钱宝交互视觉规范:网格系统与界面框架
"本文档主要探讨了Web视觉规范,特别是在iOS和Android设计领域的重要原则。首先,提到的是网格系统,设计师将设计区域按照24等分的规则划分,形成“盒子”,建议每行最多四个,最少一个,确保视觉上的平衡和舒适感。这种设计考虑了用户的注意力分布,如眼动热点图显示的F型视觉轨迹,强调了内容布局应遵循阅读规律,即从上到下、从左到右,品牌标志和导航应位于顶部以塑造良好的第一印象。
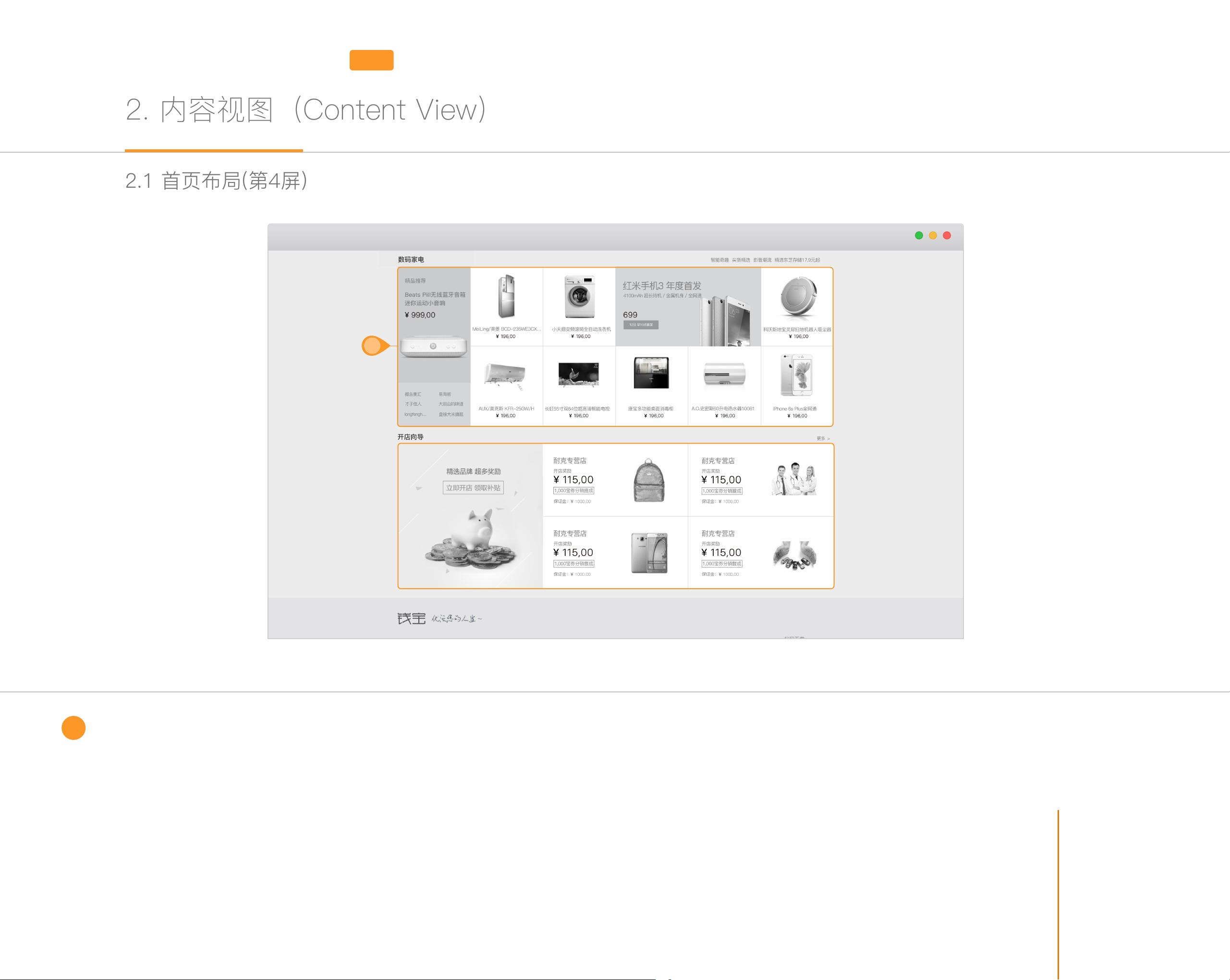
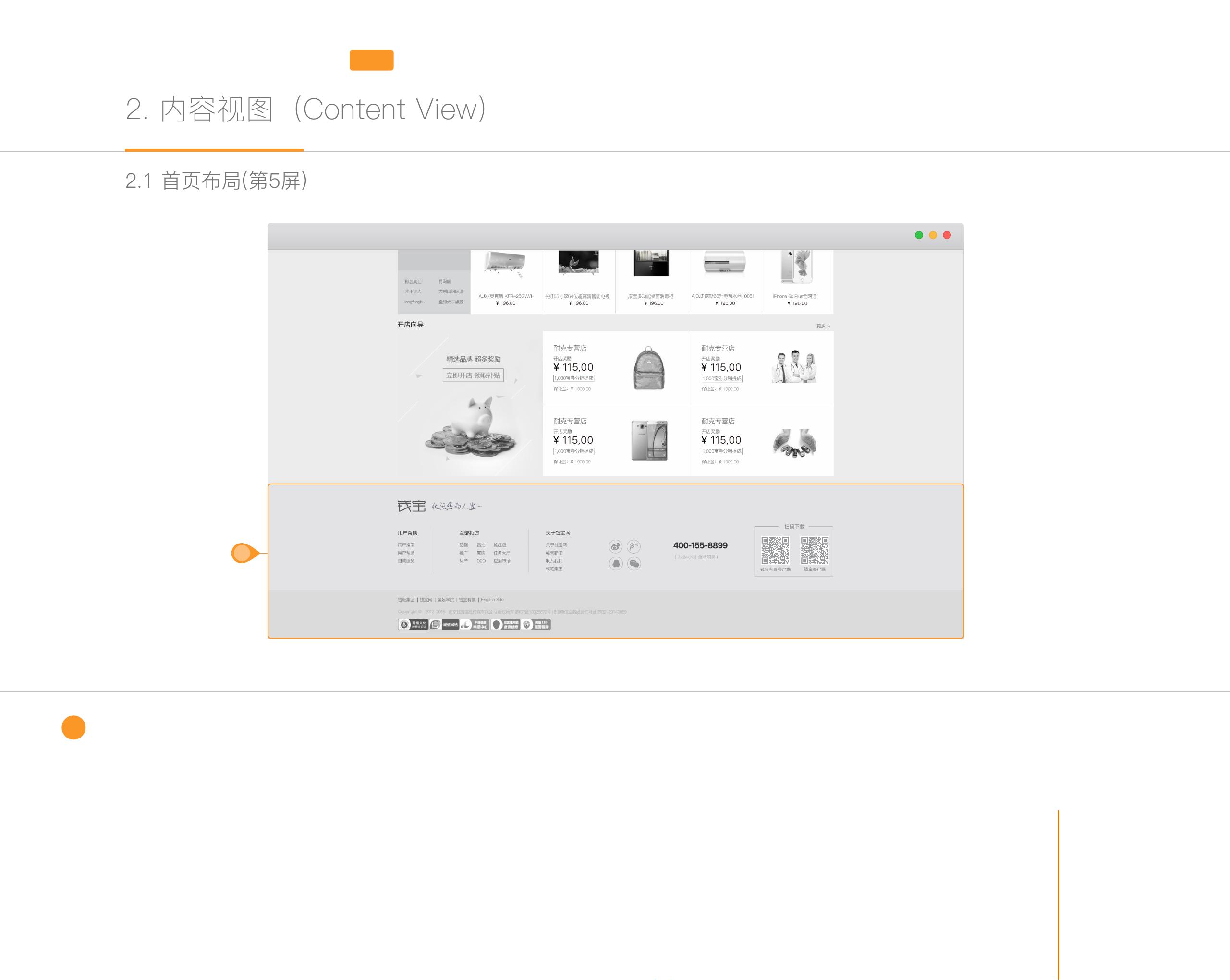
在内容布局方面,文档强调了首页设计的一般原则,如顶部导航栏通常放置在屏幕上方,用于引导用户在网站内导航,二级导航和搜索栏方便用户快速找到所需内容。由于人们的浏览习惯,图片和标题往往能吸引用户的目光,而文本则倾向于被快速浏览而非详细阅读。
此外,文档还提供了具体的部分界面框架,如首页布局(第1屏),包括导航栏的设计细节,以及如何利用这些规则来优化用户界面体验。这份规范汇编为iOS和Android平台的Web设计提供了实用的指导,帮助开发者创建出符合用户习惯且易于理解和操作的界面。理解并遵循这些视觉规范,对于提升Web项目的可用性和吸引力至关重要。"
2023-07-15 上传
2023-07-15 上传
2023-04-12 上传
2023-05-10 上传
2023-08-30 上传
2023-05-12 上传
2024-06-12 上传
Aaron-Liu
- 粉丝: 8
- 资源: 9
最新资源
- 多模态联合稀疏表示在视频目标跟踪中的应用
- Kubernetes资源管控与Gardener开源软件实践解析
- MPI集群监控与负载平衡策略
- 自动化PHP安全漏洞检测:静态代码分析与数据流方法
- 青苔数据CEO程永:技术生态与阿里云开放创新
- 制造业转型: HyperX引领企业上云策略
- 赵维五分享:航空工业电子采购上云实战与运维策略
- 单片机控制的LED点阵显示屏设计及其实现
- 驻云科技李俊涛:AI驱动的云上服务新趋势与挑战
- 6LoWPAN物联网边界路由器:设计与实现
- 猩便利工程师仲小玉:Terraform云资源管理最佳实践与团队协作
- 类差分度改进的互信息特征选择提升文本分类性能
- VERITAS与阿里云合作的混合云转型与数据保护方案
- 云制造中的生产线仿真模型设计与虚拟化研究
- 汪洋在PostgresChina2018分享:高可用 PostgreSQL 工具与架构设计
- 2018 PostgresChina大会:阿里云时空引擎Ganos在PostgreSQL中的创新应用与多模型存储