改进版Sticky组件实现分析
133 浏览量
更新于2024-09-02
收藏 192KB PDF 举报
"Sticky组件的改进实现"
在前端开发中,Sticky组件是一种常见的布局方式,它可以使得元素在用户滚动页面时保持在视口的特定位置,直到超过某个边界才停止。这种效果常用于侧边栏导航、顶部菜单等场景,以提供更好的用户体验。本文将探讨如何对之前实现的Sticky组件进行改进,使其功能更加完善,以适应更多的设计需求。
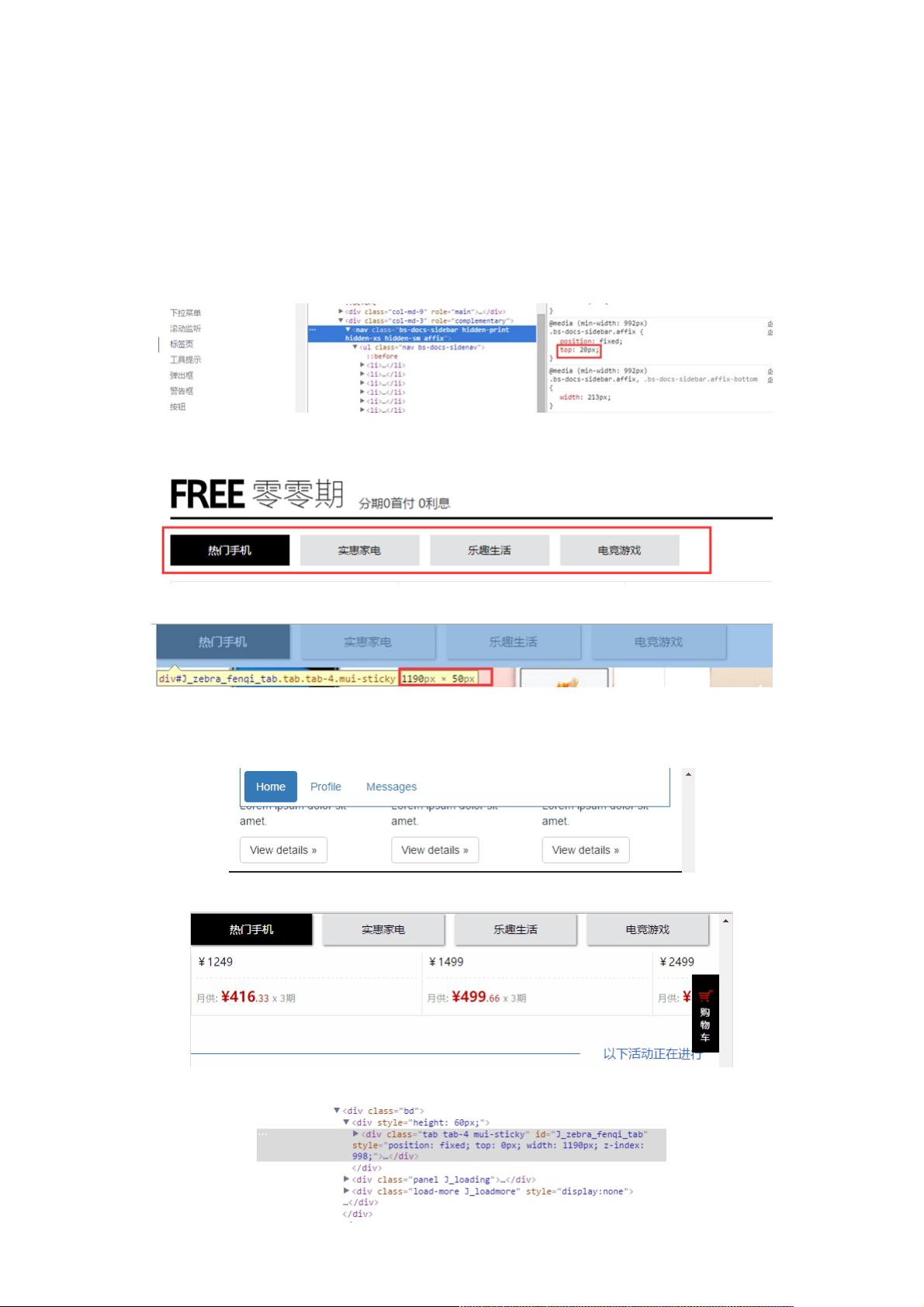
首先,我们需要回顾旧版本Sticky组件存在的问题。旧版本中,Sticky元素在固定状态和非固定状态下的位置和高度处理过于简化。通常情况下,Sticky元素在固定时,其顶部或底部距离浏览器的距离是可以调整的,而不仅仅是0。例如,通过设置`top`或`bottom`属性,可以实现更具设计感的过渡效果,就像Bootstrap的Affix组件所示。此外,Sticky元素的高度也可能需要动态调整,以适应不同的视觉表现,如天猫花呗页面中所使用的。
其次,旧版本在取消固定时的处理方式也有待改进。当目标元素与浏览器顶部的距离小于Sticky元素的高度时,旧实现直接将Sticky元素的`position`属性恢复为默认,导致元素瞬间从固定状态变为普通文档流中的状态。这种突变的用户体验并不理想,天猫花呗的实现则在临界点时通过调整`top`值让元素平滑地跟随页面滚动,提供了更优的视觉效果。
针对这些问题,改进版的Sticky组件需要考虑以下几点:
1. **允许设置`top`和`bottom`偏移值**:在计算 Sticky 元素的固定位置时,应允许开发者自定义`top`和`bottom`值,以实现更丰富的设计效果。
2. **动态调整高度**:在固定状态下,根据设计需求,可能需要动态调整Sticky元素的高度,如改变`line-height`或`padding`等属性。
3. **平滑过渡**:在取消固定时,不应立即让Sticky元素回到文档流,而应平滑地调整其`top`值,使其随着页面滚动逐渐消失,提升用户体验。
改进后的实现将需要监听滚动事件,实时计算Sticky元素的状态,并相应地调整其样式。这可能涉及以下几个关键步骤:
1. **计算初始状态**:记录Sticky元素在未固定时的原始位置和尺寸。
2. **判断切换条件**:当Sticky元素的顶部或底部与浏览器的相应边缘接近预设的偏移值时,切换到固定状态。
3. **应用固定样式**:在固定状态下,设置`position: fixed`,并根据预设的`top`或`bottom`值调整元素位置。同时,如果需要,动态调整元素的高度。
4. **平滑取消固定**:在取消固定时,不立即移除`position: fixed`,而是逐渐增大`top`值,使元素随页面滚动逐渐离开视口。
5. **恢复原状**:当Sticky元素完全离开固定区域后,恢复其原始样式,包括`position`属性和可能调整过的高度。
通过以上改进,Sticky组件将能够更好地适应各种设计场景,提供更加平滑、自然的用户体验。在实际开发中,还应考虑性能优化,避免频繁的样式计算和DOM操作对页面滚动性能的影响,例如使用节流和防抖技术来控制滚动事件的处理频率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-08-23 上传
2020-11-23 上传
2020-09-02 上传
2021-05-10 上传
2021-01-19 上传
weixin_38738783
- 粉丝: 5
- 资源: 903
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍