HTML入门:学习笔记与基础知识
需积分: 0 198 浏览量
更新于2024-08-03
收藏 1.1MB PDF 举报
"这篇博客是作者的HTML学习笔记,主要介绍了HTML的基础标签和表单元素,包括段落、字体、特殊格式化标签以及表单的相关属性。"
在HTML的学习过程中,作者意识到HTML不仅仅是编程,更像是一种表达和设计的工具。通过使用不同的HTML标签,程序员可以创建出具有视觉吸引力和功能性的网页。以下是一些关键知识点:
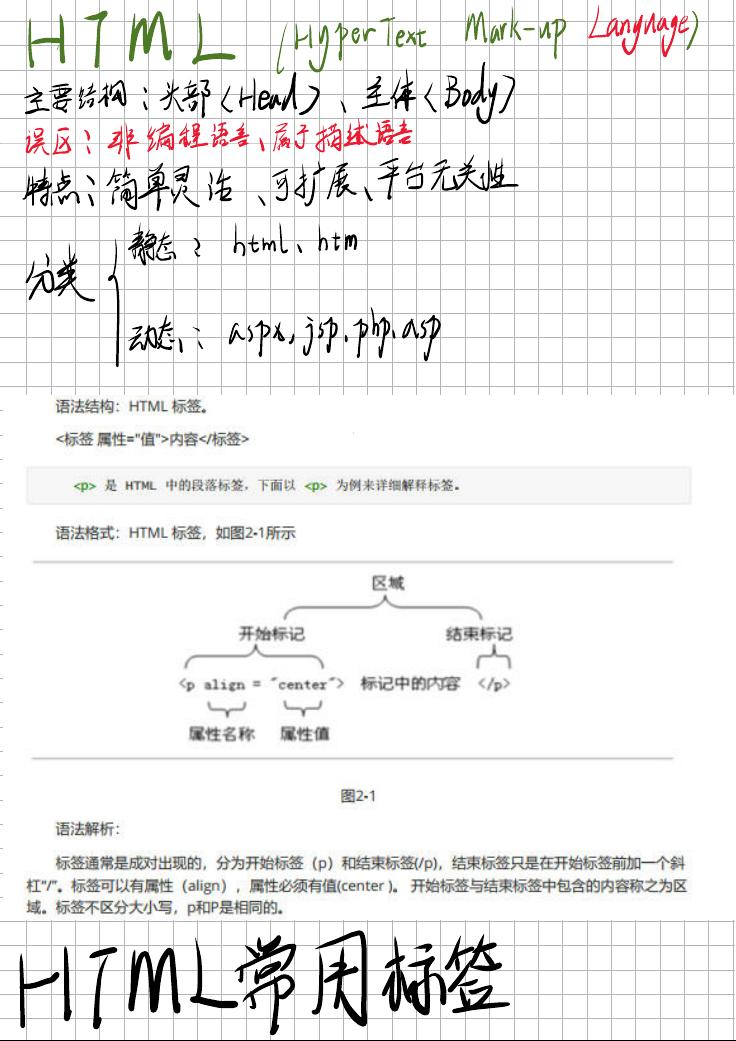
1. **段落标签(`<p>`)**:`<p>`标签用于定义段落,当两个相邻的`<p>`标签出现时,浏览器会在它们之间自动添加一行空白。
2. **`align`属性**:此属性主要用于设置元素的对齐方式,可设置为`left`、`center`或`right`,但现代HTML更倾向于使用CSS来控制对齐。
3. **`font`标签**:虽然在HTML5中已不推荐使用,但在早期的HTML中,`<font>`标签用于设置文本的字体、大小和颜色。`color`属性可以设定文本颜色,支持英文单词(如`red`)、十六进制颜色代码(如`#ff0000`)。
4. **特殊格式化标签**:`<sub>`用于创建下标文本,`<sup>`用于创建上标文本,`<pre>`则用于保留预格式化的文本,保持原文的缩进和空格。`<span>`是行内标签,常用于对文本进行样式修饰。
5. **标题标签(`<hn>`)**:`<h1>`到`<h6>`用于创建不同级别的标题,数字越大,标题越小。它们都有加粗的效果。
6. **`div`标签**:`<div>`是块级元素,常用于布局,因为它能包裹其他元素并进行样式控制,是实现“盒子模型”布局的基础。
7. **表单标签**:`<form>`与`<input>`一起用于创建交互式表单。`action`属性指定表单数据提交的URL,`method`属性设定提交方式(默认为`GET`,更安全的是`POST`)。`name`属性为表单命名。
8. **`input`标签的`type`属性**:包括`text`、`password`、`radio`、`checkbox`、`submit`、`reset`、`button`、`image`、`file`、`hidden`、`email`、`color`、`date`、`time`、`datetime-local`、`range`等,分别对应不同类型的输入控件。`input`标签还有许多属性,例如`checked`(默认选中)、`readonly`(只读)、`disabled`(禁用)、`autofocus`(自动获取焦点)和`required`(必填)。
9. **`form`标签的`method`属性**:`GET`方法将表单数据附加到URL,显示在地址栏,而`POST`方法则将数据隐藏在HTTP请求中,更安全。
10. **`input`标签的`type="range"`**:创建一个滑动条,允许用户在预设范围内选择值。
11. **跑马灯效果**:`<marquee>`标签可以创建跑马灯效果,`direction`属性控制滚动方向,`behavior`属性控制滚动方式(如连续滚动或滑动一次)。
通过不断学习和实践,作者希望能掌握更多高级技术,提升自己在IT行业的专业能力。HTML作为Web开发的基础,是每一个前端开发者必须熟练掌握的语言。
kblj5555
- 粉丝: 61
- 资源: 1
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践