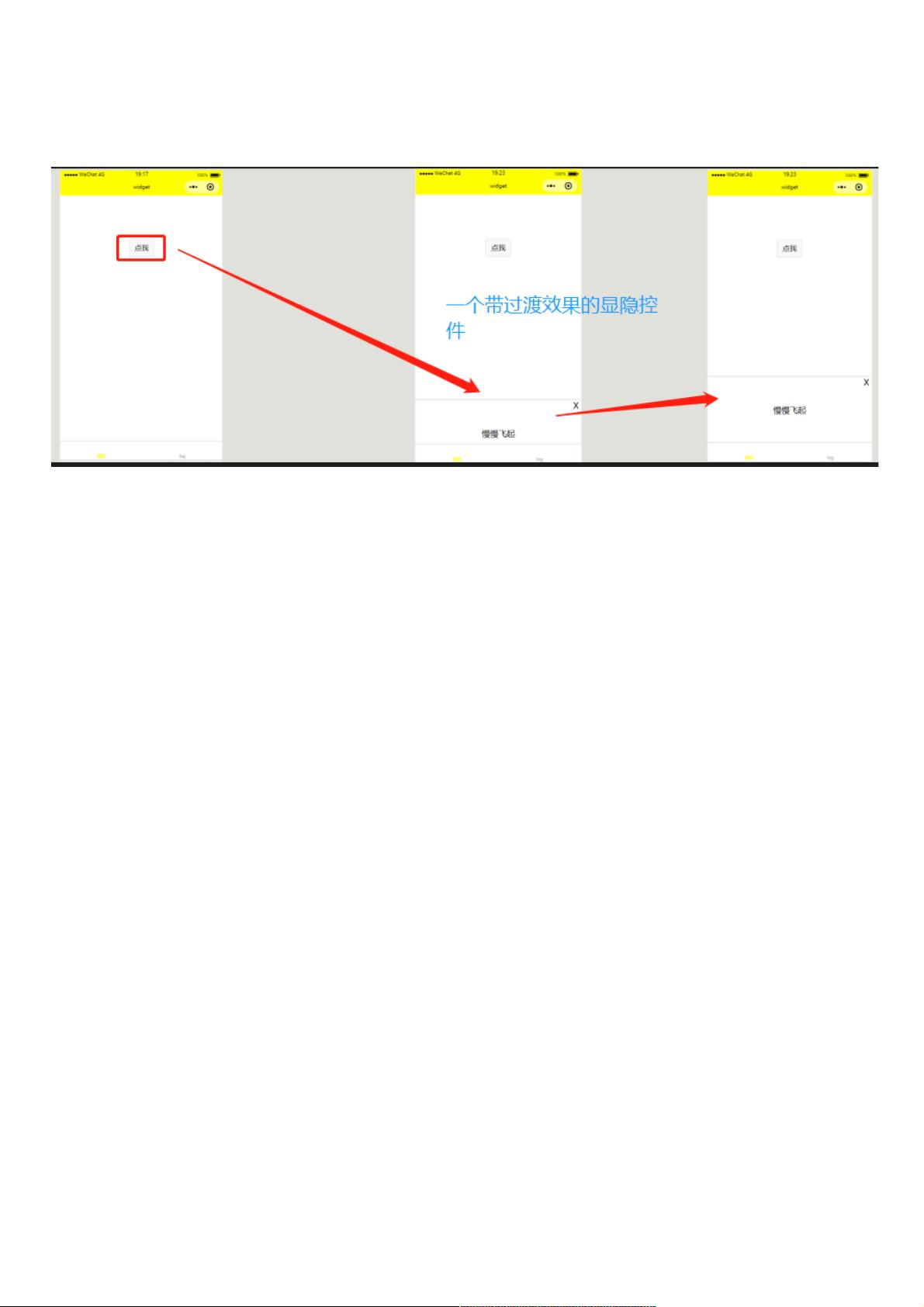
本文主要探讨了如何在微信小程序中利用CSS transition属性实现一个带有动画效果的显隐部件。在实际的开发过程中,这样的过渡效果组件非常常见,但有时在微信小程序中直接使用transition属性可能会遇到问题。为此,开发者通常会转向使用微信官方提供的`wx.createAnimation` API来创建动画。
在CSS中,`transition`属性用于定义元素从一种样式逐渐变化到另一种样式的过渡效果。在这个例子中,我们关注的是元素在显隐之间的变化。`transition`属性需要指定一个或多个CSS属性,一个持续时间,以及可选的延迟时间和过渡timing function。
首先,我们在CSS中定义了`.mask-con`类,设置了初始样式,包括一个1秒的过渡效果,使得元素在底部的位置有一个固定的距离(-300rpx)。当这个元素需要显示时,我们通过添加`mask-con-show`类来改变其`bottom`属性,使其从底部移出视口。
在页面的JavaScript部分,我们创建了一个`data`对象,其中包含一个`show`变量,用于控制组件的显示状态。`chanMask`函数负责切换`show`的值,并将其与按钮和关闭按钮的点击事件绑定。当用户点击按钮时,`show`的值会反转,从而触发样式的变化。
WXML部分,我们创建了一个包含按钮和动画部件的布局。`<view class="mask-con{{show?'mask-con-show':''}}">`这行代码使用了wxss的条件渲染,只有当`show`为真时,才会添加`mask-con-show`类,从而触发过渡效果。
总结来说,这个示例展示了如何在微信小程序中利用CSS `transition`属性和简单的JavaScript逻辑来创建一个简单的动画效果,使得组件在显示和隐藏时有平滑的过渡。尽管微信小程序提供了`wx.createAnimation`作为更强大的动画解决方案,但对简单动画效果的实现,直接使用CSS `transition`属性可以更简洁、直观。理解并熟练掌握这两种方法,能够帮助开发者在不同的场景下选择最适合的动画实现方式。
441 浏览量
256 浏览量
690 浏览量
256 浏览量
2024-01-11 上传
645 浏览量
169 浏览量
189 浏览量
weixin_38627769
- 粉丝: 4
最新资源
- 开发与应用:计算机网上考试系统
- C#语言基础教程:从入门到精通
- Cognos ReportNet Framework Manager:元数据建模与工作流程详解
- 在Eclipse3.1.2中配置Tomcat5.5.17与Lomboz3.1.2的步骤
- Teradata中国研发中心招聘高级数据库工具开发工程师(C++)
- Eclipse插件开发入门与关键概念解析
- Websphere Portal主题与皮肤开发详解
- 89C2051单片机实现温度采集与PC104分站串行通信
- ARM应用系统开发入门指南:伪指令与混合编程详解
- ARM微处理器详解:从入门到精通
- QTP8测试自动化教程:从入门到精通
- iReportWeb教程:Java Web开发与JasperReport集成
- Visual SourceSafe 6.0 使用与管理指南
- 支持向量机的序列最小优化算法(SMO)
- C#编码规范指南:命名、缩进与最佳实践
- JavaScript入门到精通:打造动态Web页面