CSS3伸缩布局盒模型Flex布局详解
详解CSS3伸缩布局盒模型Flex布局
Flex布局是CSS3引入的一种新的布局模式,即伸缩盒模型布局(FlexibleBox)模型。用来提供一个更加有效的方式确定、调整和分布一个容器里的项目布局,即使它们的大小是未知或者动态的。
Flex布局的主要思想是让容器有能力让其子项目能够改变其宽度、高度、顺序,以最佳的方式填充可用空间。Flex容器会使子项目(伸缩项目)扩展来填满可用空间,或缩小它们以防止溢出容器。
任何一个容器都可以指定为Flex布局。例如,使用CSS代码 `.box{ display: flex; }` 可以将容器设置为Flex布局。行内元素也可以使用Flex布局,使用 `.box{ display: inline-flex; }`。
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
Flex布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,可以调节伸缩项目的相对大小和位置。例如,可以确保伸缩容器中的多余空间平均分配多个伸缩项目。如果伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。
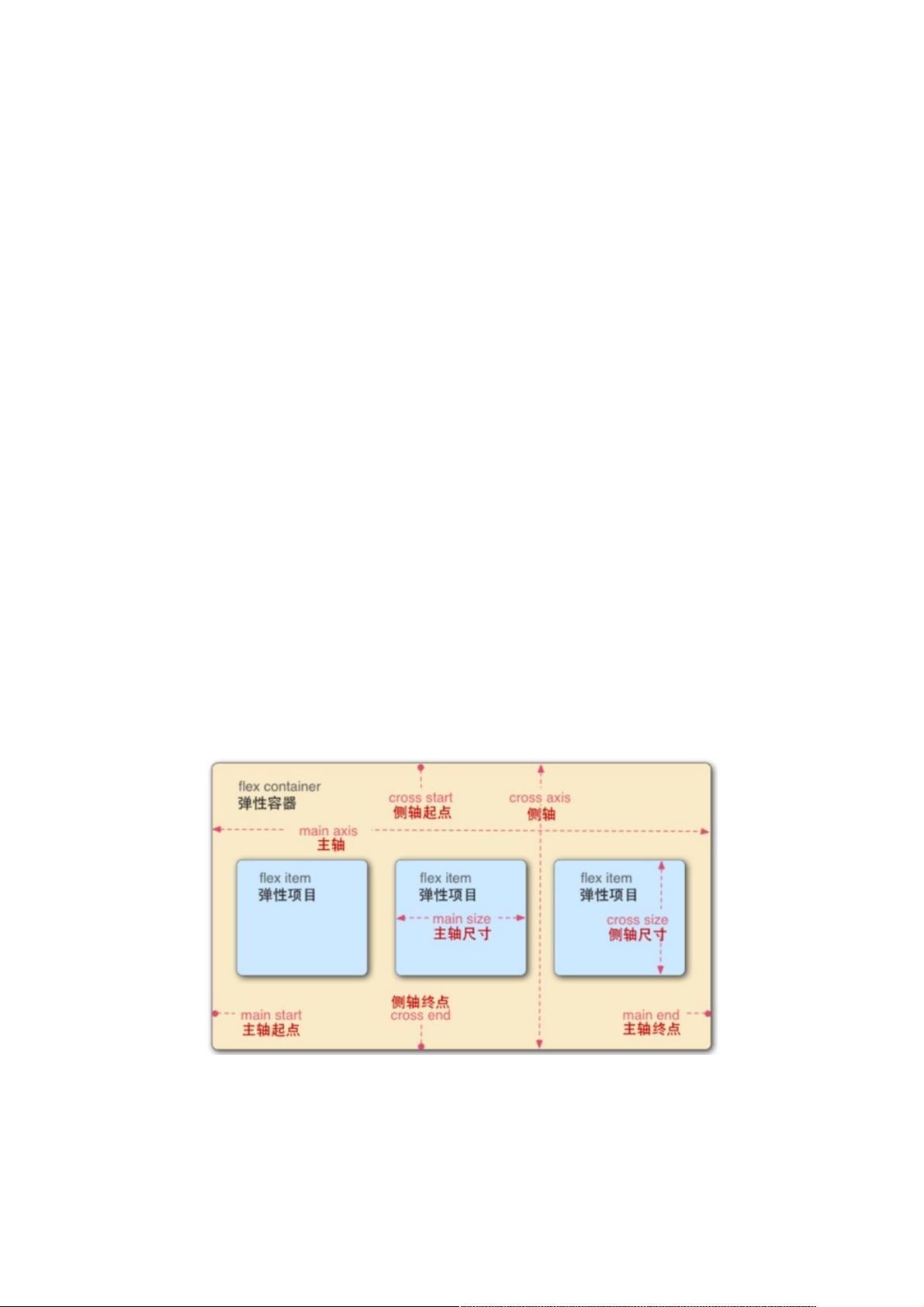
Flex布局的基本概念和模型中的术语包括:
* 主轴(main axis):沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
* 主轴方向(main axis direction):伸缩容器额主轴,伸缩项目主要沿着这条轴进行布局。
* 侧轴(cross axis):与主轴垂直的方向。
* 伸缩流(flex flow):伸缩项目在容器中的排列方向。
* 伸缩方向(flex direction):伸缩容器中伸缩项目的排列方向,可以是水平的、垂直的或其他方向。
Flex布局的优点包括:
* 灵活的布局:Flex布局可以根据容器的大小和伸缩项目的数量自动调整布局。
* 高度定制化:Flex布局可以根据需要对伸缩项目进行调整和定制。
* 跨浏览器兼容:Flex布局可以在多种浏览器中使用,兼容性好。
然而,Flex布局也存在一些缺点,例如:
* 浏览器支持问题:一些老版本的浏览器可能不支持Flex布局。
* 布局计算复杂:Flex布局的计算过程较为复杂,需要了解相关的概念和术语。
* 不支持 older IE:IE9 及更低版本不支持Flex布局。
Flex布局是一种强大的布局模式,可以帮助开发者快速创建灵活的和响应式的布局。但是,需要了解相关的概念和术语,并且需要注意浏览器支持问题。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-18 上传
2020-09-24 上传
2020-09-24 上传
点击了解资源详情
点击了解资源详情
2020-12-12 上传
weixin_38597889
- 粉丝: 12
- 资源: 987