Webdynpro入门:数据绑定与MVC架构解析
需积分: 14 182 浏览量
更新于2024-07-19
收藏 905KB DOCX 举报
在Webdynpro入门教程中,我们将深入探讨数据绑定这一核心概念,它对于实现动态网页与ABAP后台数据的交互至关重要。Webdynpro遵循MVC(Model-View-Controller)设计模式,将组件划分为window、views和componentcontroller三个部分。
首先,让我们理解窗口(window)和视图(view)的角色。窗口作为一个容器,可以包含多个视图,它们各自独立或协同工作。而在一个组件中,componentcontroller是唯一的,负责整体控制和逻辑,而视图控制器(viewcontroller)则针对每个视图的特定功能,例如用户输入验证和处理用户动作。窗口控制器(windowcontroller)则负责数据在窗口内的传递,通常通过inbound plugs机制实现。
数据绑定的核心在于上下文(context)和数据绑定(databinding)的概念。每个控制器内部都有一个context,存储其所需的业务数据。Webdynpro提供了context mapping机制,用于在控制器之间共享数据。内部context mapping适用于同一组件内的控制器间的数据交换,而外部context mapping则涉及跨组件的数据共享。
在数据绑定方面,Webdynpro允许在Context和UIElement(UI组件,如文本框、列表等)之间建立连接,使得当数据发生变化时,UI元素会自动更新显示。这极大地简化了前端与后端数据同步的工作流程,提高了开发效率。
实现数据绑定的过程可能包括以下步骤:
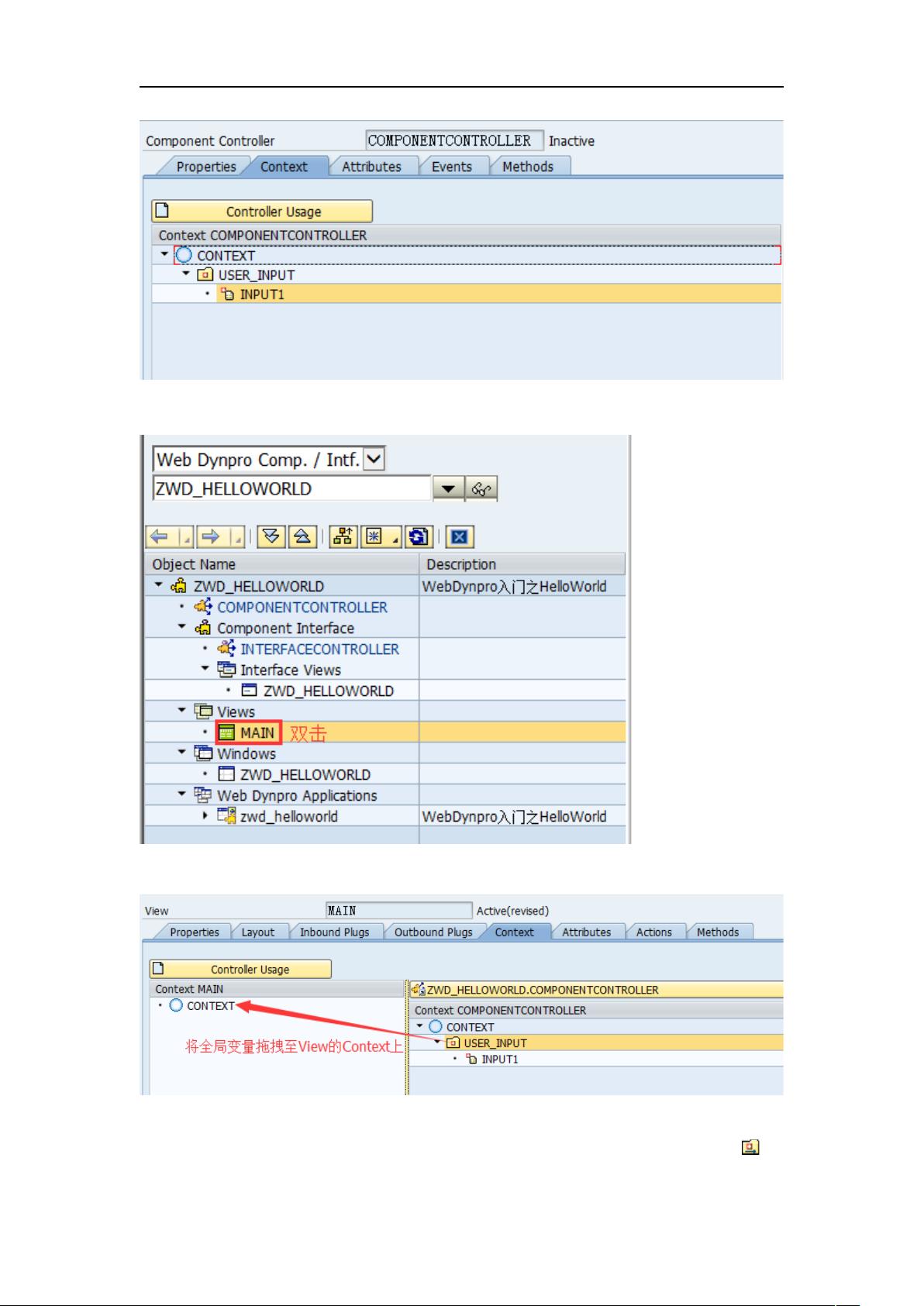
1. 创建和配置Context:根据业务需求定义数据模型,如表单字段、对象实例等,并将其绑定到controller的context中。
2. 定义View和ViewController:在视图中指定UI元素,并设置其数据绑定属性,使其与context中的数据关联。
3. 设置数据交互:通过context mapping,确保视图控制器能够访问并更新context中的数据,同时处理用户输入。
4. 触发数据刷新:当用户操作或后台数据变化时,调用适当的函数或事件来触发数据的重新绑定,从而实时反映数据更新。
5. 错误处理和验证:确保数据绑定过程中的错误处理机制完善,以避免不必要的用户交互问题。
掌握Webdynpro的数据绑定技术是开发高效、用户友好的应用程序的关键,它能帮助开发者构建出响应式的前端界面,与ABAP后台系统无缝对接。通过理解并熟练运用这些概念和方法,你可以有效地构建出功能丰富的Web Dynpro应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-10-11 上传
2017-11-14 上传
2017-10-11 上传
2017-11-14 上传
2018-09-04 上传
2017-11-14 上传
赵伟0315
- 粉丝: 25
- 资源: 123