Diycode开源实例:Fragment实现上拉加载与下拉刷新
133 浏览量
更新于2024-09-02
收藏 424KB PDF 举报
在本文中,我们将深入探讨Diycode开源项目的实际应用,聚焦于如何在Fragment中实现上拉加载和下拉刷新的功能。首先,我们了解了一个基本的架构,其中包含三个层次的Fragment:BaseFragment作为基础,RefreshRecyclerFragment在此基础上扩展,而最终的应用类通常继承自SimpleRefreshRecycleFragment,这样可以简化开发流程。
1. 效果预览与整体结构
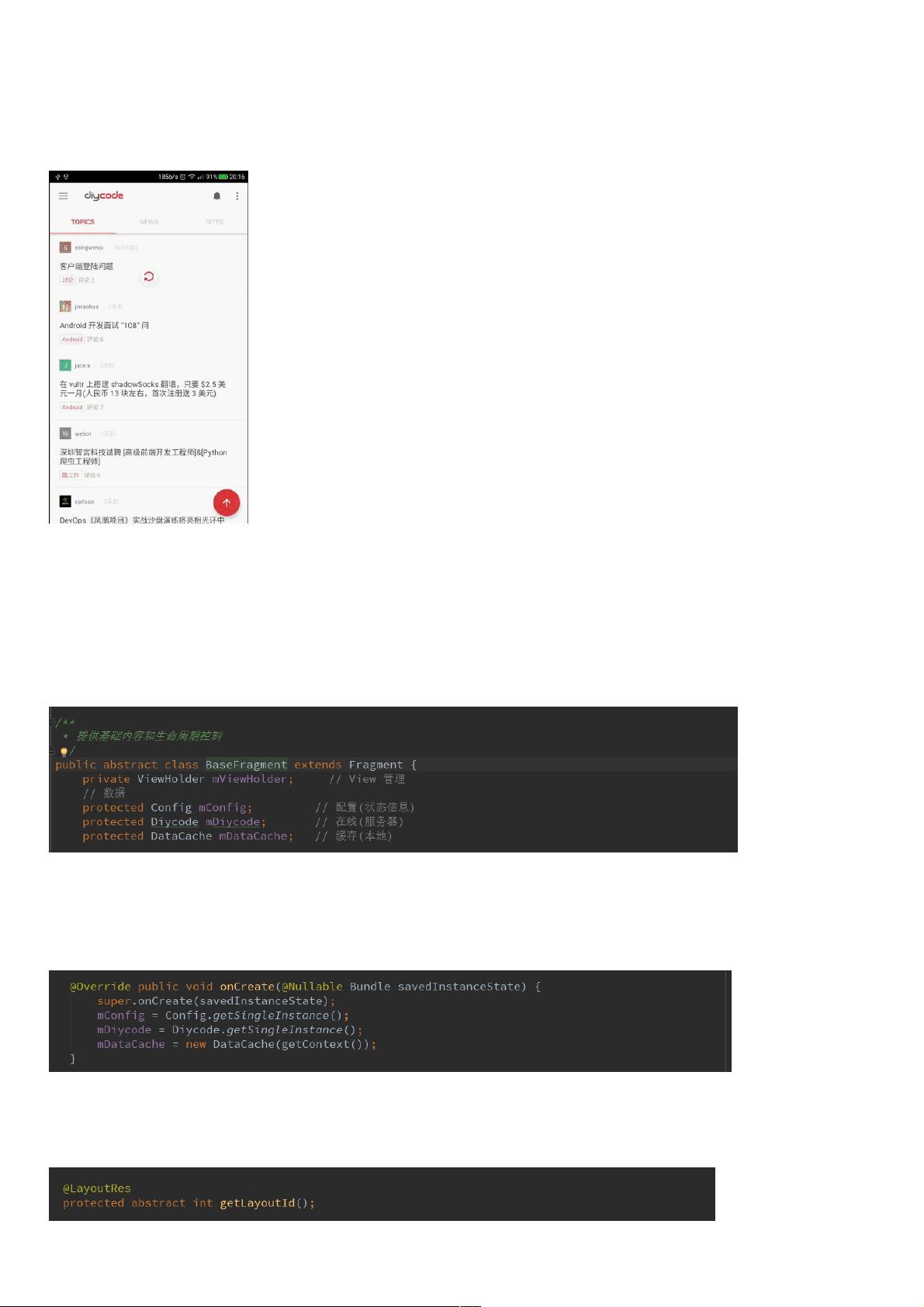
文章首先展示了如何将这些功能集成到一个首页Fragment中,用户可以直观地体验到下拉刷新时旋转的刷新圈和上拉加载新数据。底层的BaseFragment负责提供基本的框架,而RefreshRecyclerFragment则负责添加下拉刷新和上拉加载的逻辑,而最终的应用层只需要关注核心的业务逻辑,无需处理复杂的刷新细节。
2. 基础的BaseFragment
- 成员变量包括ViewHolder用于管理View,Config用于存储配置信息,Diycode是项目中的在线服务器,以及DataCache作为数据缓冲区。
- 在`onCreate`函数中,作者创建了Config和Diycode的单例,并初始化DataCache。同时,定义了抽象的`getLayoutId`函数,供子类实现。
- `onCreateView`中,通过`getLayoutId`获取布局ID,创建ViewHolder并设置View。`initViews`是抽象函数,会在`onActivityCreated`中被间接调用,进行进一步的初始化。
- 提供了一个简单的Toast提示功能,以及概述了Fragment的生命周期,即`onCreate`->`onCreateView`->`onActivityCreated`的执行顺序。
3. 具有下拉刷新和上拉加载功能的RefreshRecyclerFragment
在这个阶段,开发者需要继承自RefreshRecyclerFragment,并覆盖必要的方法以实现具体的刷新行为。这可能涉及到添加监听器,如`onRefresh()`和`loadMore()`,以及根据服务器响应更新数据模型。同时,还需确保在适当的时候取消刷新或加载,以保持用户体验的一致性。
通过以上步骤,读者可以学习到如何在Diycode开源项目中有效地实现Fragment的上拉加载和下拉刷新功能,这对于理解和构建可维护的Android应用界面非常有帮助。掌握这些技术后,开发者能够轻松地将其应用于自己的项目,提升应用性能和用户体验。
2015-09-18 上传
2016-05-31 上传
642 浏览量
2023-06-10 上传
2023-06-10 上传
2023-06-10 上传
2023-06-10 上传
2023-05-20 上传
2023-06-13 上传
weixin_38611388
- 粉丝: 10
- 资源: 971
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜