Div+CSS布局速成:打造全才网页设计师
需积分: 16 185 浏览量
更新于2024-09-15
收藏 603KB PDF 举报
"Div+CSS经典速成教程是一份针对初学者和有一定HTML基础的网页开发者设计的实用指南。本教程旨在帮助读者快速掌握Div+CSS布局技术,尽管看似内容不多,但其精华在于引导学习者理解并实践这一强大的网页设计工具。
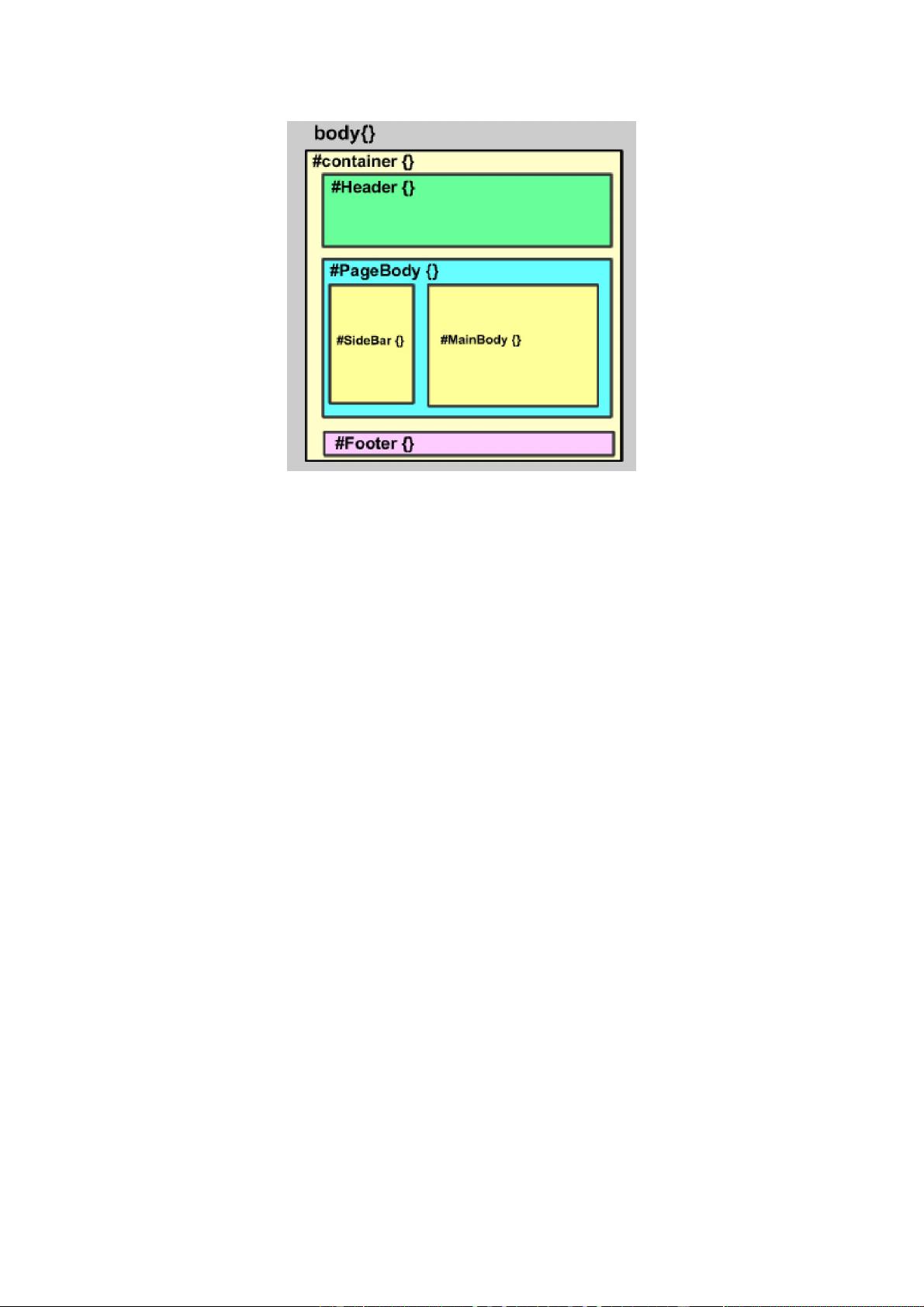
课程分为五个部分,每个部分都专注于基本概念和技巧的讲解。首先,强调了在开始网页制作前对HTML基础知识的掌握,因为CSS是HTML的样式补充,两者相辅相成。接着,作者通过实例引导,如构思和草图设计,展示了如何利用Div(HTML元素)和CSS来构建网页布局。Div被用来创建网页的结构,如body、header、sidebar、main body和footer等,它们之间通过CSS的定位、浮动、盒模型等属性进行控制和组织。
教程中的主要内容包括:
1. **Div元素的理解**:Div是HTML中的块级元素,用于定义文档中的结构,通过CSS可以设置div的宽度、高度、边距和填充等属性,实现灵活布局。
2. **CSS的选择器和属性**:讲解了如何使用id选择器(如#Container、#Header等)和类选择器(如#Sidebar和#MainBody)以及常见的CSS属性,如position、display、float、margin和padding等,来精确控制元素的位置和样式。
3. **响应式设计**:虽然没有明确提及,但通过层的嵌套关系,读者可以理解到Div+CSS如何适应不同屏幕尺寸,实现响应式布局,以优化用户体验。
4. **实践与应用**:通过实际页面布局图的展示和解析,读者能够亲手操作,将理论知识转化为实践,提高动手能力。
5. **布局原则**:课程强调布局设计的逻辑思维和步骤,包括构思、草图绘制、分析页面元素和层次结构,这些都是成功布局的关键。
这是一门全面而实用的Div+CSS教程,适合希望通过系统学习提升网页设计技能的开发人员。无论你是初学者还是希望重温基础知识,都能从中受益匪浅。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-04-11 上传
2010-11-02 上传
2013-05-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
gaozhil
- 粉丝: 0
最新资源
- 西北工业大学自动化考研真题资料分享
- MFC框架下C++绘图系统开发教程
- 数独游戏开发:使用SFML库及CMake配置教程
- 折叠船平台装置设计行业文档
- ReactJS鞋店项目开发与React Router DOM路由实践
- CSDN技术主题月8月:直播技术与webrtc讲师PPT精华
- Spring 3.2.4学习必备:整合第三方jar包指南
- 掌握Android ViewPager的七种切换动画效果
- 实现ViewPager无限循环和自动滚动的Android开发技巧
- 开源可扩展ListView项目免费下载
- 扎钞机纸芯托架的设计装置行业文档
- VPP20.09版本插件开发实战:rpnplugin的完整流程解析
- 轻量级PHP模板引擎lovefc_Template v1.65功能介绍
- PCRE 8.38库:轻量级且功能强大的正则表达式库
- 经典票据打印控件分享及演示
- Java与AS3 Socket通信:逾越安全沙箱限制