CSS3 Flex布局详解:打造响应式网页设计
"详解CSS3伸缩布局盒模型Flex布局"
在CSS3中,Flex布局是一种革命性的布局模式,旨在解决传统布局方式在处理动态内容和复杂排列时的局限性。这种布局方式被称为Flexible Box,或者简称为Flex布局,允许开发者更加灵活地控制元素的宽度、高度以及顺序,特别是在响应式设计和自适应界面中非常有用。
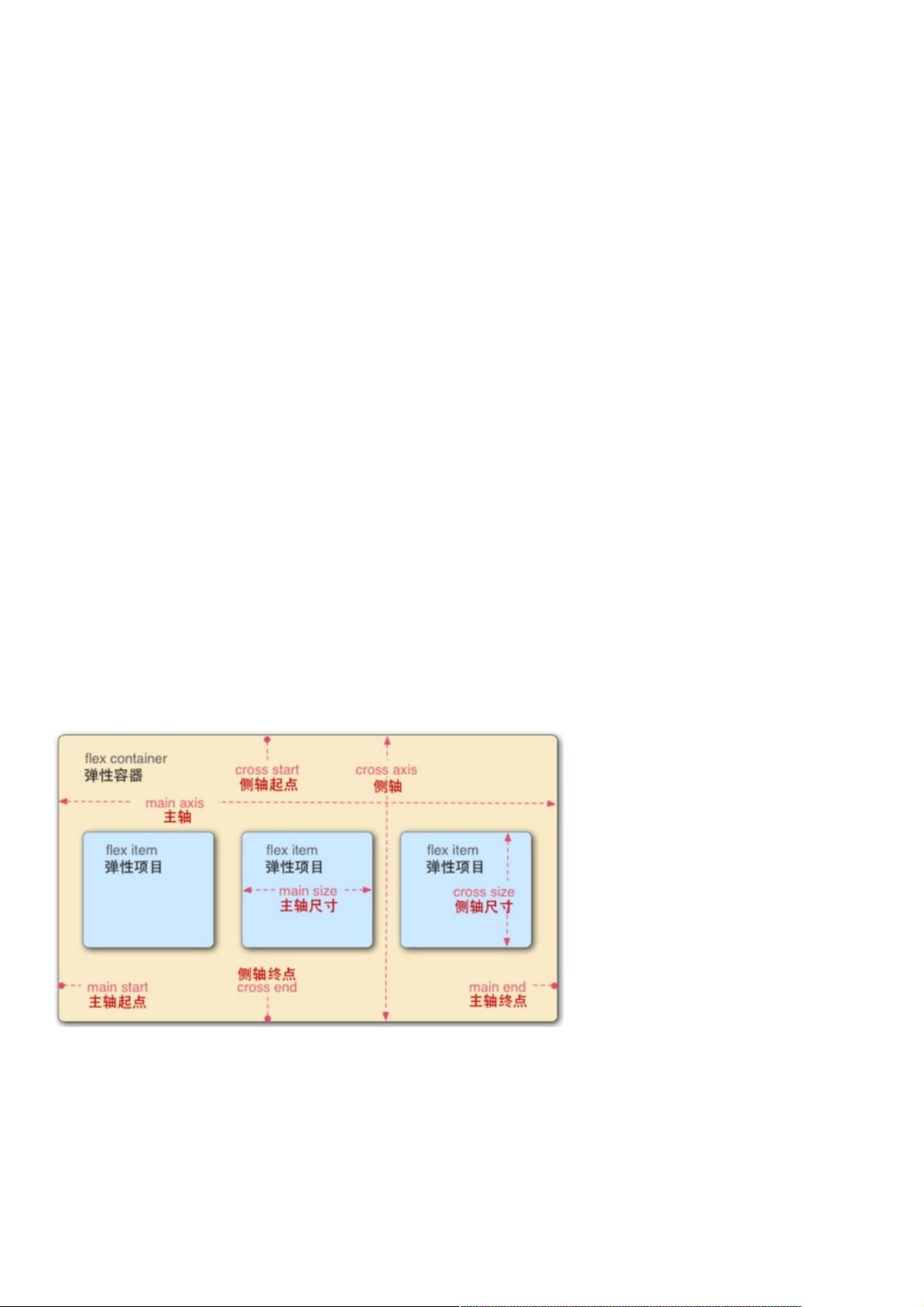
Flex布局的核心在于“Flex容器”和“Flex项目”。通过设置`display: flex`,你可以将任何元素转变为Flex容器,使得其所有直接子元素成为Flex项目。容器内的项目可以在主轴和侧轴上自由伸缩,以适应不同的屏幕尺寸和内容变化。例如:
```css
.box {
display: flex; /* 将.box设置为Flex容器 */
}
.inline-box {
display: inline-flex; /* 行内元素也可以使用Flex布局 */
}
```
Flex布局的主轴(main axis)和侧轴(cross axis)是理解Flex布局的关键概念。主轴是从容器的一个边缘到另一个边缘的方向,而侧轴则垂直于主轴。主轴的方向由`flex-direction`属性决定,可以是水平(默认)或垂直。例如:
```css
.box {
display: flex;
flex-direction: column; /* 设置主轴为垂直方向 */
}
```
此外,Flex布局还提供了许多属性来控制项目如何在容器中分布。例如:
- `justify-content` 控制主轴上的对齐方式,如居中、两端对齐或均匀分布。
- `align-items` 控制侧轴上的对齐方式,适用于所有项目。
- `align-self` 允许单个项目自定义其在侧轴上的对齐方式,覆盖`align-items`的设置。
当容器空间有限时,通过`flex-grow`、`flex-shrink`和`flex-basis`这三个属性,可以指定项目的伸缩比例、收缩比例和基础大小,以决定如何分配多余或不足的空间。
```css
.item {
flex: 1; /* 等同于 flex-grow: 1; flex-shrink: 1; flex-basis: 0; */
}
```
除此之外,`order`属性用于改变项目的显示顺序,使其不依赖HTML结构,这对于创建可排序或动态排列的列表非常有用。
总结来说,CSS3的Flex布局提供了一套强大而灵活的工具,使得开发者能够更高效地创建响应式和动态布局,无论内容大小或屏幕尺寸如何变化。通过深入理解和熟练应用这些属性,你可以构建出更为复杂和适应性强的网页设计。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-18 上传
2021-01-19 上传
2020-09-24 上传
点击了解资源详情
点击了解资源详情
2020-12-12 上传
weixin_38686399
- 粉丝: 9
- 资源: 934
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析