微信小程序官方问答精选:JSON.parse错误与组件层级问题解析
146 浏览量
更新于2024-08-26
收藏 258KB PDF 举报
在《官方问答精选《五》:微信小程序开发疑难解答》系列中,我们聚焦于解决微信小程序开发过程中的常见问题。该系列文章旨在提供实用的官方建议和技巧,帮助开发者克服遇到的技术难题。以下是部分内容的详细解析:
1. **JSON.parse错误**:
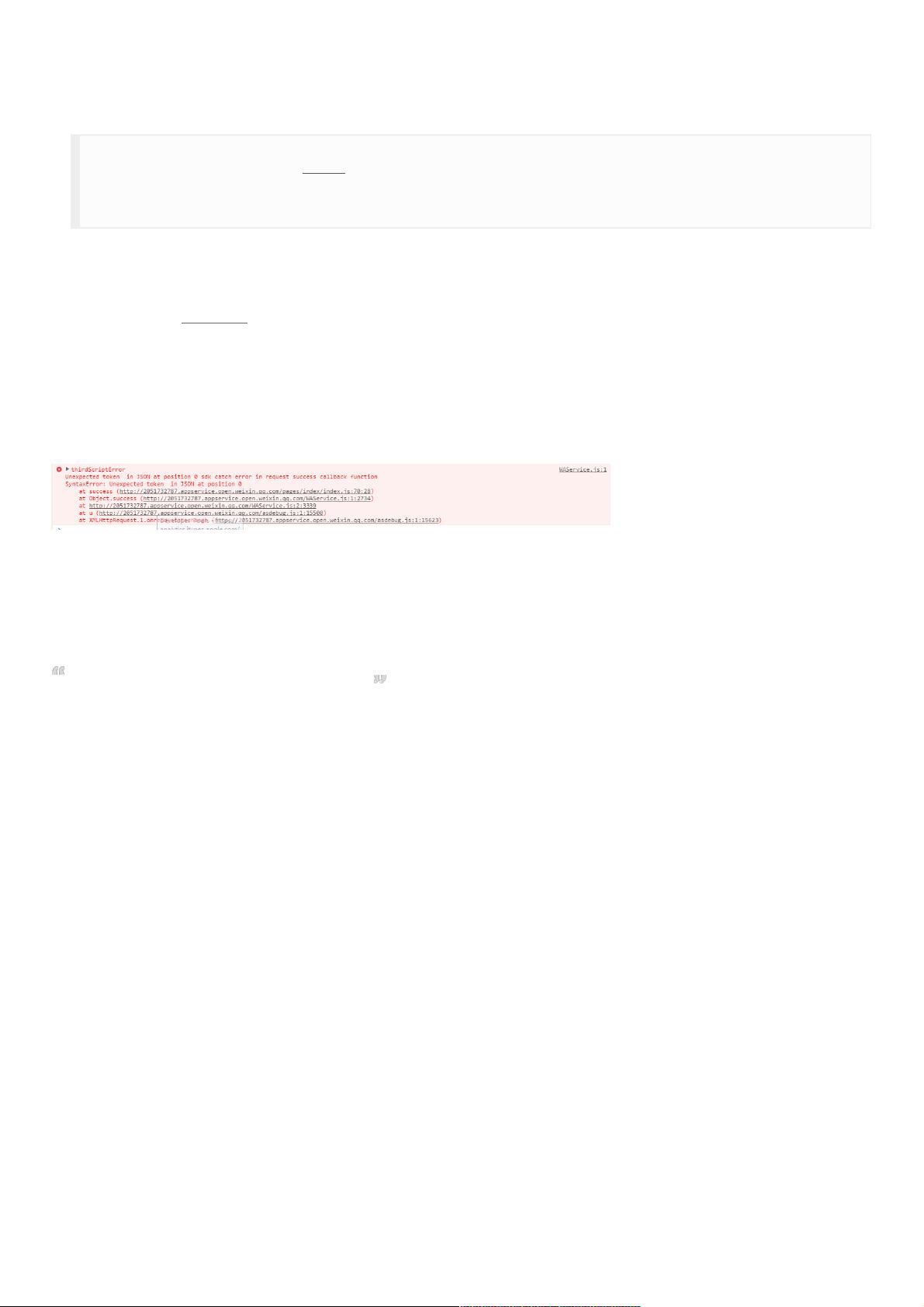
当在微信小程序中使用`wx.request`获取数据后,更新IDE(微信web开发者工具v0.11.122100及以后版本)时,可能出现JSON.parse解析错误。确保服务器返回的数据结构能够被正确解析为JSON,可能是数据格式不符合预期,需要检查服务器响应,并确保其遵循JSON标准。
2. **video组件遮挡问题**:
在视频播放页面,视频组件(video)由于其原生地位,会覆盖在其上的webview或自定义弹窗。若在真机上出现遮挡,开发者需要注意调整元素层级,或者在设计时考虑到video组件可能产生的遮挡效果。
3. **picker-view初始值设置**:
picker-view组件在设置初始值时,需要遵循一定的逻辑顺序。不能直接在setData中同时设置列的初始化和指定初始值,应先初始化列,再设置具体的值。开发者需明确这一点,避免误解或编程错误。
4. **image裁剪模式问题**:
image组件的裁剪模式`mode=top`表示显示顶部内容,但关于具体位置,开发者需要明确,它通常是指顶部的居中部分。如果需要偏移,可以考虑使用`topleft`或`topright`属性来定制。
5. **分享功能动态设置**:
微信小程序的新分享功能允许动态设置分享标题。开发者可以通过`return`对象传递来自服务器的数据作为分享标题,而不是硬编码静态字符串。同样地,描述和路径也可以根据实际需求进行动态配置。
6. **tabBar图标本地文件使用**:
tabBar的iconPath属性确实支持使用本地文件,可以在项目中的images文件夹内放置所需图片,然后在配置中引用对应的本地路径。注意确保图片文件格式正确且大小适中,符合小程序的规范。
通过阅读和理解这些官方解答,开发者能够更好地解决微信小程序开发过程中的问题,提升开发效率和用户体验。系列文章会定期更新,以保持与官方指南的同步,对于持续学习和适应小程序的新功能和技术变化非常有帮助。
2020-06-07 上传
2020-05-29 上传
2019-10-13 上传
2020-06-10 上传
2019-09-25 上传
2023-07-27 上传
2024-05-16 上传
weixin_38704857
- 粉丝: 10
- 资源: 895
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程