Sticky组件优化实践:实现更完善的粘性布局
2 浏览量
更新于2024-09-01
收藏 191KB PDF 举报
"本文主要探讨了Sticky组件的改进实现,针对旧版本存在的问题进行修复和完善,以提供更佳的用户体验。旧版本的问题主要包括:在固定和取消固定时,元素的位置和高度处理不当,以及取消固定时的过渡效果不理想。文章通过分析这些问题,提出改进策略,特别关注了元素的top值、bottom值、高度和位置的动态调整,以及取消固定时的平滑过渡效果。"
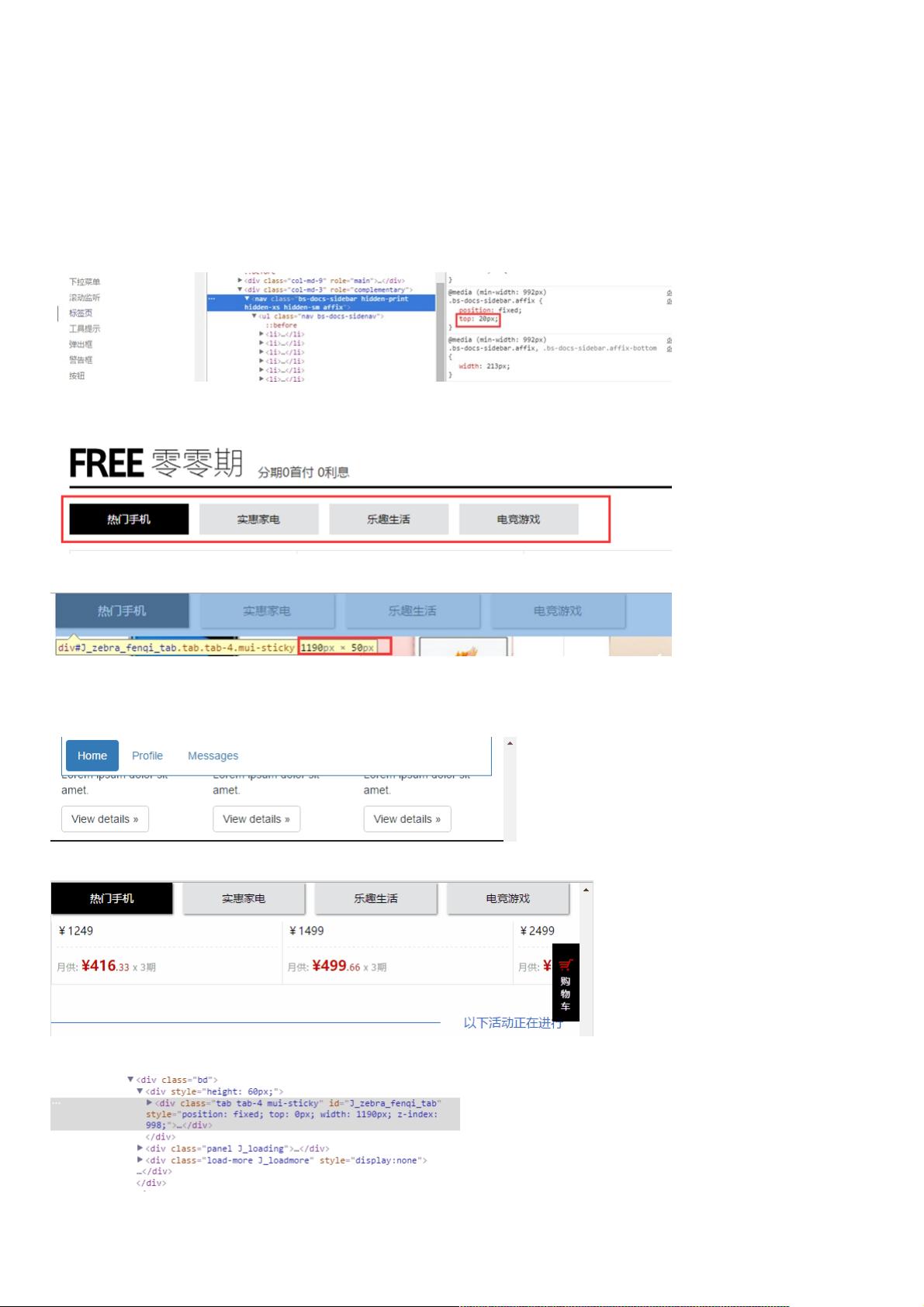
在 Sticky 组件的旧实现中,主要存在两个关键问题。首先,Sticky 元素在固定状态与非固定状态下的位置处理过于简化,假设top值或bottom值始终为0,这限制了组件的灵活性。实际上,根据设计需求,这些偏移值可能需要自定义,以创建更具吸引力的视觉效果。例如,Bootstrap的affix组件就允许设置top值,以在固定时保持一定的距离。此外,Sticky元素的高度也应允许调整,以适应不同场景下的布局需求。
其次,旧实现中取消固定的方式不够平滑。当target元素接近浏览器顶部,旧实现直接将Sticky元素恢复到文档流中,导致在临界点瞬间消失。相比之下,天猫花呗的页面使用了更优雅的解决方案:在取消固定时,调整Sticky元素的top值,使其与页面内容同步滚动,提供了更好的视觉体验。
为了解决这些问题,改进版的Sticky组件需要实现以下功能:
1. 动态计算和应用top和bottom值:允许用户设置或自动计算这些值,以便在固定时提供适当的偏移,适应各种布局需求。
2. 自适应高度:在固定状态下,Sticky元素的高度应能根据设计需要进行调整,可能涉及到line-height、padding-top等属性的改变。
3. 平滑取消固定:在触发取消固定时,不应立即恢复元素的原始状态,而是应有一个过渡过程,如逐步调整top值,使元素缓慢离开屏幕,提升用户体验。
通过上述改进,Sticky组件不仅能够满足基本的固定和取消固定功能,还能更好地融入各种复杂布局,适应各种视觉和交互设计。这需要开发者深入理解CSS定位机制,熟练运用getBoundingClientRect等API来实时监测元素位置,并灵活应用JavaScript来动态调整样式。改进后的组件将更具有通用性和可定制性,为Web开发者提供更强大的工具来创建富有吸引力的界面效果。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-08-23 上传
2020-11-23 上传
2020-09-02 上传
2021-05-10 上传
2021-01-19 上传
weixin_38676500
- 粉丝: 9
- 资源: 915
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍