D3.js实战:动态进度条绘制指南
28 浏览量
更新于2024-08-28
收藏 200KB PDF 举报
本文主要介绍了如何使用D3.js库创建动态进度条,包括矩形和圆形两种类型。D3.js是一个JavaScript库,专门用于数据驱动的文档,简化了数据可视化的复杂过程。在掌握JavaScript基础知识后,D3.js能够帮助开发者更轻松地实现数据图形化。文章特别强调了D3.js在绘制动态进度条时的优势,特别是在实现完全自定义的视觉效果方面,相比其他图形库如highcharts或ECharts,D3.js提供了更多灵活性。
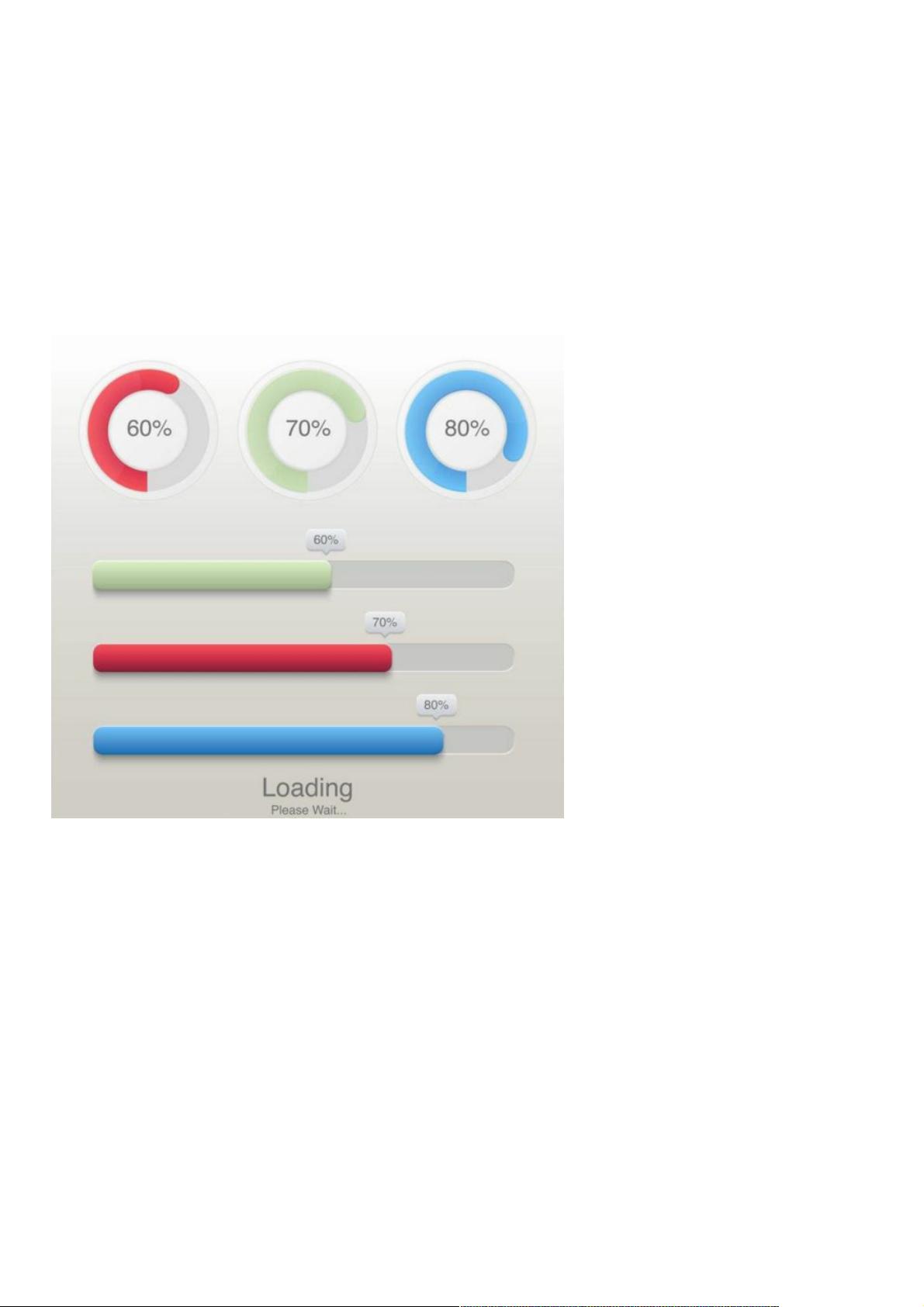
在构建圆形进度条的过程中,文章分解了任务并详细讲解了每个步骤:
1. **绘制嵌套圆弧**:D3.js通过arc()函数封装了绘制圆弧的方法。通过设置innerRadius、outerRadius、startAngle和endAngle属性,可以创建嵌套的圆弧形状,适用于制作进度条的填充部分。示例代码展示了如何初始化arc对象并生成圆弧路径。
2. **圆心处的实时数据展示**:在进度条圆心显示实时数据,可以通过文本元素结合数据绑定实现,D3.js提供了text()和attr()等函数来定位和更新文本内容。
3. **展现动画**:D3.js的transition()函数是实现动画的关键,通过设定时间间隔和结束角度,可以使进度条平滑过渡,增强用户体验。
4. **美化**:为了提升进度条的视觉效果,可以调整颜色、阴影、边框等样式属性,D3.js提供了多种方式来操作SVG元素的样式。
对于矩形进度条的创建,通常会使用rect标签,通过改变width属性来表示进度,同时也可以应用类似动画技术,使宽度逐渐增加来模拟进度增加的过程。
通过学习D3.js的基础知识,如选择器、数据绑定、转换和动画,开发者可以灵活地构建动态进度条以及其他复杂的数据可视化组件。此外,了解SVG的基本绘图概念也是非常必要的,因为D3.js大部分功能是基于SVG元素来实现的。
D3.js是一个强大的工具,尤其适合那些寻求高度定制和交互式数据可视化效果的开发者。通过本文的实例和指导,读者能够逐步掌握如何利用D3.js创建动态进度条,从而提升网站或应用的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-05-03 上传
2021-05-27 上传
2021-07-05 上传
2024-09-28 上传
2021-02-17 上传
点击了解资源详情
weixin_38670297
- 粉丝: 7
- 资源: 927
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍