jQuery树形插件zTree全面解析与应用
186 浏览量
更新于2024-09-01
收藏 141KB PDF 举报
"本文主要介绍了JavaScript树形控件zTree的使用总结,包括其特点、文件结构、基本使用方法和事件处理。zTree是一个基于jQuery的高效树插件,具有延迟加载、多浏览器兼容性、JSON数据支持以及丰富的功能扩展。"
在Web应用开发中,zTree是一个非常实用的工具,它提供了强大的树形结构展示和操作功能。其主要特点包括:
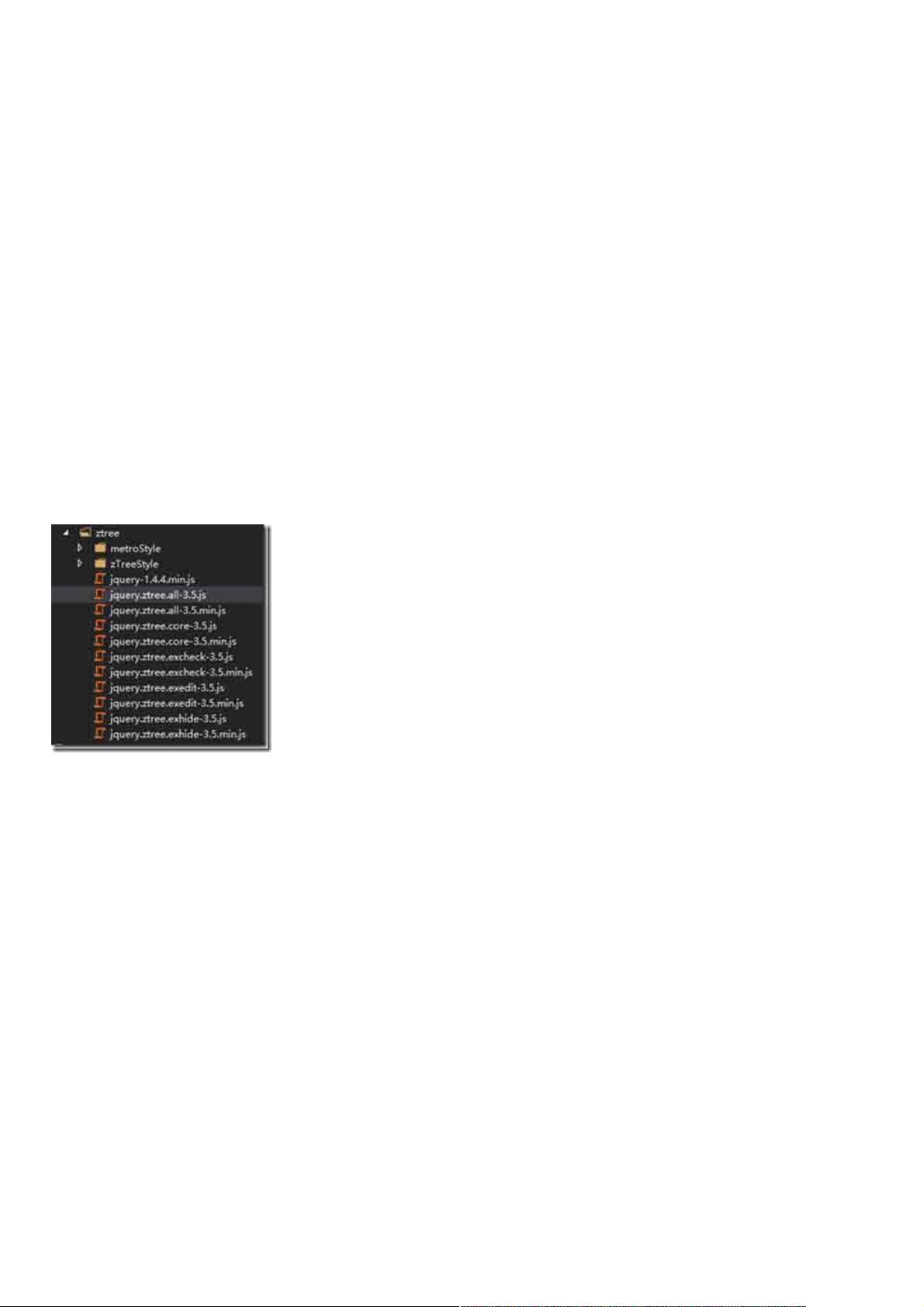
1. **模块化设计**:zTree的核心代码被分为不同的功能模块,开发者可以根据需求选择加载相应的JS文件,如仅需基本功能则加载`jquery.ztree.core-3.5.js`,需要复选功能则加载`jquery.ztree.excheck-3.5.min.js`,编辑功能则加载`jquery.ztree.exedit-3.5.min.js`。
2. **延迟加载技术**:zTree采用了延迟加载策略,对于大量节点的树形结构,可以有效地提高加载速度,即使在旧版IE浏览器中也能有较好的表现。
3. **跨浏览器兼容**:zTree兼容多种主流浏览器,如IE、Firefox、Chrome、Opera和Safari,确保了在不同平台上的稳定运行。
4. **数据支持**:支持JSON格式的数据源,方便与后端数据交互。
5. **高度定制化**:允许更换皮肤和自定义图标,通过CSS实现;同时支持checkbox或radio选择功能,提供多种事件回调,如点击、展开、收起等。
6. **编辑功能**:具备增、删、改、查等编辑功能,节点可以被拖拽,甚至支持多节点拖拽操作。
7. **多实例支持**:在一个页面内可以创建多个独立的zTree实例。
zTree的使用通常涉及以下几个步骤:
1. **引入依赖**:首先确保在HTML页面中引入jQuery库和zTree的相关CSS、JS文件,通常会包含`ztree.core`作为基础,根据需要添加其他扩展。
2. **准备数据**:构建符合zTree要求的JSON数据结构,这可以是静态数据也可以是通过Ajax动态获取的。
3. **初始化zTree**:通过jQuery选择器找到树形控件的容器元素,然后调用zTree的初始化方法,传入配置对象,配置项包括但不限于节点数据、显示样式、事件处理等。
4. **事件绑定**:zTree提供了一系列的事件回调接口,如`onClick`、`onCheck`等,开发者可以据此实现自定义的业务逻辑。
5. **操作树形结构**:通过zTree提供的API,可以对树进行各种操作,如添加、删除、移动节点,或者获取选中、展开状态的节点等。
zTree的灵活性和实用性使其成为JavaScript开发中的常用组件,无论是用于展示层次关系数据,还是作为用户交互界面的一部分,都能提供良好的用户体验。通过深入理解和熟练运用zTree,开发者可以轻松地在项目中构建出功能强大、交互友好的树形控件。
119 浏览量
2015-01-14 上传
102 浏览量
247 浏览量
145 浏览量
337 浏览量
weixin_38704565
- 粉丝: 6
- 资源: 944
最新资源
- Workbench+Multiterm教程
- Java语言SQL接口—JDBC编程技术
- svn在不同项目中的权限控制
- Spotlight 使用说明
- CCNP-642-825戰報
- delphi6深入编程技术
- Simulink用于动态仿真
- UNIX常用命令 LiNUX常用命令
- ASN1 BER DER 编码子集入门指南
- simulink basic tutorial
- 信号与系统配套课件商船
- aix经典教程。。。。。。。。。。。。。
- Programming windows程式开发设计指南(第五版)
- 软件测试 性能测试实践
- ARM 经典300 问.pdf
- ArcObjects GIS应用开发——基于C#.NET